Avez-vous déjà souhaité pouvoir concevoir un Boutique WooCommerce Vous utilisez pleinement une interface visuelle de glisser-déposer?
La possibilité d'améliorer la conception de votre magasin est importante - l'amélioration de votre conception aura un impact énorme sur les taux de conversion et le nombre de produits achetés par les acheteurs.
Cependant, sauf si vous êtes développeur, il peut être difficile de savoir par où commencer PERSONNALISEZ VOTRE APPARENCE C'est pourquoi de nombreux magasins WooCommerce s'appuient sur des modèles prêts à l'emploi.
Une solution consiste à utiliser Ajouter un constructeur de page WordPress. De nombreux utilisateurs aiment Elementor car il vous permet de créer visuellement des conceptions entièrement personnalisées à l'aide de l'interface glisser-déposer. Cependant, vous ne pouvez pas l'utiliser pour concevoir l'ensemble de votre boutique WooCommerce ... par défaut.
C'est là qu'un ajout entre en jeu WooLenteur À l'avant - où WooLentor vous permet d'utiliser l'interface Elementor pour contrôler chaque partie de votre magasin - même le panier et les pages de paiement.

Dans cette revue de WooLentor, je vais vous expliquer toutes ses fonctionnalités et vous montrer exactement comment fonctionne cette extension.
Examen de WooLentor: que faites-vous?
En bref, vous WooLenteur En développant les options offertes par le populaire plugin de création de page Elementor afin que vous puissiez l'utiliser pour concevoir chaque partie de votre boutique WooCommerce, de vos pages de produits aux pages d'archives de votre boutique en passant par votre panier, votre page de paiement, ma page de remerciement, ma page de compte et plus encore.
Cette dernière partie est très unique, car la plupart des autres outils ne vous permettent pas de personnaliser le panier et les pages de paiement, ce qui signifie que vous devez vous fier à ce que votre modèle fournit pour ces pages. WooLentor change cela, vous pouvez donc contrôler la conception et la mise en page avec des options de personnalisation très puissantes.
Pour vous aider à atteindre cet objectif, WooLentor est livré avec plus de 41 outils différents liés à WooCommerce que vous pouvez utiliser dans vos conceptions Elementor. Par exemple, vous obtiendrez des outils pour inclure le titre du produit, l'image, la description, etc.
Vous obtiendrez également des outils plus avancés pour des choses telles que des ventes supplémentaires, des ventes croisées, des produits connexes, etc. Il existe également des outils / fonctionnalités pour contourner les fonctionnalités par défaut de WooCommerce. Par exemple, ils peuvent vous aider à afficher des notifications de vente, à afficher des bannières promotionnelles spéciales, à ajouter des «prix d'appel» / des tarifs suggérés, etc.
Bien que WooLentor vous permette de créer des designs pour votre boutique à partir de zéro, il est également livré avec un certain nombre de modèles importables prédéfinis pour vous aider à démarrer. La version WooLentor Pro offre également l'accès à certains thèmes WooCommerce payants, bien que WooLentor fonctionne avec n'importe quel thème WordPress.
Tarification WooLentor
Comme avec la plupart des plugins gratuits, WooLentor arrive Version gratuite Sur WordPress.org plus Version Premium Il a plus d'options.
La version gratuite vous donne un contrôle supplémentaire sur la conception de votre boutique et ajoute 18 éléments WooCommerce que vous pouvez utiliser. Cependant, les fonctionnalités vraiment uniques sont dans la version Pro, qui est ce dont vous avez besoin pour concevoir un panier, une page de paiement, ma page de compte, etc.
La version Pro commence à seulement 29 $ pour un an de support et de mises à jour sur un seul site Web. Ou, vous pouvez payer 59 $ pour une assistance à vie et des mises à jour sur un site Web.
Les prix augmentent à partir de là si vous souhaitez l'utiliser sur plusieurs sites Web.
Comparaison entre WooLentor et Elementor Pro
Si vous connaissez Elementor, vous savez peut-être qu'Elementor Pro comprend déjà son propre générateur de page WooCommerce qui vous permet d'utiliser Elementor pour concevoir votre produit individuel et vos pages de magasin.
Cela pourrait vous amener à vous demander s'il y a une différence entre WooLentor et Elementor Pro?
La réponse Oui. Bien qu'il existe un certain chevauchement entre WooLentor et Elementor Pro, WooLentor vous offre beaucoup plus de flexibilité par rapport à Elementor Pro. Par exemple, avec WooLentor, vous pourrez personnaliser les modèles de page suivants:
- Panier.
- profitable.
- Arithmétique.
- Inscription
- Merci beaucoup.
Vous ne pouvez pas faire cela avec Elementor Pro - vous devez utiliser les options de votre modèle pour personnaliser ou concevoir manuellement ces pages avec CSS, ce qui limite la flexibilité que vous obtenez.
WooLentor vous offre également plus d'outils liés à WooCommerce. Par exemple, il existe des outils uniques tels qu'une barre de progression de l'état du stock de produit. WooLentor a également ses propres modèles pré-construits uniques qui diffèrent de ce que Elementor Pro a à offrir.
Enfin, il est également important de noter que WooLentor fonctionne toujours avec la version gratuite d'Elementor. Donc, si vous n'avez besoin que des fonctionnalités de la version gratuite de WooLentor, vous pourrez tout garder 100% gratuit. Et même si vous avez besoin de la version Pro, WooLentor est toujours légèrement moins cher que Elementor Pro tout en vous offrant plus de fonctionnalités.
Comment utiliser WooLentor
Maintenant que vous avez les informations générales, je vais vous montrer comment vous pouvez réellement utiliser WooLentor pour concevoir votre boutique. Pour référence, j'utilise l'une des démos WooCommerce du modèle Astra, puis je vous montrerai comment la personnaliser à l'aide de WooLentor. Vous pouvez également utiliser l'un des modèles fournis avec WooLentor Pro si vous préférez.
Je dois également souligner que j'utilise WooLentor Pro pour cette section - vous n'obtiendrez pas toutes les fonctionnalités présentées ci-dessous dans la version gratuite, même si les fonctionnalités de base sont les mêmes.
