سواء تم اعتبارها كلغات برمجة أم لا ، فلا شك في أنَّ HTML و CSS — جنبًا إلى جنب مع JavaScript — تُشكل حجر الأساس لشبكة الويب العالمية. لحسن الحظ ، فهي من أسهل التقنيات التي يُمكن تعلمها وعرضها واستكشافها.
بصفتك مطور ويب طموحًا ، كيف يُمكنك التدرب على تحسين مهاراتك وإظهارها؟ أولاً ، أنت بحاجة إلى مشروع واحد أو أكثر لاختبار قدراتك وتعزيز عملية التعلم بما يتجاوز مجرد تعلم بناء الجملة. تحقق من كيفية إنشاء موقع ويب بسيط باستخدام PHP.

هذه المشاريع مثالية لك لصقل مهاراتك في HTML و CSS وإظهار ما تعلمته.
روابط سريعة
1. موقع الويب الشخصي

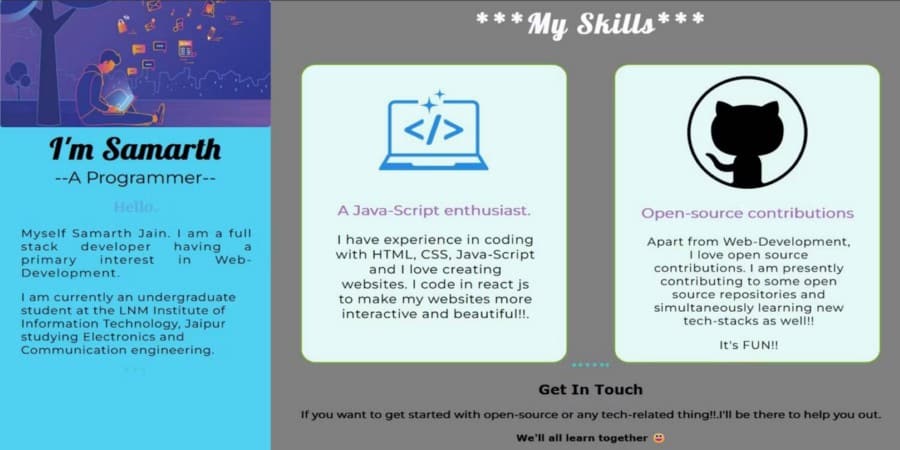
يُعد إنشاء موقع ويب شخصي من بين أكثر المشاريع شيوعًا وتحديًا للمُبتدئين في HTML و CSS. يُعتبر موقع الويب الشخصي مشروع شامل يختبر معظم المهارات المُكتسبة أثناء عملية تعلمك. علاوة على ذلك ، يُعد مشروع موقع الويب الشخصي مكانًا مُمتازًا لعرض سيرتك الذاتية وربط حسابك على GitHub.
يستخدم العديد من المُبتدئين تطبيقات مثل SquareSpace أو WordPress للتعامل مع الجوانب التقنية لبناء مواقع الويب. باستخدام هذه الأدوات ، يُمكنك التركيز على شحذ مهاراتك في البرمجة والتصميم. أو يُمكنك إنشاء موقع على شبكة الإنترنت من البداية وتحدي كل مهاراتك.
يُساعد موقع الويب الشخصي على تجربة واختبار أشياء جديدة لجعل موقع الويب يبدو أكثر جمالًا. سيكون بمثابة ساحة اختبار رائعة للقادمين الجُدد الذين يتطلعون إلى تقديم أنفسهم في عالم المصدر المفتوح. يُمكن للمُبتدئين القدوم والمساهمة في موقع الويب. سيُساعدهم على التعرف على سير العمل المتبع في أي مشروع مفتوح المصدر. تم إنشاؤه حاليًا بالكامل باستخدام HTML و CSS. ستتم إضافة تقنيات أخرى مثل Bootstrap و Javascript و jQuery و reactionjs لجعله أكثر فاعلية وتفاعلية.
يمكن أن يكون موقع الويب الشخصي بمثابة محفظة لجميع أعمالك. يُعتبر العنوان مثاليًا لتقديم نفسك ، وإظهار معلومات الاتصال ، وربط الأعمال الأخرى. وبالمثل ، يمكن أن يحتوي التذييل على روابط إلى حسابات مواقع التواصل الاجتماعي ومعلومات إضافية عنك وعن خدماتك.
