Pensi che divertimento e sviluppo web possano coesistere? Se ami già scrivere codice, questo non dovrebbe sorprenderti. Ma molti nuovi sviluppatori stanno lottando per farlo Comprendere i concetti di base di HTML/CSS E questa lotta può essere frustrante o addirittura fastidiosa.
Forse Imparare la programmazione CSS è un'esperienza frustrante Ma almeno non deve essere noioso! Una delle cose migliori di imparare a programmare è che le persone che sono brave a programmare hanno anche le capacità per creare i giochi su cui stiamo lavorando Insegnare agli altri concetti di base In parole povere. Non c'è sostituto per la pratica e l'esperienza Impara la programmazione CSS di base , ma i giochi sicuramente aiutano e i modelli di layout più recenti come grid e flexbox in particolare sfruttano il modello di apprendimento pratico.

Ecco perché ho raccolto una manciata di giochi divertenti per aiutarti a saperne di più Linguaggio di programmazione CSS. Tutti questi giochi possono essere giocati gratuitamente nel tuo browser e sono perfetti Per migliorare la tua conoscenza dei CSS.
1. Divertiti con i CSS
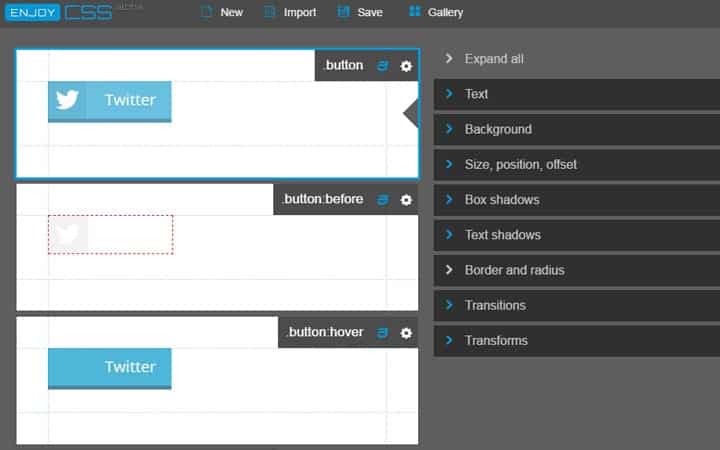
Divertiti con i CSS È uno strumento di progettazione visiva basato sul Web per l'apprendimento della programmazione CSS in pagina. L'interfaccia drag-and-drop semplifica l'aggiunta e lo stile di elementi della pagina come angoli arrotondati, sfumature, ombre del testo e transizioni.

Prova a giocare a questo Demo E guarda cosa puoi costruire. Le opzioni sono limitate solo dalle capacità dei CSS. Puoi salvare e condividere modelli visivi per presentare idee o insegnare concetti CSS specifici ad altri.
Inoltre tutto il codice è completamente gratuito e accessibile da copiare e incollare nei tuoi progetti web. Dai anche un'occhiata Elenco di elementi della galleria pre-costruito con stili CSS personalizzati.
2. Apertura del modello a scatola
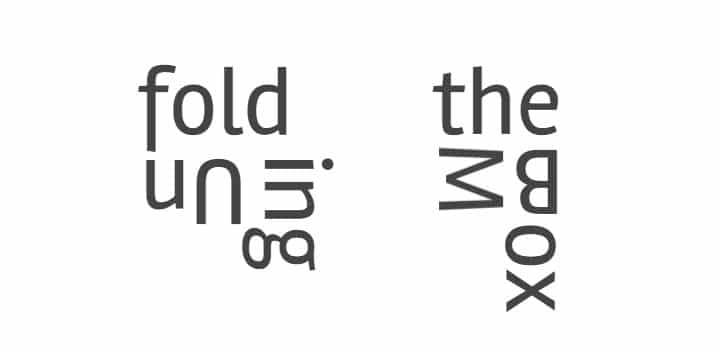
Unfolding Non proprio un gioco, ma un tour molto interattivo dello stile CSS box. I concetti vengono mostrati visivamente per insegnarti di più sulle trasformazioni, i riquadri e gli elementi della pagina CSS3 e su come funzionano tutti insieme per manipolare il contenuto di una pagina.

Questa piccola e divertente app web è stata creata da Chris Ruppel e ospitata come pagina GitHub per chiunque voglia giocarci.
Il codice sorgente per l'intero progetto è anche liberamente accessibile all'indirizzo Repository GitHub. Puoi scaricarne una copia e ospitarla tu stesso o usarla localmente nel caso in cui sei bloccato senza Internet.
3. Sass Meister
Se non hai familiarità con Sass o qualsiasi altro preprocessore CSS, ti stai perdendo. Questo è il modo migliore per scrivere e mantenere il codice CSS e Sass è uno dei preferiti moderni.

