Simpel gezegd, met cloud computing kunt u IT huren in plaats van kopen. In plaats van zwaar te investeren in databases, applicaties en apparatuur, kiezen bedrijven ervoor om online toegang te krijgen tot rekenkracht en daarvoor te betalen.
De public cloud is een populaire keuze voor moderne websites en applicaties voor private hosting. Dit komt door factoren als kosteneffectiviteit en schaalbaarheid.
Een statische website geeft vooraf gebouwde HTML-, CSS- en JavaScript-bestanden weer op de server en wordt geleverd met een vast, bekend aantal vooraf gedefinieerde pagina's. Wanneer de pagina wordt opgevraagd in een browser zoals Chrome, is de inhoud statisch en verandert deze niet als reactie op gebruikersacties en interactie. Het verschilt van een dynamische website die inhoud creëert op basis van gebruikersacties of voorkeuren.

Cloudplatforms maken vaste webhosting eenvoudig en goedkoop. U kunt een statische website in de cloud implementeren bij een AWS-cloudprovider.
Wat is AWS S3?
Amazon Simple Storage Service (S3) is een gegevensopslagservice die wordt aangeboden door Amazon. Je kunt S3 zien als een webplatform van Amazon waar je bestanden en andere soorten gegevens in de cloud kunt opslaan.
AWS S3 is een van de meest populaire cloudopslagmechanismen die beschikbaar zijn op internet. Het is de opslagruimte voor veel van de huidige kleine en grote webapplicaties. Een voorbeeld hiervan is Netflix, dat al zijn streaming-inhoud host.
AWS S3 gebruikt een objectopslagarchitectuur die het robuust, schaalbaar en zeer beschikbaar maakt voor gebruik in elke situatie. Je kunt het gebruiken om webapplicaties, back-up, archiveringsgegevens, noodherstel en - interessant genoeg - het hosten van websites op te slaan.
Met een objectopslag kunnen klanten elk type gegevens veilig in de oorspronkelijke vorm opslaan. Met ingebouwde redundantie is objectopslag ideaal voor het bouwen van moderne applicaties die schaal en flexibiliteit vereisen, omdat het kan worden gebruikt om meerdere gegevensbronnen te verenigen voor analyse-, back-up- of archiveringsdoeleinden.

Wat is een S3-emmer?
In AWS S3 zijn de volumes van verschillende typen, waarvan de meest elementaire het object is - alleen een bestand. Een S3-container is een verzameling objecten van verschillende typen. U kunt een S3-container visualiseren als de hoofdmap van een heel systeem dat veel bestanden en mappen van verschillende typen bevat.
U kunt S3-buckets op verschillende manieren beheren. U kunt dit doen vanuit de AWS-console, met behulp van de AWS CLI, met behulp van de AWS SDK en door gegevens in uw applicatie te verzenden of te verzamelen via de REST API.
S3 is schaalbaar, dus de container kan bijna elk bestand bevatten, ongeacht het type of de grootte. In feite kan een enkel object een grootte hebben van maximaal 5 TB. Daarom is een S3-bucket geschikt voor calamiteitenback-ups en restores.
Objecten die zijn opgeslagen in een S3-container zijn meestal toegankelijk (alleen-lezen) via een unieke URL voor elk object. U kunt ook S3-containers gebruiken om statische webpagina's te hosten, omdat ze objecten via HTTP kunnen bedienen.
Hoe kun je dan S3 gebruiken en het mogelijk het standaard primaire platform maken voor het hosten van statische websites? Verifiëren Wat is de beste hosting voor WordPress-websites met veel verkeer?
Een S3-container maken en configureren voor webhosting
Hier is een stapsgewijze procedure voor het maken en initialiseren van een Amazon S3-container. Ook leer je hoe je statische webhosting in een container inschakelt.
- Om door te gaan, moet u zich aanmelden voor AWS .-account Als je nog geen account hebt. Om een S3-container te maken om uw statische website te hosten, logt u in op uw AWS-console en volgt u de vijf onderstaande stappen.

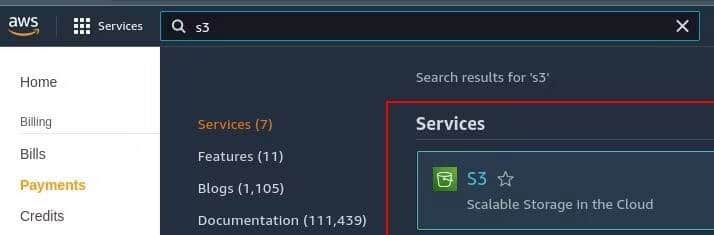
- Zoek de S3-service en ga naar het S3-dashboard.