2. صفحة الإشادة

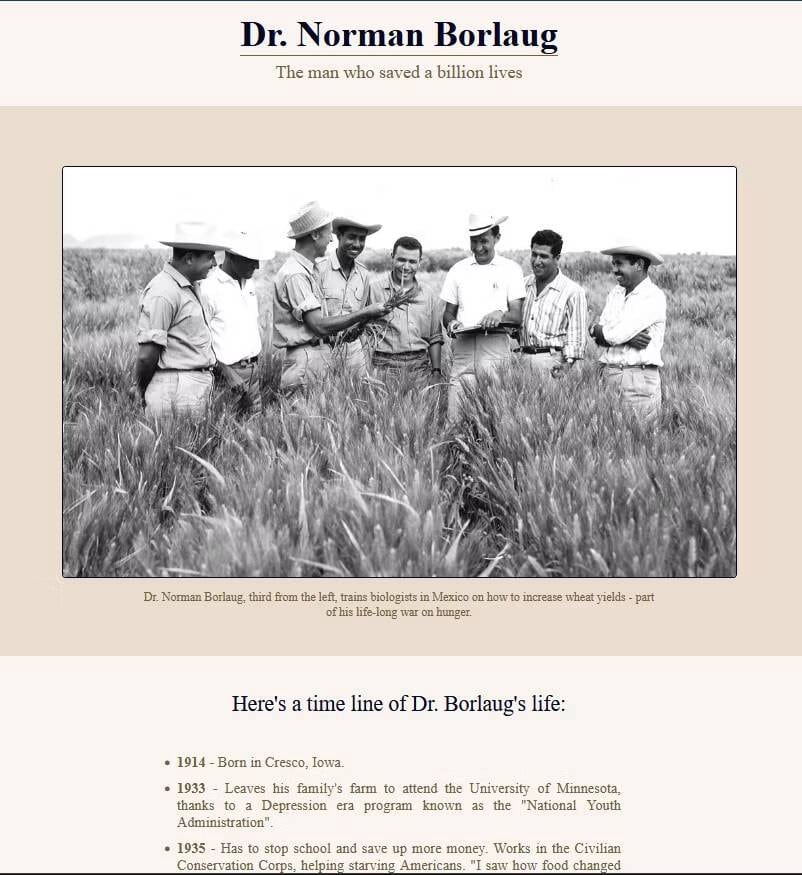
صفحة الإشادة هي موقع إلكتروني مُؤلف من صفحة واحدة يُحدد صفات شخص تعتبره مثالي أو نموذجًا يُحتذى به. لا يتطلب هذا المشروع سوى مهارات HTML و CSS الأساسية وهي واحدة من أبسط المهام التي يُمكنك استخدامها لعرض قدراتك.
الميزة الأبرز لصفحة الإشادة هي صورة الموضوع. على هذا النحو ، يتطلب تحديد الموضع المُناسب لهذه الصورة مهارات تقنية ومهارات تصميم وعينًا مُهتمة بالتفاصيل. يجب عليك اختيار ألوان الخلفية المُناسبة لاستكمال الصورة.
لا يقل اسم الموضوع أهمية عن الصورة ، وغالبًا ما يتم تمييزه بخطوط وألوان فريدة في الرأس. بالإضافة إلى ذلك ، تحتوي صفحة الإشادة على فقرة أو فقرتين حول الموضوع والروابط ومعلومات الاتصال العامة.
3. استمارة الاستطلاع

سيختبر مشروع نموذج الاستطلاع معرفتك وكفاءتك في الضوابط التفاعلية. وهو يُغطي النطاق الكامل لواجهة المستخدم/تجربة المُستخدم ، بما في ذلك تلقي مدخلات المستخدم وإرسالها. علاوة على ذلك ، ستستخدم عناصر HTML مثل أزرار الاختيار وحقول النص ومربعات الاختيار والتسميات في هذا المشروع.
لا يحتاج نموذج الاستطلاع إلى طرح أسئلة من واقع الحياة أو تخزين الردود في قاعدة بيانات. بدلاً من ذلك ، يُمكنك استخدام نص العنصر النائب لإثبات إتقانك لهيكل صفحة الويب المُناسب. علاوة على ذلك ، يُمكنك عمل نموذج سريع الاستجابة يضبط مُحتوياته بناءً على حجم الشاشة.
