L'application Safari vous permet de 
Voici un guide du débutant simple pour expliquer comment vous pouvez démarrer avec l'élément Inspecter dans Safari et profiter de l'expérience qu'il offre pour modifier le texte et les images du site Web avec un minimum de connaissances en programmation. Vérifier Comment modifier du texte sur un site Web à l'aide de Google Chrome pour modifier son contenu.

Qu'est-ce qu'Inspecter l'élément ?
Inspect Element est un outil de développement. Il n'est pas seulement disponible sur Safari, mais aussi sur d'autres navigateurs Web comme Chrome, Firefox et Edge. Avec Inspect Element, vous pouvez jeter un coup d'œil sur ce qui se cache derrière le rideau d'un site Web pour révéler le code frontal, tel que HTML et CSS. Cependant, ils ne vous donnent pas de visibilité sur le backend, contrairement à leurs bases de données.
Non seulement vous pouvez voir ce code, mais vous pouvez également le modifier. Cela signifie que vous pouvez modifier l'apparence du site Web. Vous pouvez remplacer une image, reformater du texte, utiliser une police différente, changer le jeu de couleurs utilisé, etc. Cependant, ces ajustements sont locaux. Vous n'apparaîtrez à personne d'autre que vous ; Ils disparaissent dès que vous actualisez la page ou que vous vous en éloignez.
Pourquoi devriez-vous utiliser Inspect Element ?
Inspect Element est un excellent outil si vous êtes un développeur Web en herbe. Vous pouvez littéralement voir le code exécutant votre site Web préféré et le modifier à votre guise dans l'environnement du monde réel. Il existe de nombreuses idées amusantes que vous pouvez obtenir en utilisant l'élément d'inspection.
Par exemple, un propriétaire d'entreprise peut consulter les mots-clés inclus sur un site Web concurrent, ou un concepteur peut utiliser Inspect Element pour sélectionner une police qu'il trouve attrayante ou pour tester rapidement un jeu de couleurs différent sur son site Web.
Pour l'instant, nous allons nous concentrer sur l'édition des bases d'une page Web avec Inspect Element. Vérifier Comment utiliser l'outil "Inspecter l'élément" dans Firefox pour analyser n'importe quel site Web.
Comment accéder à l'élément d'inspection sur Safari
Vous pouvez ouvrir l'Inspect Element sur Safari en utilisant le menu développeur :
- Ouvrez l'application Safari
- Cliquez sur Safari dans la barre de menu supérieure.
- Dans la liste déroulante, sélectionnez Préférences.
- Sélectionnez l'option "Avancé".
- Cochez la case qui dit Afficher Développer le menu dans la barre de menus.

Après avoir sélectionné cette option, vous pouvez cliquer avec le bouton droit sur une page Web et sélectionner Inspecter l'élément. Vous pouvez également sélectionner Développer dans la barre de menus, puis afficher l'inspecteur Web.
Comment rechercher des éléments Web dans Inspect Element