Comment fonctionnent les formulaires dans WooLentor
Pour configurer vos maquettes de magasin avec WooLentor, vous utiliserez d'abord le système de modèles intégré d'Elementor pour créer un modèle (par exemple pour vos produits individuels).
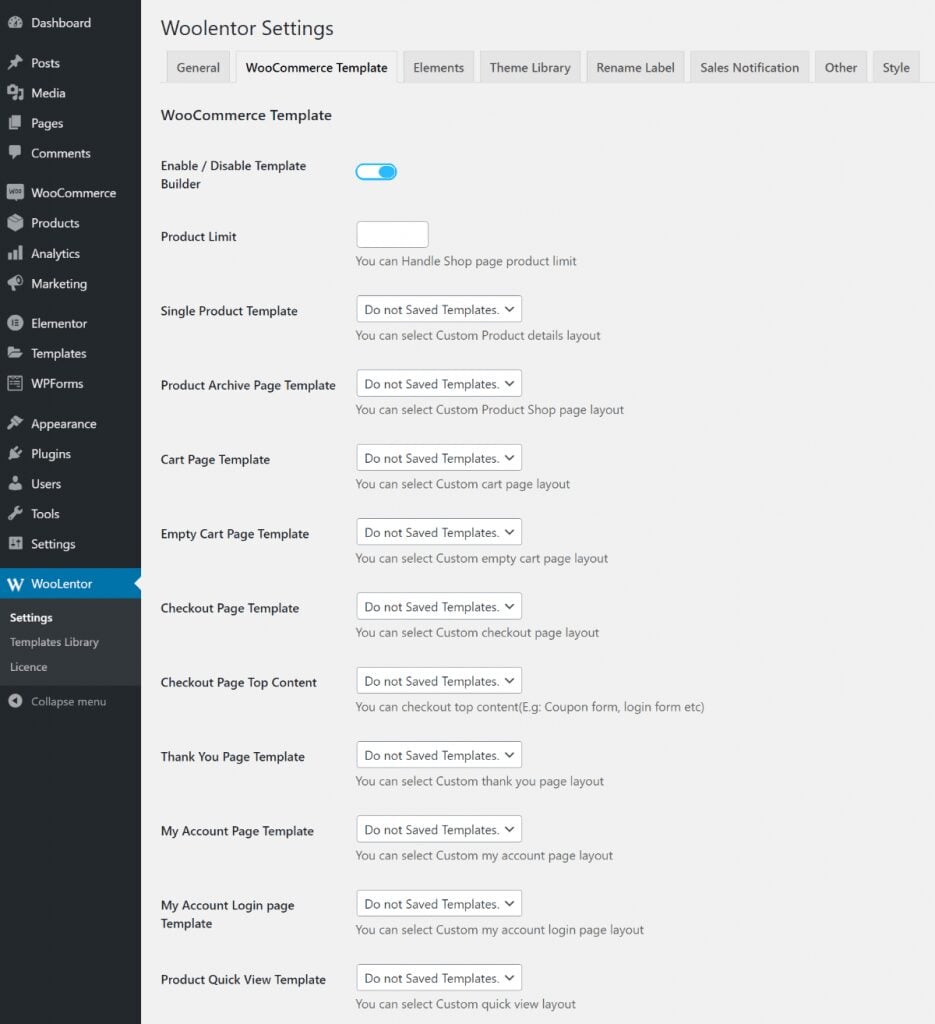
Une fois que vous faites cela, vous pouvez aller à WooLentor → Paramètres → Modèle WooCommerce Pour mapper ce modèle à une partie spécifique de votre boutique:

C'est un peu différent de l'interface régulière de WordPress Theme Builder, mais il est très facile à repérer une fois que vous comprenez ce qui se passe.
Je vais vous montrer comment créer les formulaires en premier. Ensuite, je couvrirai d'autres options dans la zone des paramètres.
Comment personnaliser la page de produit individuelle
Pour créer un modèle, accédez à Formulaires → Ajouter nouveau Vous pouvez créer un nouveau modèle de page. Vous pouvez également importer et modifier des modèles prédéfinis de WooLentor, comme vous le souhaitez dans cet exemple.
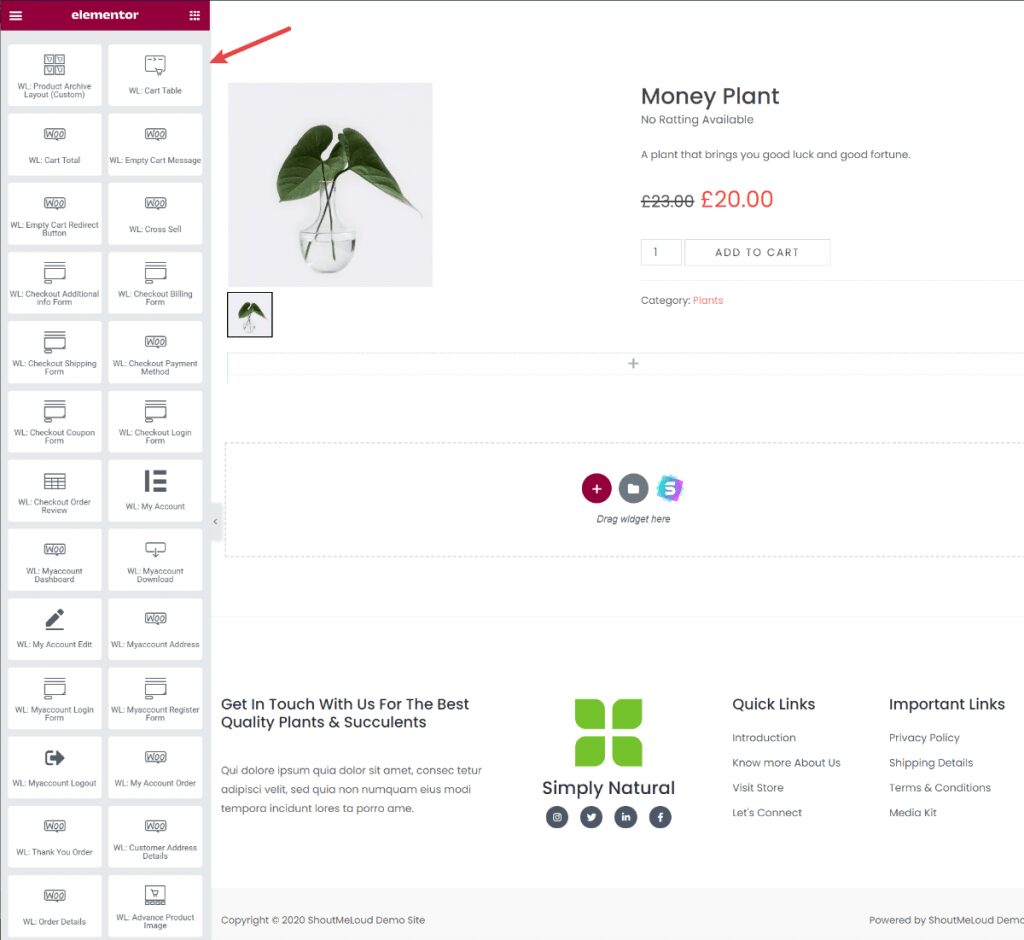
Cela devrait lancer l'éditeur Elementor standard. Tout à l'heure, vous obtiendrez un tas de nouvelles options dans les sections plugins WooLentor Pro et WooLentor de la barre latérale.