4. الصفحة المقصودة

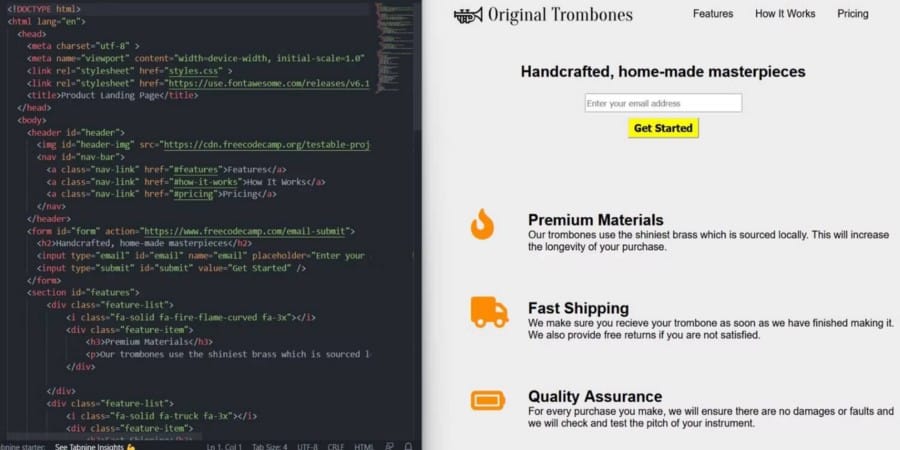
الصفحة المقصودة هي موقع ويب آخر مُكوَّن من صفحة واحدة مُصمم خصيصًا للحملات التسويقية. يهدف إلى جذب العملاء إلى شركة أو إنشاء عملاء مُحتملين. على هذا النحو ، غالبًا ما تكون الصفحة المقصودة هي نقطة الاتصال الأولى مع مواقع الويب المُحسّنة لمحركات البحث.
يمكنك استخدام التحليلات لتحديد مدى فعالية صفحتك المقصودة. يُعتبر تصميم الصفحة المقصودة لضمان أقصى قدر من المشاركة له أهمية قصوى. تعد الصفحة المقصودة واحدة من أكثر المشاريع تحديًا للمُبتدئين ، على الرغم من بساطتها.
ستحتاج إلى مهارات إبداعية لهذا المشروع ، والاستفادة إلى أقصى حد من عناصر HTML المتنوعة الموجودة تحت تصرفك. ستحتاج إلى إتقان CSS لتلبية التخطيطات المعقدة على أجهزة مختلفة.
يجب أن تكون صفحتك المقصودة تفاعلية وسريعة الاستجابة بما يكفي لجذب جمهورك وإنشاء نشاط المستخدم. تحقق من أفضل الطرق لتحسين معدل تحويل موقع الويب الخاص بك.
5. صفحة الأحداث

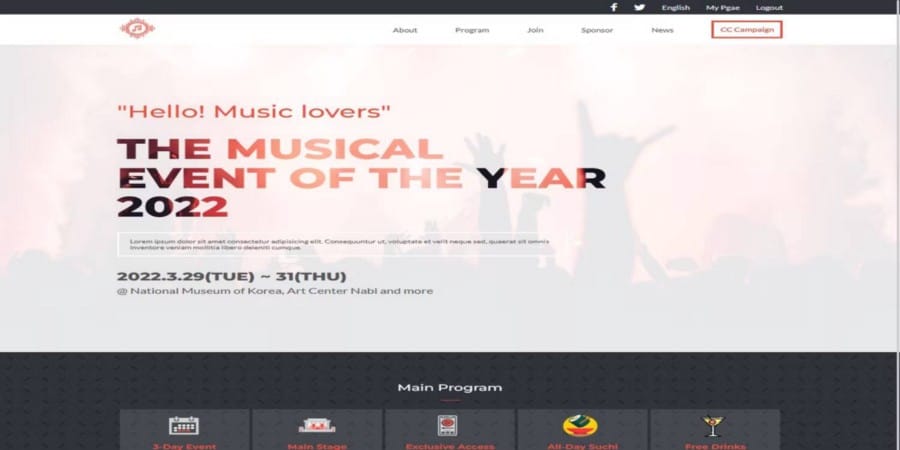
للوهلة الأولى ، تبدو صفحة الأحداث مثل أي مشروع صفحة ويب ثابتة في هذه القائمة. ومع ذلك ، فإنَّ السمة المُميزة لها هي زر الإشتراك للزوار المُهتمين بحضور الحدث. ميزة أخرى بارزة هي روابط للمكان وخط سير الرحلة والمُتحدثين.