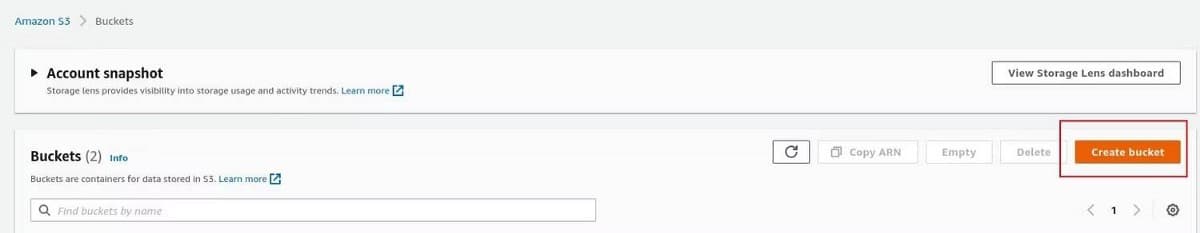
- Klik op de knop Container maken om te initialiseren en een nieuwe container te maken.

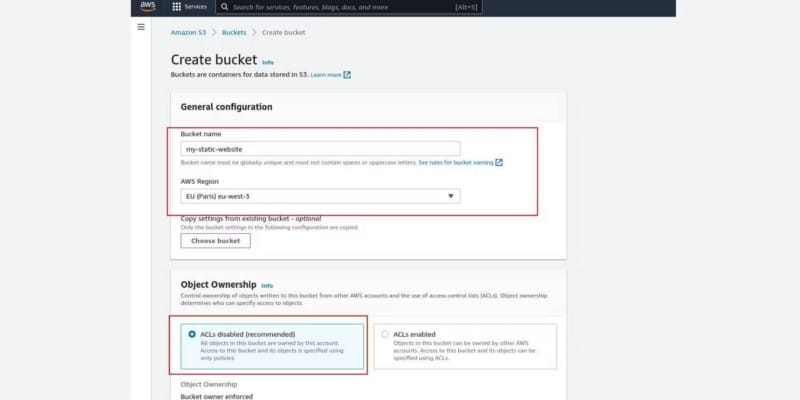
- Het eerste dat u op het initialisatiescherm van de container doet, is deze een globaal unieke naam geven. S3 voorkomt dat u een container maakt als de naam al in gebruik is. Selecteer een voorkeursregio voor uw container of laat de regio standaard geselecteerd. Laat de sectie Objecteigendom ook standaard staan.

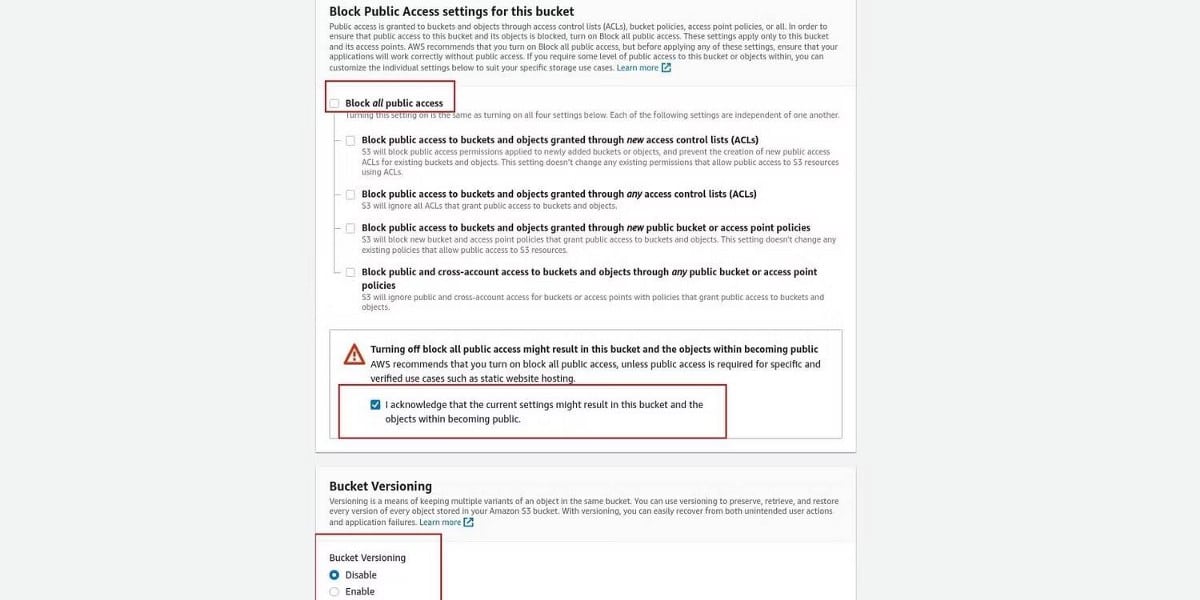
- Om statische websites op S3 te hosten, moet u de container openbaar maken. Dus schakel in de volgende stap de optie uit Openbare toegang volledig blokkeren. Geef dan in de waarschuwingsprompt die hieronder verschijnt aan dat u ermee instemt deze openbaar te maken. De containerversie is niet vereist, dus deze moet worden uitgeschakeld.