Vous pouvez utiliser ces outils pour ajouter des détails de produit spécifiques. Par exemple, il existe un outil pour le titre du produit, un autre pour la description, et ainsi de suite. Vous obtiendrez également divers outils pour des éléments spécifiques. Par exemple, vous pouvez choisir entre différents types d'affichage d'images de produits en sélectionnant différents outils.
Vous obtiendrez également des outils très spécialisés pour des choses comme:
- Galeries vidéo de produits.
- Vente et vente de transit.
- Spéciaux.
- Codes QR.
Vous pourrez également utiliser tous les paramètres normaux d'Elementor. Par exemple, souhaitez-vous masquer un élément spécifique aux visiteurs mobiles? Utilisez simplement les paramètres réguliers d'Elementor Respive. Etc. pour d'autres fonctionnalités.
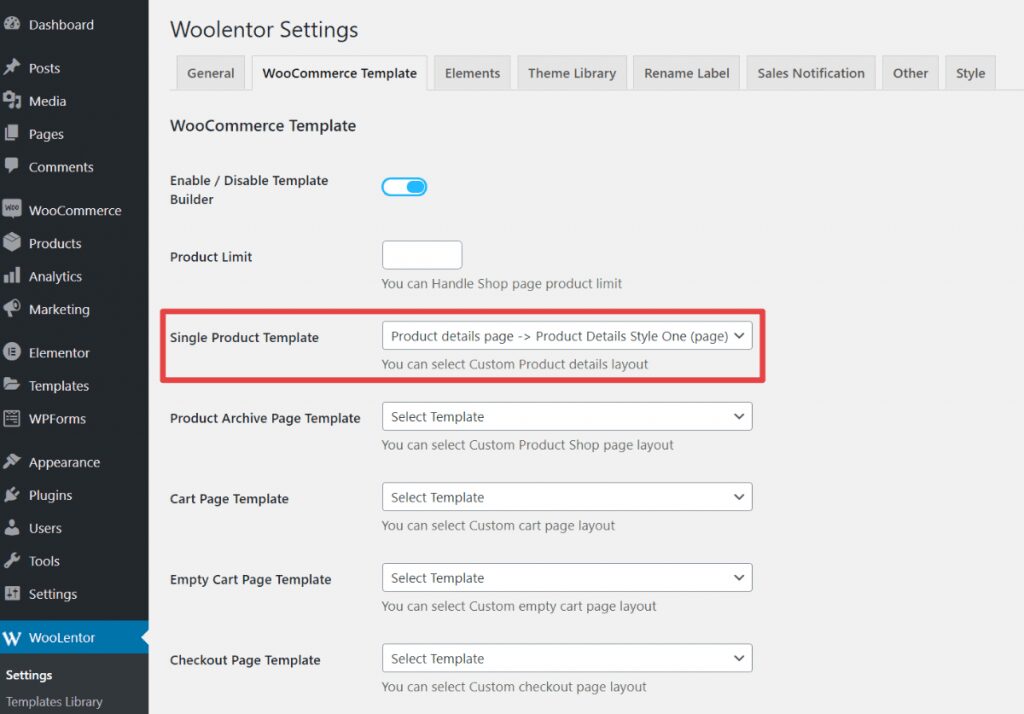
Une fois terminé, vous pouvez enregistrer les modifications, puis accéder aux paramètres de WooLentor et définir ce modèle sur votre page de produit individuelle:

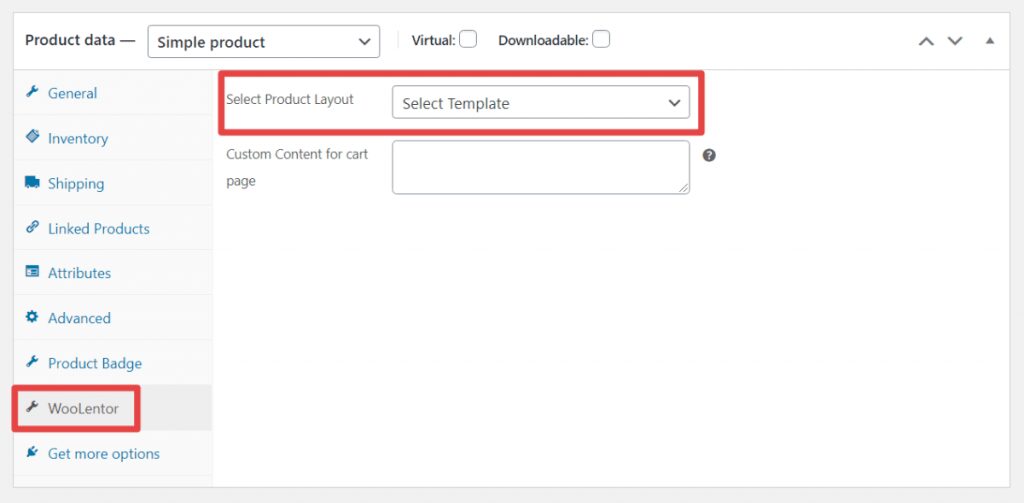
Vous pouvez également définir différents modèles pour des produits individuels à partir de la zone Nouveau WooLentor dans la zone Données du produit lors de la modification de produits individuels:

L'un des inconvénients mineurs ici est que vous ne pouvez pas utiliser les termes génériques pour appliquer rapidement un modèle à tous les produits d'une catégorie ou d'une balise spécifique, ce qui vous fera gagner du temps et c'est ce que permet Elementor Pro. Au lieu de cela, vous devrez modifier manuellement le modèle pour chaque produit, ce qui ajoute un peu de travail supplémentaire si vous avez un grand magasin.