يختبر هذا المشروع قدرتك على احتواء الكثير من المعلومات في مساحة محدودة. وبالتالي ، يجب أن توضح صفحة الويب بشكل شامل الغرض من الحدث وفوائده ، إن أمكن. يُمكنك أيضًا تضمين الصور ذات الصلة للمكان والمتحدثين وموضوع الحدث.
تتطلب صفحة الحدث منك معرفة كيفية استخدام HTML و CSS لتقسيم صفحتك إلى أقسام. بالإضافة إلى ذلك ، يجب أن يحتوي الرأس على قائمة تفاعلية ، ويجب أن يعرض التذييل معلومات تكميلية.
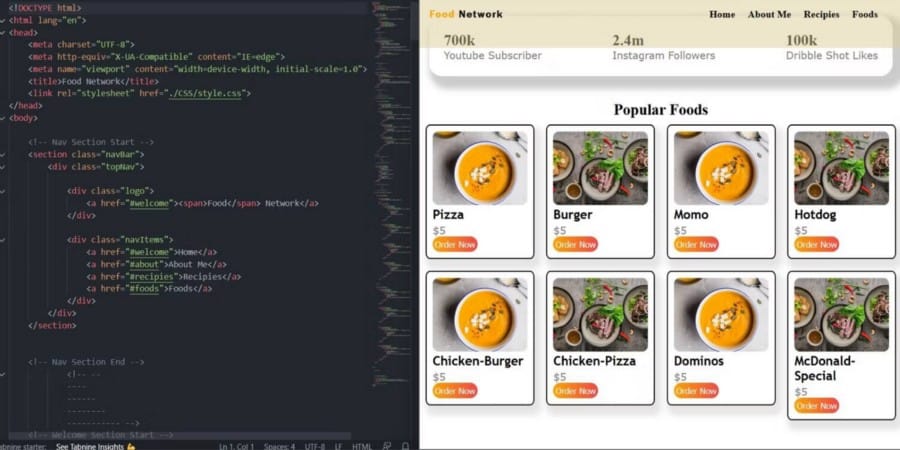
6. موقع الويب الخاص بالمطعم

يجب أن يستخدم موقع الويب الخاص بالمطعم مجموعة الألوان الصحيحة لجعل الأطعمة والمشروبات تبدو أكثر جاذبية للعملاء. يُمكنك أيضًا جعل موقع الويب تفاعليًا لزيادة مشاركة العملاء. على سبيل المثال ، يمكن أن يؤدي التمرير فوق صورة الوجبة إلى عرض بطاقة قائمة تحتوي على السعر ومدى التوفر.
يُوفر هذا المشروع فرصة لتحدي مهارات التخطيط لديك. على سبيل المثال ، يُمكنك استخدام منزلقات الصور لعرض خيارات قائمة المطعم. بدلاً من ذلك ، يمكنك استخدام شبكة CSS أو Flexbox لمحاذاة عناصر الطعام. يمكن أن تمنح الرسوم المتحركة البسيطة على الأزرار والصور مظهرًا مثيرًا لموقعك على الويب. تحقق من كيف إنشاء مدونة الأغذية ووصفات الطعام: خطوة بخطوة.
قد يتطلب موقع الويب الخاص بالمطعم مهارات تتجاوز HTML و CSS البسيطة ، مثل jQuery وkeyframes.