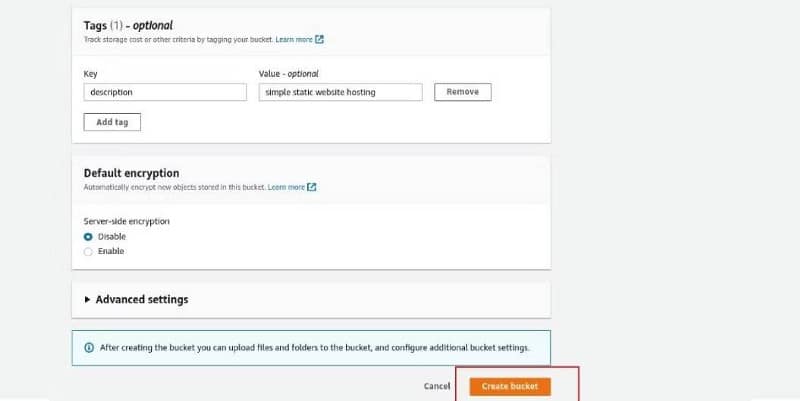
De laatste drie stappen vereisen niet per se actie van uw kant. Je kunt desgewenst tags toevoegen, zoals de tagsjabloon hier is Beschrijving. Houd de standaardcodering uitgeschakeld en klik op de knop . Maak een container om een nieuwe container te maken.

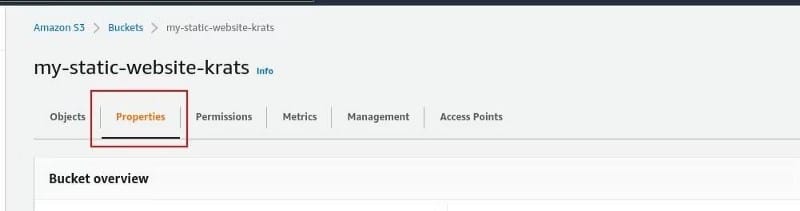
De volgende stap is het configureren van de nieuwe S3-container om de statische webpagina's te hosten. Klik hiervoor op de containernaam in het S3-dashboard en ga in het nieuwe scherm dat wordt geladen naar het tabblad Eigendommen.