Comment personnaliser la page du magasin
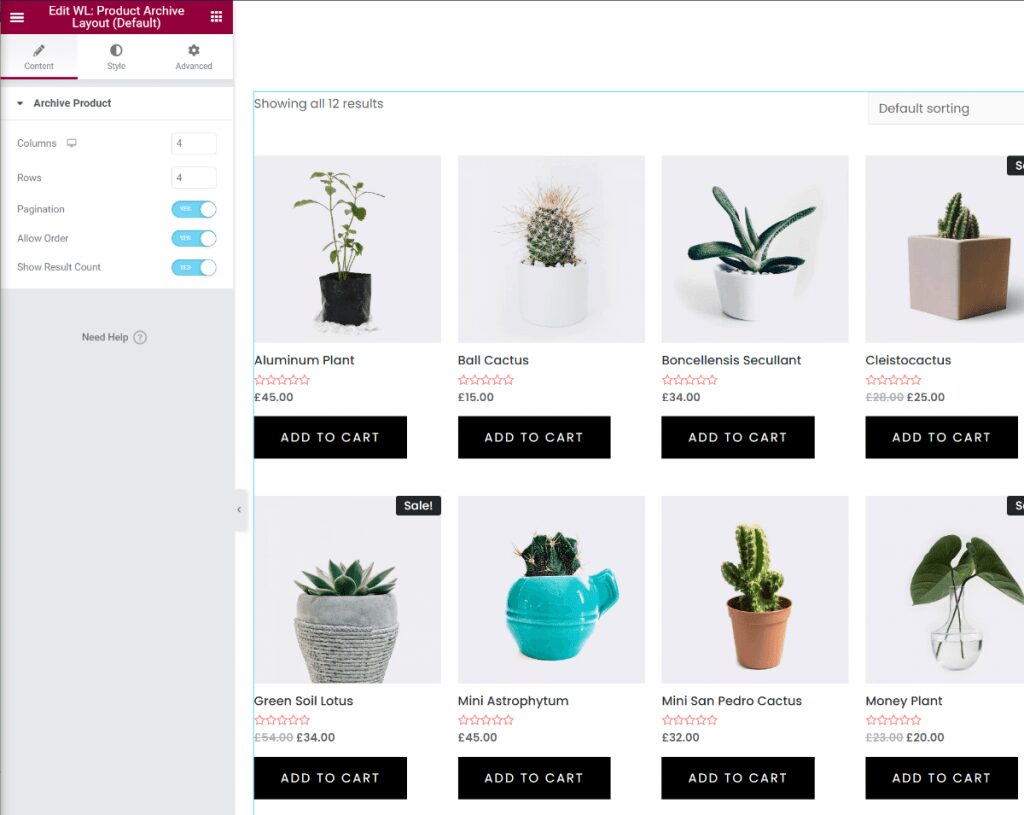
Vous pouvez utiliser la même technique de base pour concevoir votre boutique ou d'autres pages d'archives. Tout d'abord, vous devez importer ou créer un nouveau modèle et le modifier à l'aide d'Elementor. Ensuite, vous pouvez utiliser les outils dédiés pour lister vos produits.
C'est très simple - tout ce que vous avez à faire est d'ajouter un outil de planification d'archives de produits et vous obtiendrez une liste personnalisable de tous vos produits:

Vous pouvez également utiliser d'autres outils pour ajouter plus de contenu si vous préférez.
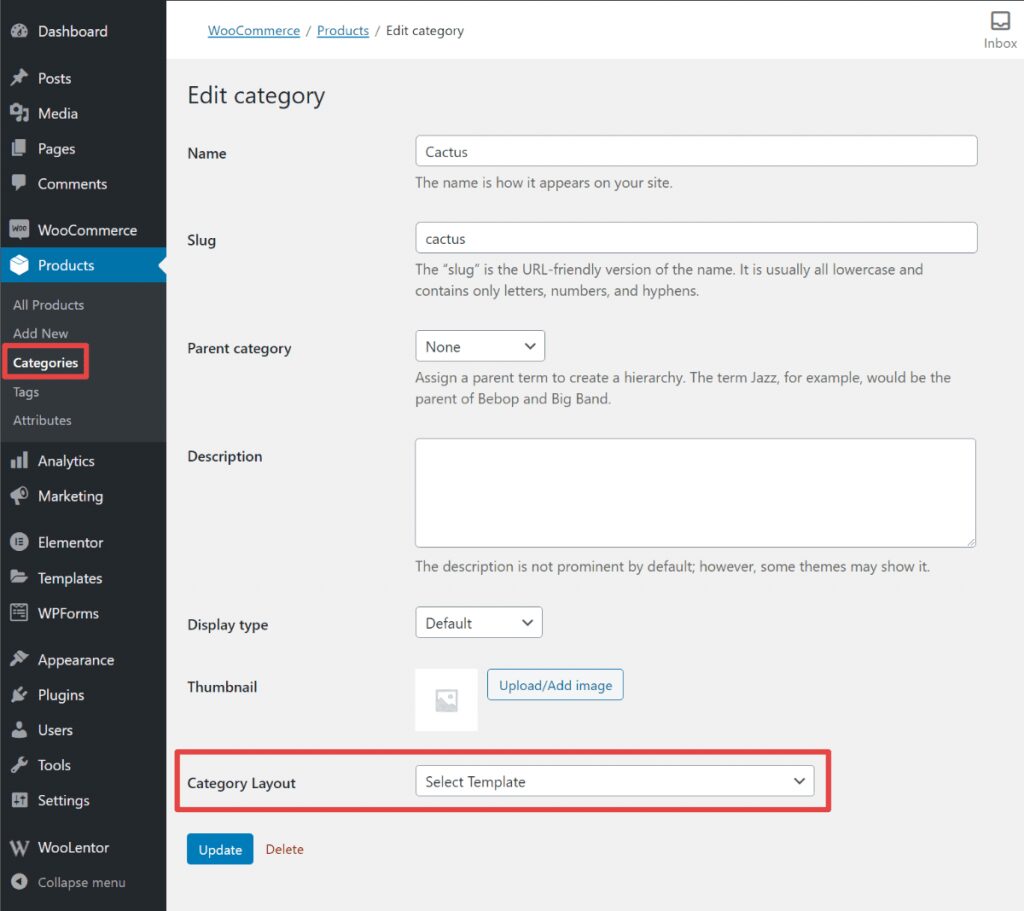
Une fois que vous êtes satisfait de l'apparence de la page, vous pouvez la définir comme page de votre boutique. Ou, WooLentor vous permet également d'attribuer ces modèles à des pages d'archives de classes ou de balises individuelles. Vous pouvez le faire lors de la modification d'une catégorie ou d'un tag individuel:

Comment personnaliser la page du panier, passer à la caisse, merci, etc.