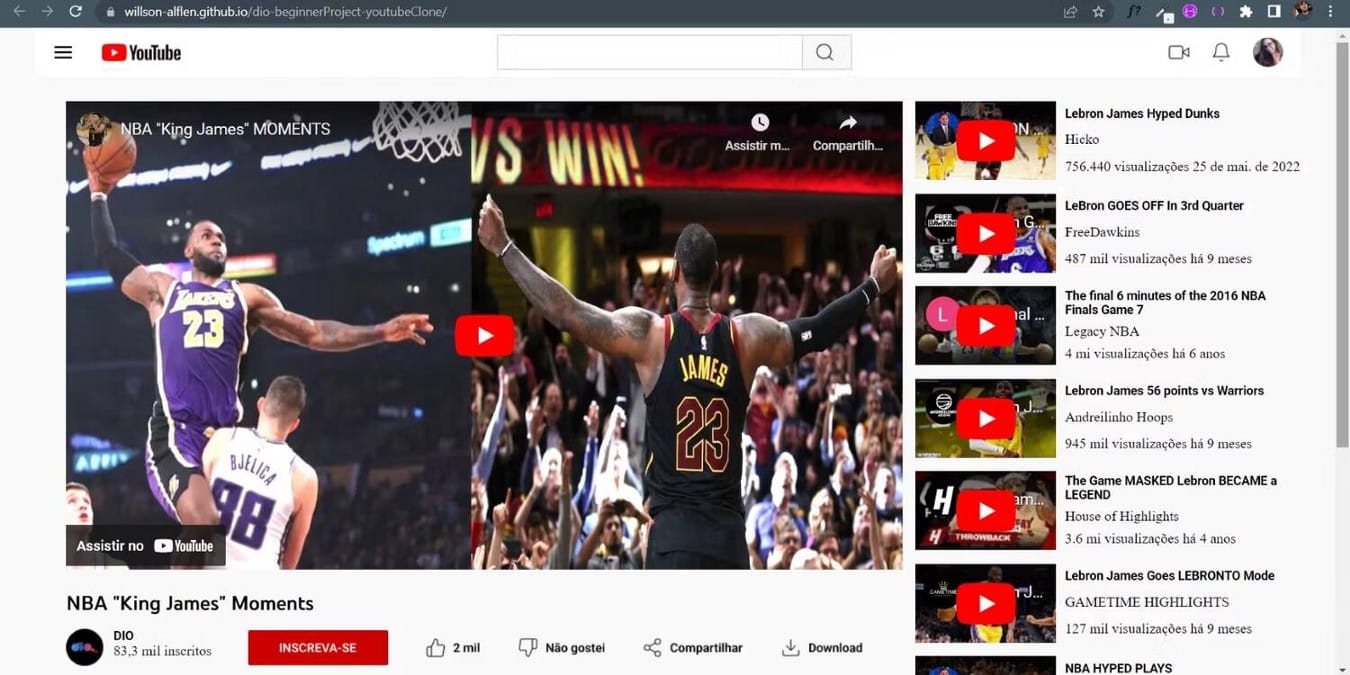
7. استنساخ موقع مشاركة الفيديو

غالبًا ما يُعتبر استنساخ موقع الويب الاختبار النهائي لمهاراتك في HTML و CSS ، ويستغرق وقتًا وجهدًا أكبر لإكماله أكثر من أي مشروع آخر. تعد مواقع مشاركة الفيديو مثل YouTube و Netflix من الخيارات الشائعة من أجل تجربة استنساخ مواقع الويب نظرًا لتعقيدها ومظهرها الاحترافي.
تبدأ عملية الاستنساخ بلقطات شاشة لواجهة مستخدم موقع الويب ، وخاصة العناصر التفاعلية. بعد ذلك ، يُمكنك استخدام جميع المهارات الموجودة تحت تصرفك لتكرار الشكل والمظهر للأجزاء المختلفة من موقع الويب.
يجب أن يتضمن موقع الويب المنسوخ ميزات مثل محركات البحث وأقسام التعليقات والقنوات وخطط الدفع. يمكنك أيضًا تضمين خلفية فيديو HTML5 لتقليد وظائف تشغيل الفيديو لمواقع الويب هذه.
يُوفر هذا المشروع نظرة ثاقبة لعملية التفكير الخاصة بفرق تطوير الويب الاحترافية الكبيرة. علاوة على ذلك ، يُمكنك استخدام أداة الفحص في متصفح الويب الخاص بك لإلقاء نظرة خاطفة على كود مصدر HTML و CSS لهذه المواقع على الويب.