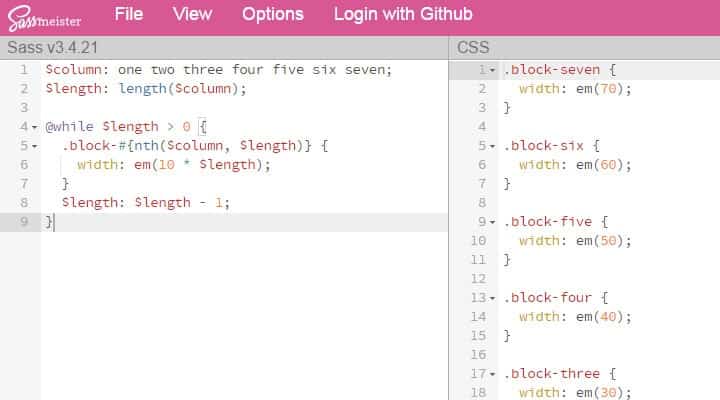
con app Webapp SassMeister Puoi esercitarti a scrivere codice Sass nel tuo browser. Il modo tradizionale consiste nello scrivere il codice in locale, quindi compilare i file .SCSS in file .CSS.
Tuttavia, con questa fantastica applicazione puoi scrivere codice Sass nel browser e vedere come viene compilato in tempo reale. Non un IDE completo come CodePen , ma è un parco giochi online per testare frammenti di codice e giocare con Sass senza doverli installare localmente.
4. Esploratore di mosche
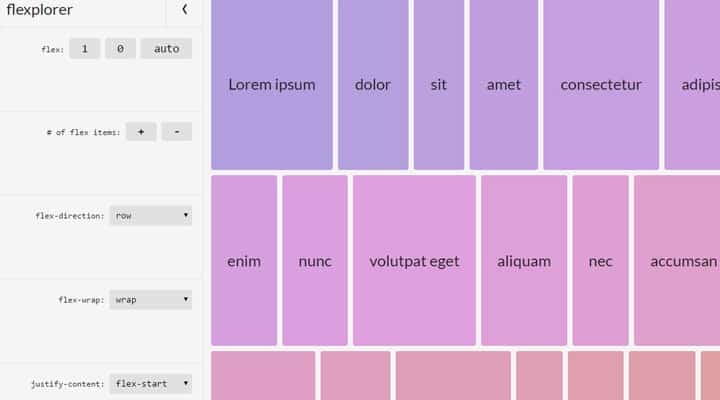
L'app web di Fleexplorer di Bennet Freely Un modo davvero divertente per conoscere flexbox senza un gioco in stile tower defense. Puoi giocare con una demo contenitore attiva utilizzando le sue proprietà flessibili che limitano il numero di elementi in una riga e le proporzioni di ciascun elemento.

Sfortunatamente, non riesco a trovare un modo per vedere effettivamente il codice per l'esempio diverso dalla funzione Visualizza sorgente del browser. Avere una vista del sorgente integrata nella pagina sarebbe davvero bello in modo da poter copiare/incollare il codice nei tuoi progetti.
Tuttavia, questa webapp visual explorer è un modo divertente e interattivo per comprendere flexbox in teoria.
5. App
L'ultimo elemento non è in realtà basato su browser, ma funziona invece su un iPhone (disponibile a breve per Android).
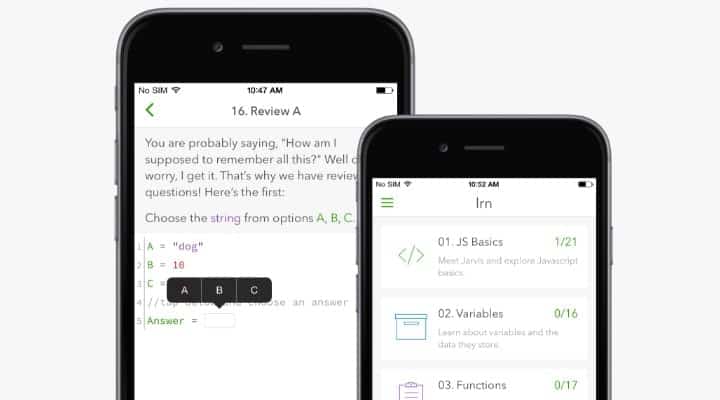
App Lrn È completamente gratuito e ti insegna a scrivere codice con lezioni accessibili e di piccole dimensioni. È dotato di mini competizioni e sfide artistiche che simulano il mondo reale. Potrai padroneggiare la programmazione molto rapidamente e sarai in grado di applicare le tue conoscenze in teoria.