Maintenant, pour la fonctionnalité la plus premium - la possibilité de personnaliser la page du panier, la page de paiement, la page de remerciement, la page de mon compte et d'autres pages importantes de WooCommerce.
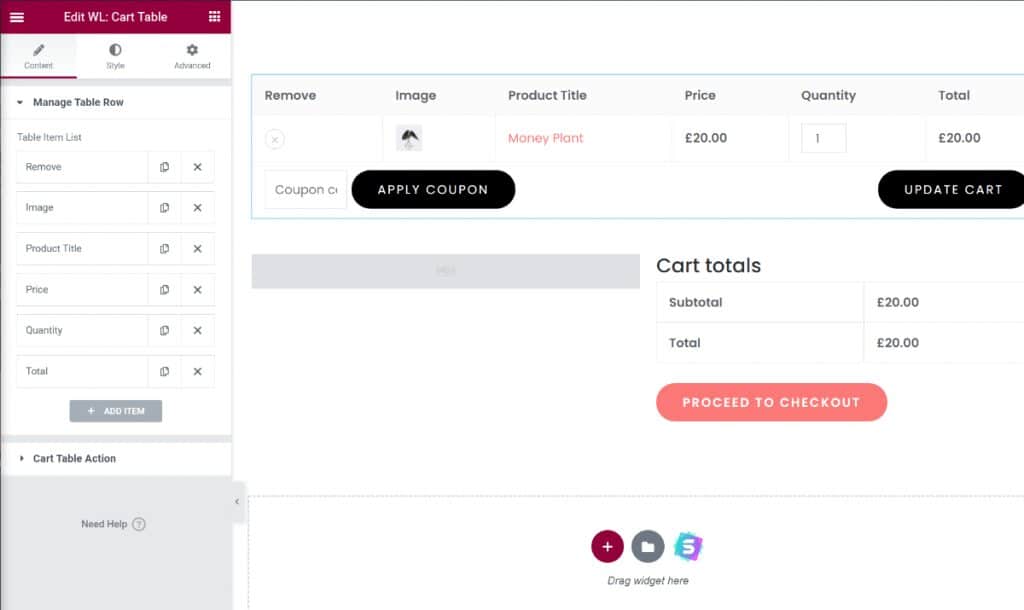
À partir de là, vous pouvez commencer à personnaliser à l'aide de l'interface Elementor. Par exemple, dans le tableau du panier, vous pouvez choisir les colonnes à inclure. Si vous souhaitez masquer une image de produit de la page du panier, tout ce que vous avez à faire est de supprimer cette colonne. Ou, vous pouvez également ajouter d'autres colonnes si vous souhaitez afficher des informations supplémentaires:

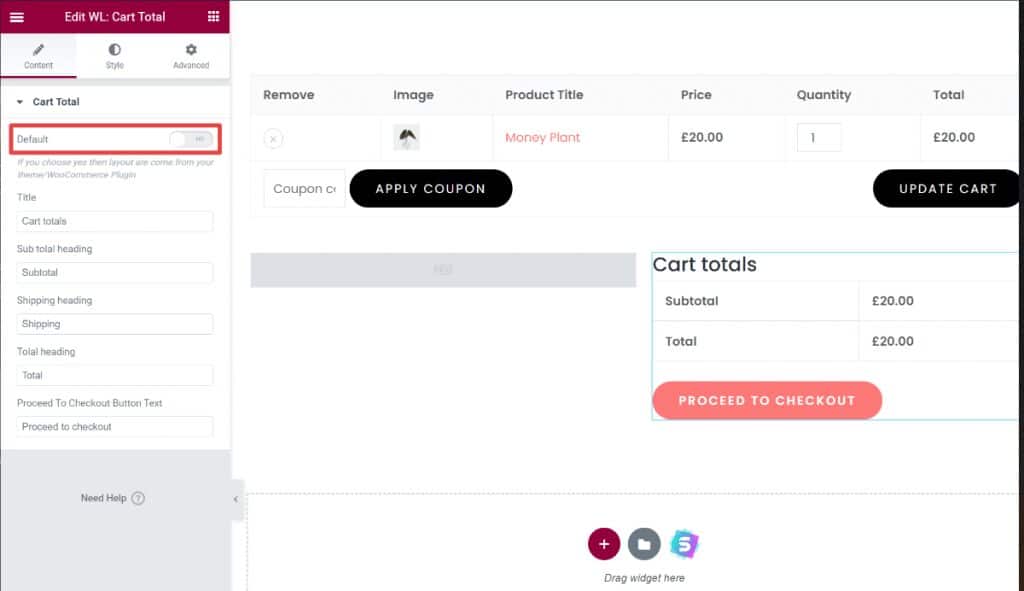
Pour certains outils, WooLentor commencera par extraire simplement la mise en page par défaut de votre thème. Cependant, vous avez la possibilité de remplacer ces paramètres si vous le souhaitez. Par exemple, si vous désactivez le comportement par défaut dans un outil "Total du panierEnsuite, vous pouvez personnaliser complètement le texte:

Page de paiement
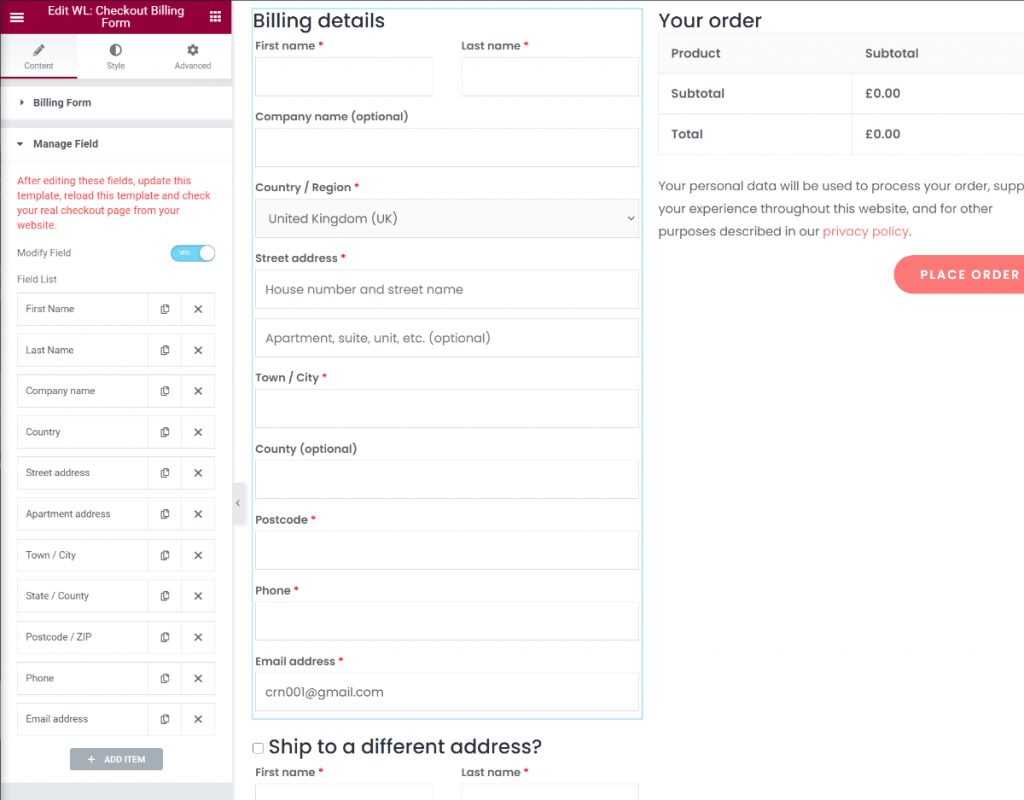