Scrol omlaag naar het gedeelte Statische websitehosting en klik op de knop Vrijlating. Hierdoor wordt het configuratiescherm voor statische websitehosting geopend.
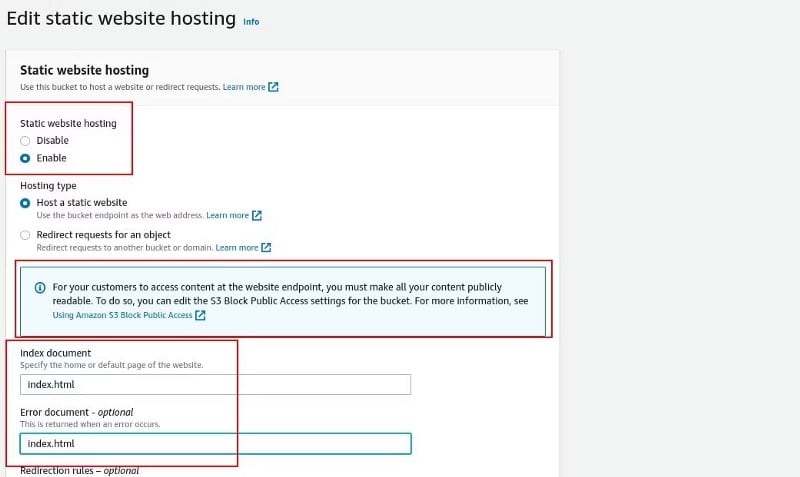
Schakel het in en laat het type hosting als standaard. Een opmerking op dit scherm luidt: "Om ervoor te zorgen dat uw klanten toegang hebben tot inhoud op het eindpunt van de website, moet u al uw inhoud openbaar leesbaar maken..." Daarom was het nodig om openbare toegang toe te staan bij het eerder maken van de container.
In het veld indexdocument specificeert u het indexbestand van uw website, meestal index.html. Het foutendocument is de pagina die u wilt weergeven wanneer er een fout optreedt, zoals een 404-fout.
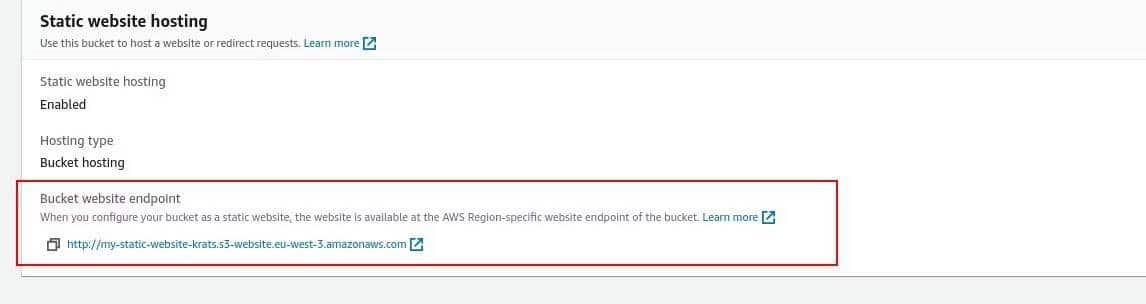
U kunt nu uw wijzigingen opslaan en terugkeren naar het eigenschappenscherm. Het nieuwe website-eindpunt moet worden vermeld in de sectie . Statische website-hosting. U kunt deze URL gebruiken om toegang te krijgen tot uw website nadat u deze hebt ingesteld.

Je hebt nu je container geconfigureerd en klaar om een statische website te hosten. Hoe voegt u vervolgens uw websitebestanden toe aan de container en begint u met het renderen van de website?
Bestanden en mappen uploaden naar een S3-container
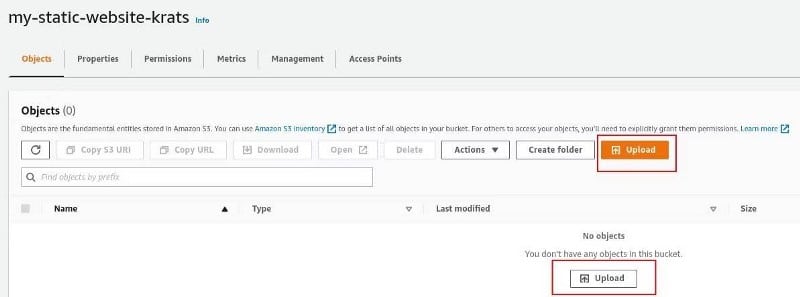
Om uw statische website in de cloud op S3 te hosten, moet u uw bestanden en mappen uploaden naar de geconfigureerde S3-container. Navigeer terug naar het tabblad Voorwerpen Klik op een van de uploadknoppen om de websitebestanden te uploaden.