Le lingue includono HTML, CSS, JavaScript, Ruby e Python. Ciò significa che puoi imparare tutte le lingue di front-end e anche alcune lingue di back-end se hai tempo.
E Lrn non è l'unica app del suo genere. là Altre applicazioni Di calibro simile, ma Lrn è davvero solo per quanto riguarda la qualità dell'istruzione.
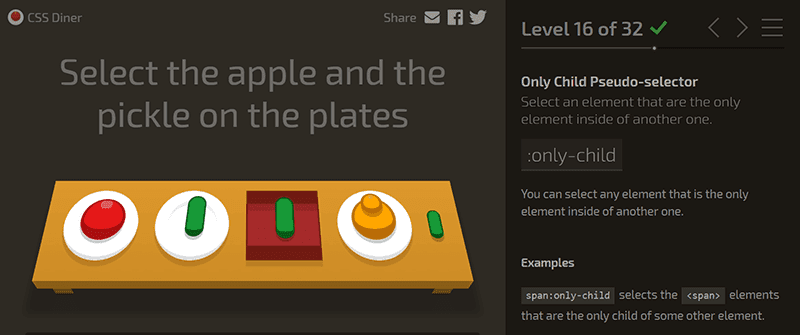
6. Cena CSS: selettori CSS

Molto bello, vero? Definisci elementi, classi, ID... forse pseudo-classi? Cosa altro c'è? In effetti, ci sono più modi per selezionare gli elementi di quanto pensi e desideri Ristorante CSS Ti insegna come usarlo chiedendoti di specificare parti di cibo usando CSS. Alcune delle sfide possono creare un po' di confusione, ma questa è la programmazione: non c'è niente di sbagliato nella ricerca in Google.
7. Zombi Flexbox
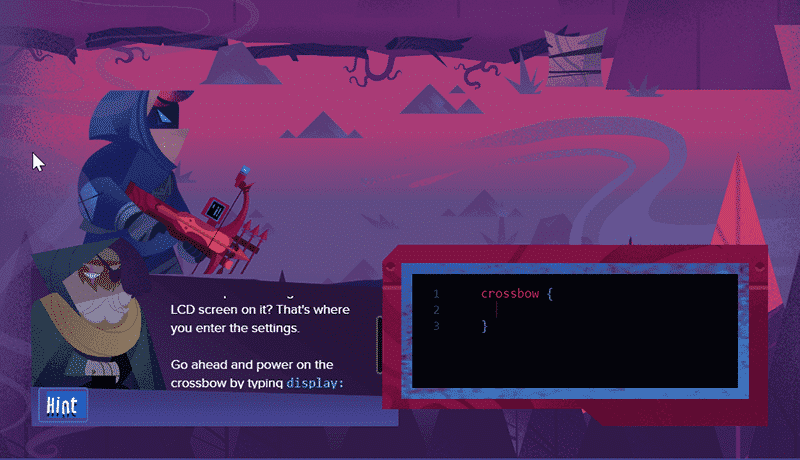
Zombi Flexbox è un gioco/corso sviluppato in modo non plausibile che promette di insegnarti come usare flexbox con un gioco intuitivo, coinvolgente e auto-rinforzante principalmente per sparare agli zombi con armi controllate dal codice flexbox. Ti porta dalle basi agli elementi avanzati su diversi livelli che sono completi di trama, grafica eccezionale e azione di uccisione di zombi: potresti persino dimenticare che stai imparando i CSS.

Flexbox stesso è un'ottima tecnologia per organizzare i contenuti in modo reattivo su una dimensione e, se fai qualcosa con lo sviluppo web front-end, devi impararlo a te stesso. Che tu lo spenga o meno, Flexbox Zombies è un'ottima scusa per giocare a un gioco che ti insegna davvero qualcosa. Se solo tutta l'istruzione potesse essere così, giusto?
Lo stesso creatore ha anche progettato un gioco di corso per CSS Grid chiamato "Creature della griglia. Non è gratuito, ma se ti piace Flexbox Zombies, puoi scegliere di sborsare denaro su di esso.
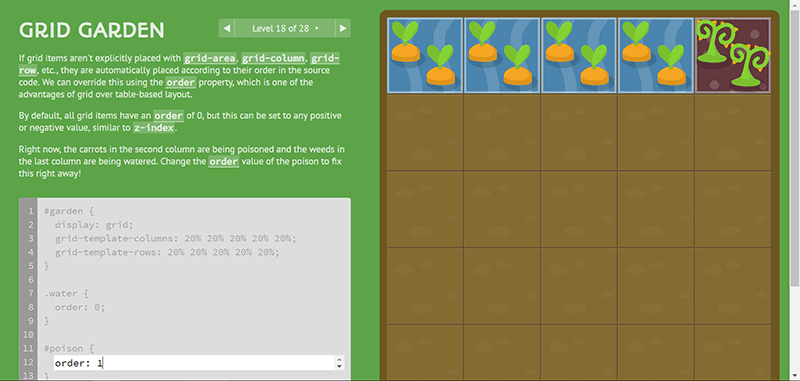
8. Giardino a griglia
Personalmente, penso che flexbox vada bene, ma brilla davvero su layout unidimensionali (riga o colonna), quindi per progetti e modelli di grandi dimensioni ti consigliamo di utilizzare la griglia (forse con alcuni contenitori flexbox all'interno delle celle della griglia). Una volta capito che sarà pulito, pulito e interessante, ma può esserci un po' di una curva di apprendimento in cui può aiutare Giardino a griglia (e Grid Critter menzionati sopra).