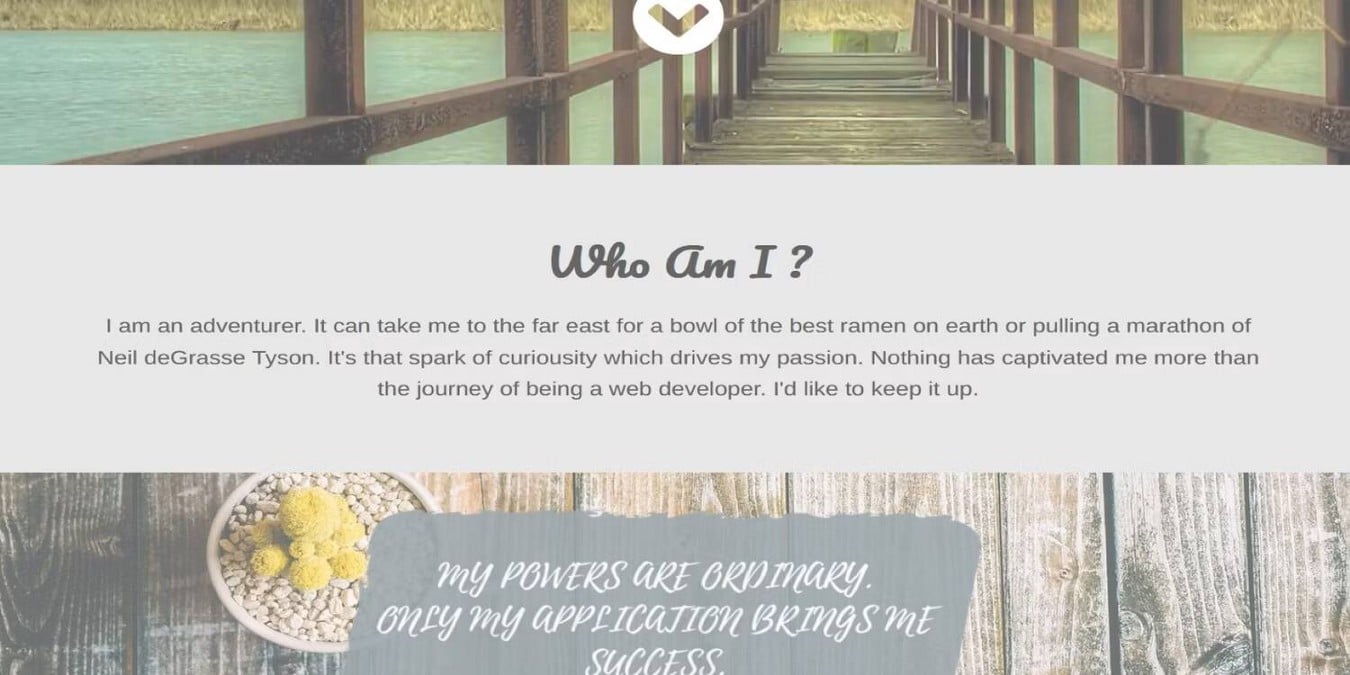
8. موقع ويب مع تأثير اختلاف المنظر

يُعد تأثير اختلاف المنظر أسلوبًا واسع النطاق على مواقع الويب الحديثة حيث تتحرك عناصر الخلفية بسرعات مختلفة من عناصر المقدمة عند التمرير. على الرغم من مظهره المُذهل بصريًا ، يُعد إنشاء موقع اختلاف المنظر أحد أسهل المشاريع للمُبتدئين.
للحصول على أفضل تأثير اختلاف المنظر ، قسّم صفحة الويب إلى ثلاثة أو أربعة أقسام ، لكل منها صورة خلفية مختلفة. المكون الرئيسي لإنشاء موقع ويب بتأثير اختلاف المنظر هو مرفق الخلفية: خاصية CSS الثابتة على الصور المناسبة.
يستخدم بعض المُبتدئين أدوات إنشاء مواقع الويب على الإنترنت مثل Wix و WordPress و Elementor لإنشاء مواقع الويب الخاصة باختلاف المنظر بسرعة. ومع ذلك ، فإنَّ هذه الأدوات تُقوض التحدي وعملية التعلم لخلق تأثير اختلاف المنظر من الصفر. تحقق من أهم الأشياء التي يجب القيام بها قبل بدء مدونة جديدة.
الخطوات التالية في رحلة تطوير الويب
إنَّ HTML و CSS هي فقط بعض الأنواع المُتعلقة بالتقنيات العديدة التي يُمكنك استخدامها لإنشاء مواقع ويب تفاعلية. نتيجة لذلك ، غالبًا ما يكون اختيار مكدس للتركيز عليه أمرًا مربكًا للمُبتدئين.
لحسن الحظ ، تبرز إحدى لغات البرمجة باعتبارها ملكًا لتطوير الويب. قد يكون إتقان JavaScript أكثر صعوبة من إتقان HTML و CSS ، لكن المكافآت هائلة. يُتيح لك تعلم JavaScript استخدام أطر عمل مثل React و Angular و Vue.js ، مما يوفر الوقت والجهد عند إنشاء موقع ويب مذهل. يُمكنك الإطلاع الآن على أفضل أدوات تطوير الويب الشائعة التي يستخدمها كل مُحترف.