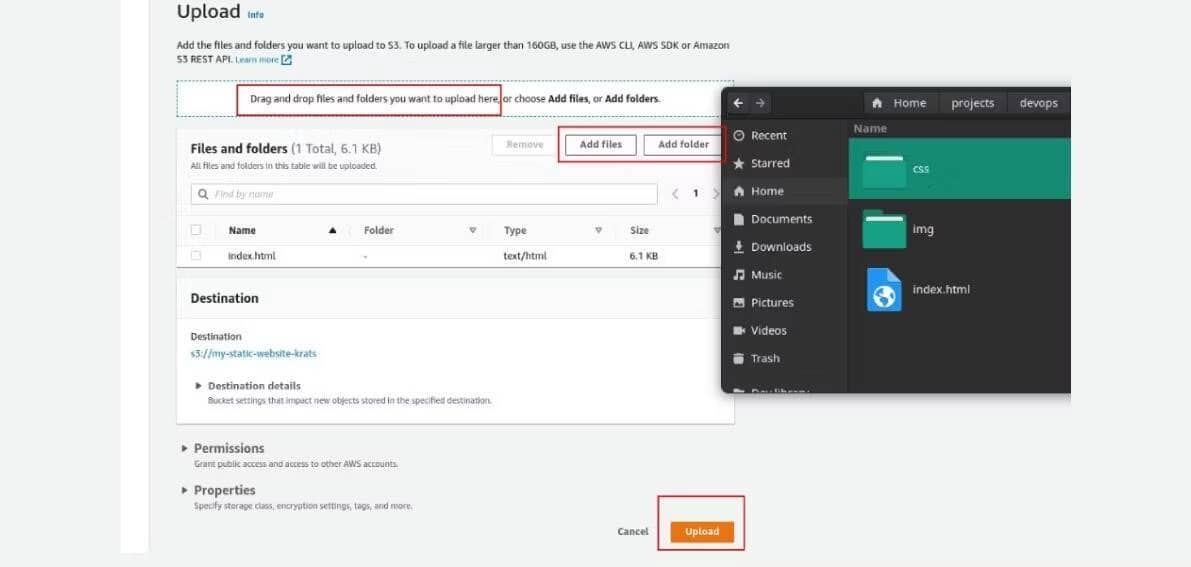
In het volgende scherm kunt u de bestanden en mappen toevoegen die u naar de container wilt uploaden. Zorg ervoor dat u index.html en alle andere bestanden of mappen die aan uw website zijn gekoppeld, hier toevoegt. Mappen die u mogelijk wilt toevoegen, zijn CSS-, JavaScript- en Afbeeldingsmappen.
U kunt bestanden en mappen toevoegen door ze te slepen en neer te zetten of door de knop "Bestanden toevoegen" of "Mappen toevoegen" te gebruiken. Nadat u alle bestanden en mappen hebt toegevoegd, klikt u op de knop Uploaden aan het einde van het scherm. Wacht tot de bestanden zijn geladen, waarna u op de knop Sluiten kunt klikken om terug te keren naar het scherm Objecten.

Hoe u uw gepubliceerde website en preview kunt beveiligen
Op dit moment zijn we bijna klaar en is de website bijna klaar om als voorbeeld in de browser te worden bekeken. De website kan nog niet worden geopend vanwege Amazon Identity and Access Management-beleid dat toegang tot bronnen in een container verhindert.
U moet zelf toegang tot containerresources toestaan. Ga naar het tabblad Machtigingen in het containerdashboard en bewerk het containerbeleid. Kopieer en plak de onderstaande code en vervang "websitenaam" door de naam van de groep.
{
“Version”: “2012–10–17”,
“Statement”: [ {
“Sid”: “AddPerm”,
“Effect”: “Allow”,
“Principal”: “*”,
“Action”: “s3:GetObject”,
“Resource”: “arn:aws:s3:::website-name/*”
} ]
} Wijzigingen opslaan en opnieuw naar het tabblad gaan Eigendommen Nogmaals om de website-URL uit de statische website-sectie te halen. Kopieer en plak de URL in uw webbrowser en u ziet de statische website.
Het hosten van statische webpagina's in de cloud is een veiliger en schaalbaarder alternatief voor het hosten van statische websites op Github. Vooral voor websites met zware multimediabestanden. Verifiëren Hoe u uw blog gratis kunt hosten met behulp van Jekyll- en GitHub-pagina's.
Statische websites implementeren in de cloud
Het is heel eenvoudig om een statische website in de cloud te implementeren met AWS S3. U zou moeten overwegen om een aangepaste domeinnaam te krijgen om een voltooide website te maken.
Amazon biedt zijn eigen domeinnaamregistratieservice, Amazon Route 53. U kunt ook uitchecken Andere aanbieders Om een domeinnaam naar keuze te krijgen.
De cloud is zeer kosteneffectief en gebruiksvriendelijk. Overweeg om dit uw standaardkeuze te maken voor statische websitehosting. U kunt nu bekijken Beste cloudhostingservices voor WordPress: Cloudways + meer.