En vous rendant sur la page de paiement, vous pouvez faire de même. Par exemple, vous pouvez même modifier les champs qui apparaissent sur votre formulaire de paiement (soyez prudent lorsque vous faites cela, car vous pourriez désactiver quelque chose d'important par erreur):

Vous pouvez également ajouter d'autres éléments. Par exemple, vous pouvez facilement insérer des badges de confiance pour renforcer la confiance sur votre site Web, ce qui est une bonne stratégie pour l'optimisation des conversions.
Ma page de compte
Vous souhaitez créer une expérience plus conviviale pour vos clients enregistrés après avoir effectué un achat? Vous pouvez également personnaliser complètement la page Mon compte en fonction de vos besoins.
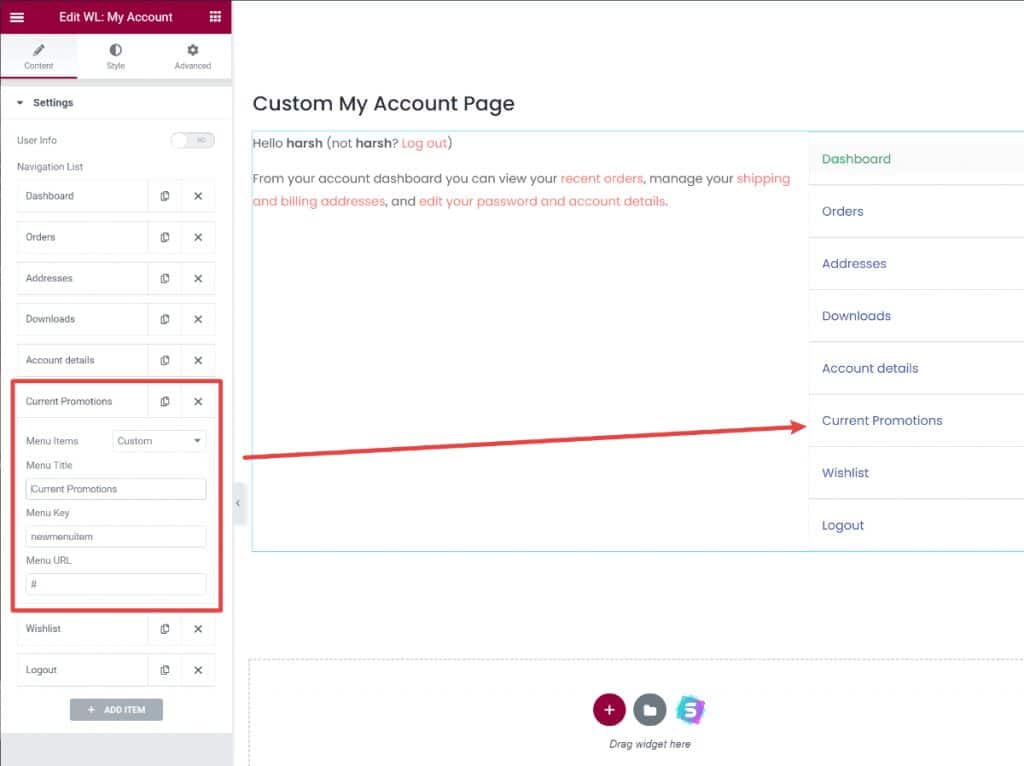
L'une des fonctionnalités vraiment puissantes ici est que vous pouvez ajouter / supprimer des onglets sur la page de mon compte, y compris la création de liens personnalisés. Par exemple, vous pouvez ajouter un lien vers vos promotions en cours pour permettre aux acheteurs de trouver plus facilement les meilleures offres:

Dans l'ensemble, je pense que la possibilité de concevoir ces pages est l'une des fonctionnalités les plus puissantes de WooLentor Pro et la plus grande chose qui le distingue par rapport à Elementor Pro.