Grid Garden è un gioco gratuito in cui devi disporre un giardino in modo che le carote vengano annaffiate ed estirpate - e la griglia risulta essere perfetta per questo compito! Ti darà una solida comprensione del posizionamento di base della griglia che puoi quindi applicare ai layout del tuo sito.
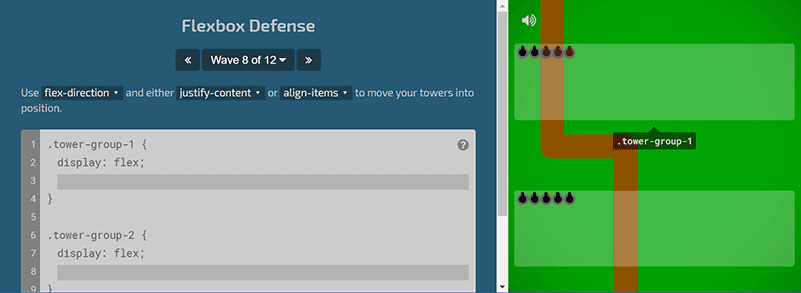
9. Difesa Flexbox

Conosci già le basi di flexbox ma non riesci a "giustificarlo" e "allinearlo" perfettamente dritto? Difesa Flexbox Un tutorial flexbox travestito da gioco di difesa della torre che ricorderà i tuoi contenuti giustificati e ti allineerà - o muori. Ma puoi semplicemente riprovare. Se non sei mai stato un fan di quei giochi che accettano solo una risposta corretta, adorerai questo gioco, in quanto ti consente di posizionare le torri ovunque tu voglia e avere successo o fallire.
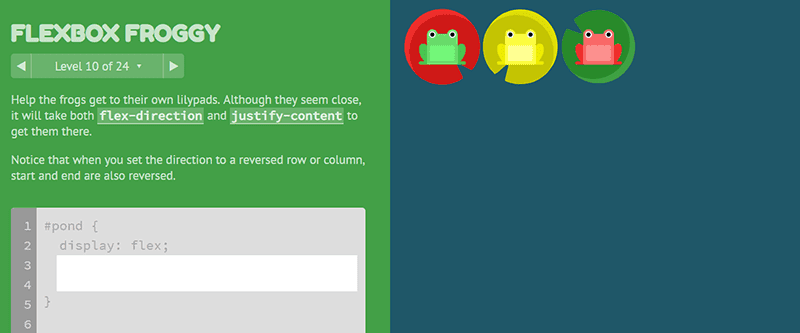
10. Flessibile ranocchio

Probabilmente trascorrerai il pomeriggio a giocare piuttosto che andare alle attuali lezioni di Flexbox, ma è meglio distribuirlo nell'arco di alcuni giorni o settimane solo per assicurarti di avere molti potenziatori di memoria. Rana flessibile Perfetto per questo: non ti porta da zero, ma se ti ritrovi a dimenticare i comandi, puoi scorrere questo gioco in pochi minuti per recuperare rapidamente le idee.
11. Giochi CodePip

Se hai provato Grid Garden e Flexbox Froggy, hai visto alcuni esempi in azione Codice Pip Infatti. Questi sono solo due dei giochi gratuiti che offrono. Se ti registri per un account professionale sul loro sito, hanno anche giochi che vanno dalla revisione CSS generale a JavaScript.
Quanto mi insegnerà a programmare in CSS?
Giocare a questi giochi può aiutarti a imparare Alcuni concetti di base bene Soprattutto se vuoi imparare flexbox. Alla fine, però, i giochi possono insegnarti solo le parole che scrivi. Dovresti metterlo in pratica se vuoi davvero sapere come usarlo. Ottieni un buon editor di codice e alcune idee che vuoi implementare e inizia a scarabocchiare!