Comment utiliser les notifications de vente
La fonctionnalité de notifications de vente incluse dans WooLentor est une autre option unique qui va au-delà de ce que vous obtenez dans Elementor Pro.
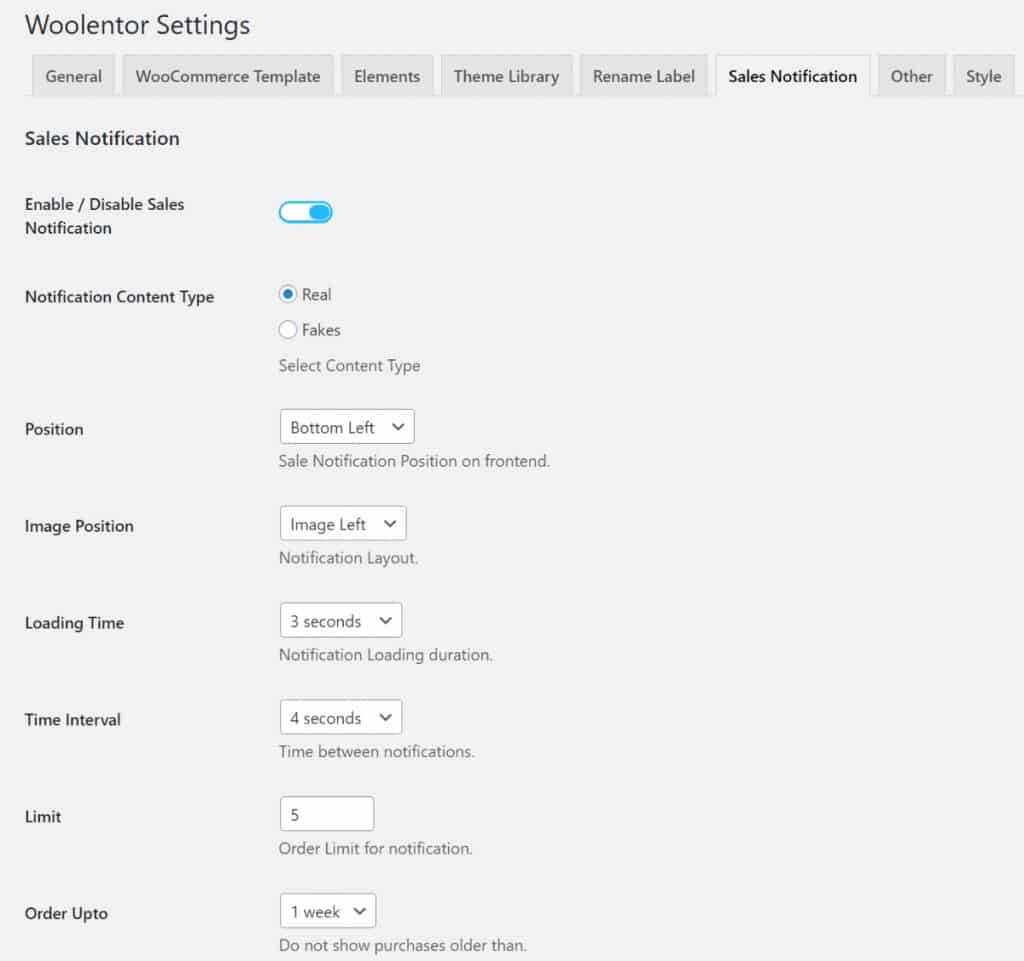
Vous pouvez configurer ces paramètres en accédant à WooLentor → Paramètres → Notification de vente.
Il vous donne le choix entre de vraies notifications (basées sur des demandes réelles) ou de fausses notifications. Je pense qu'il vaut mieux être honnête et montrer de vraies demandes si vous voulez construire une vraie preuve sociale et une confiance avec les acheteurs. Cependant, si vous décidez d'utiliser de faux modèles, vous pouvez également choisir un modèle que vous avez créé à l'aide d'Elementor (ou importer des modèles de notification de vente prédéfinis).
Vous pouvez également configurer d'autres détails, tels que la durée d'affichage et le nombre de détails à afficher:

Comment importer des modèles
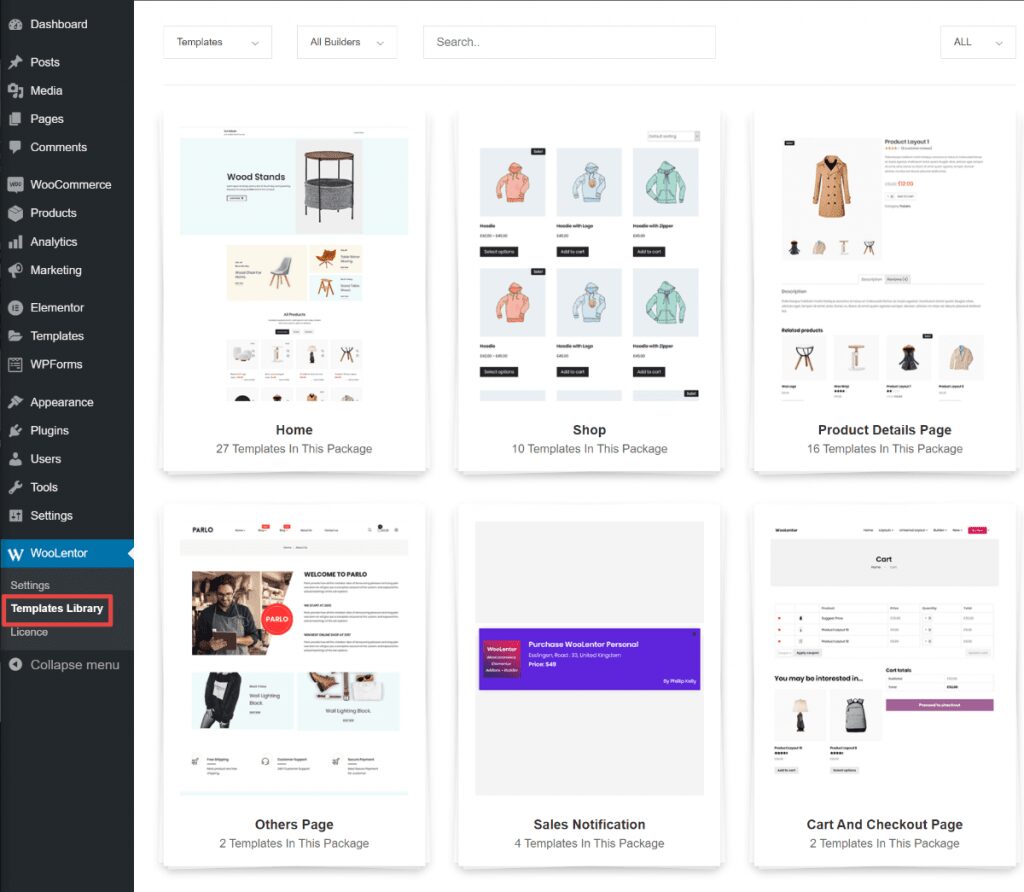
Comme je l'ai mentionné, WooLentor est livré avec un certain nombre de modèles prêts à l'emploi que vous pouvez importer. Vous pouvez parcourir et importer ces modèles en quelques clics, en allant sur WooLentor → Bibliothèque de modèles:

Comment désactiver les outils inutilisés
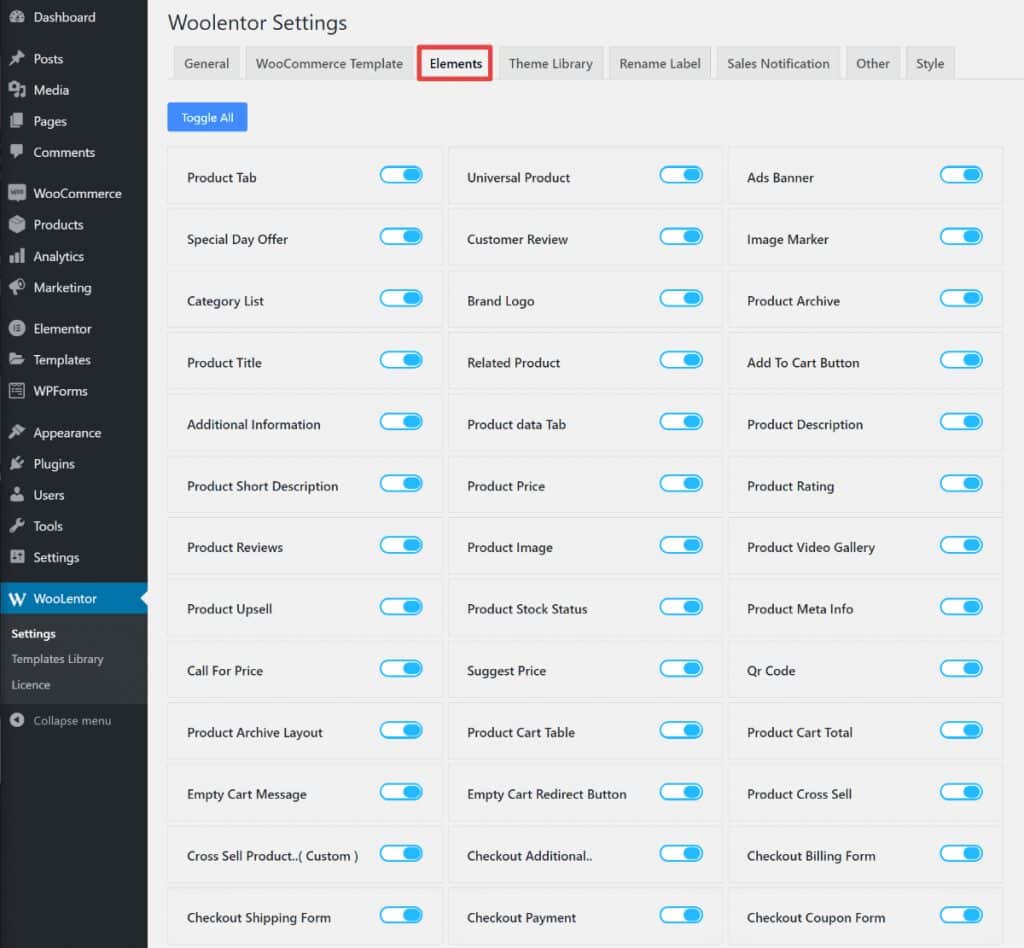
Pour garder les choses légères, WooLentor vous permet de désactiver tous les outils que vous n'utilisez pas. Vous pouvez le faire en allant à WooLentor → Paramètres → Éléments. Tout ce que vous avez à faire est de désactiver les éléments que vous ne souhaitez pas utiliser:

Pensées récentes
Dans l'ensemble, je pense que WooLentor est un ajout très intéressant si vous souhaitez utiliser Elementor pour concevoir votre boutique WooCommerce.
La chose la plus unique à propos de WooLentor par rapport à Elementor Pro est que WooLentor Pro vous permet d'utiliser Elementor pour concevoir davantage votre boutique, y compris les pages suivantes:
- Panier.
- profitable.
- Arithmétique.
- Merci beaucoup.
Ce sont des pages très importantes qui influenceront le succès de votre boutique, vous voulez donc être en mesure de les réaliser correctement.
Bien qu'Elementor Pro fonctionne bien pour un produit et des pages de magasin, il ne vous permet pas de toucher ces autres pages, ce qui est un gros inconvénient si vous souhaitez utiliser Elementor pour WooCommerce. WooLentor Pro corrige ce problème et vous donne plus de contrôle sur l'ensemble de votre magasin.
De plus, il fournit généralement également des outils plus avancés et d'autres fonctionnalités telles que les notifications de vente.
Vous pouvez le tester en utilisant La version gratuite Sur WordPress.org. Cependant, je pense que la plupart des meilleures fonctionnalités ne sont disponibles que dans la version Pro. Donc, si vous souhaitez utiliser WooLentor, je vous recommande d'acheter Version Premium Ainsi, vous pouvez créer votre propre panier, page de paiement, etc.