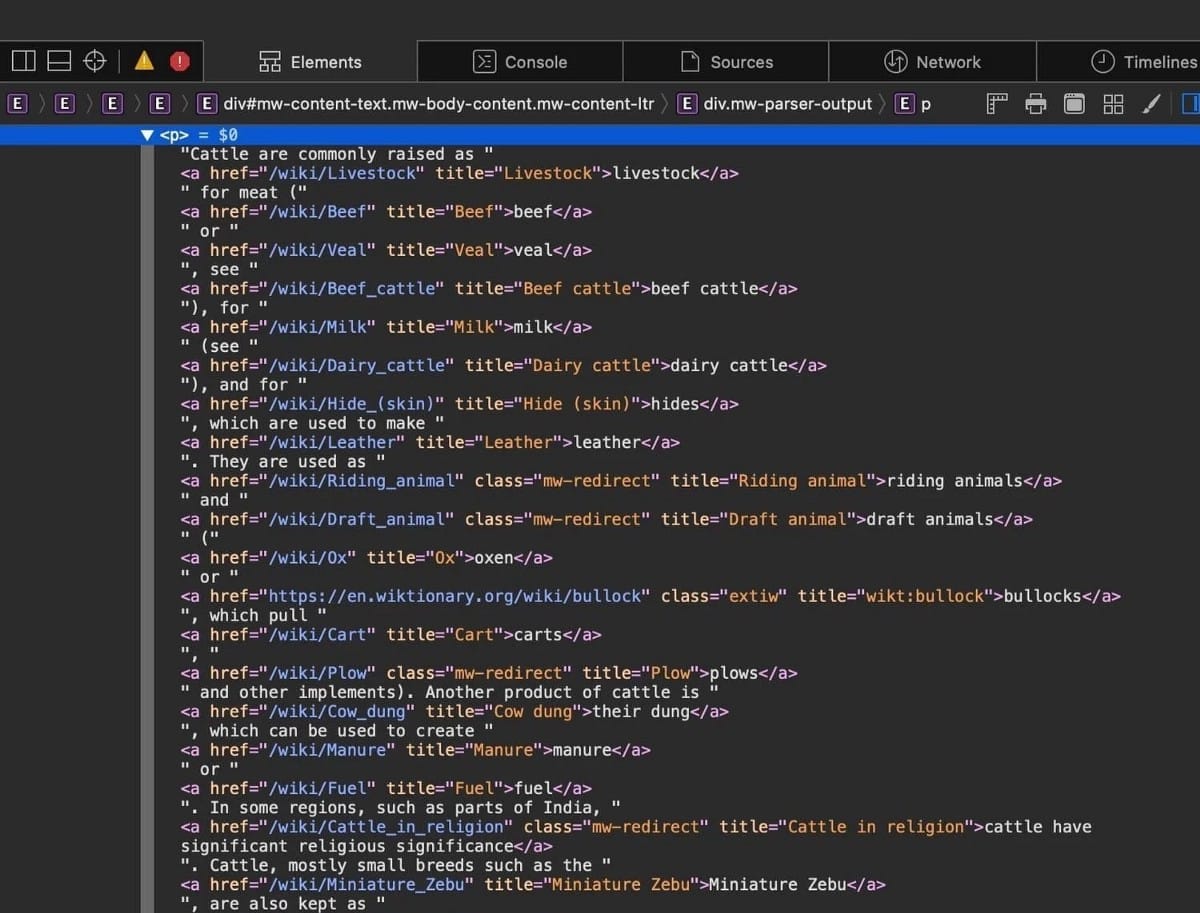
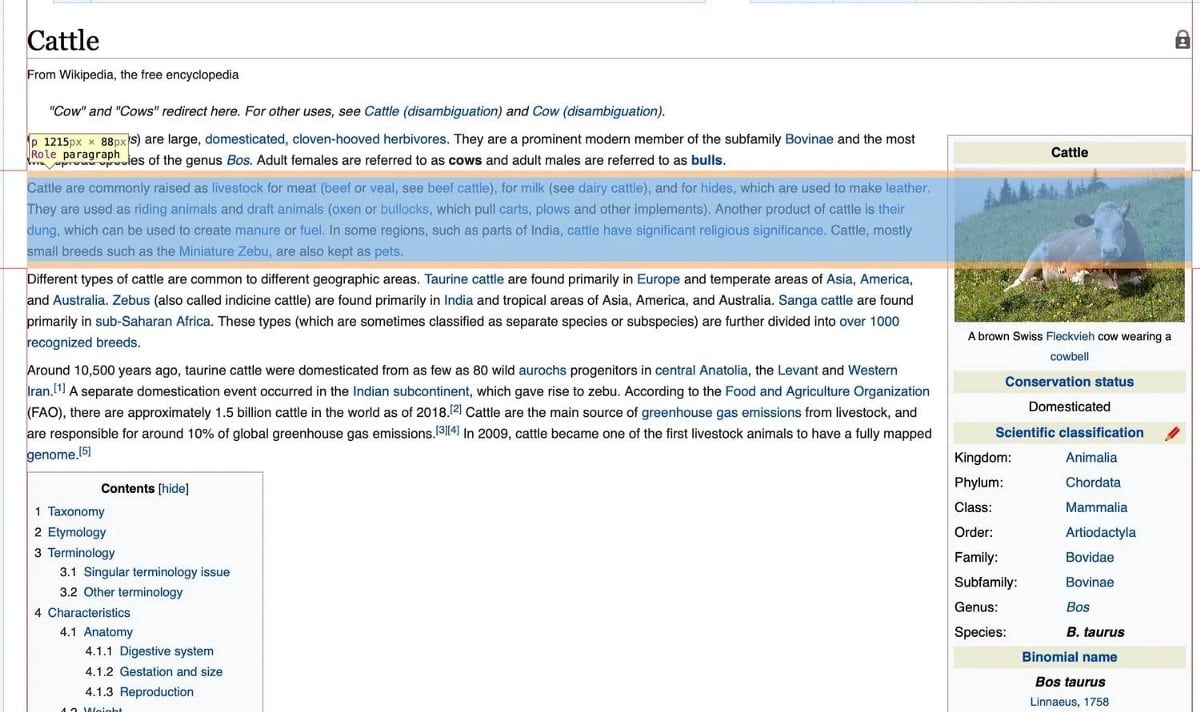
Pour commencer à modifier un élément, faites un clic droit sur ce que vous voulez modifier et cliquez sur Inspecter l'élément. Cela ouvrira la fenêtre du développeur, avec la section pertinente en surbrillance. Vous constaterez peut-être que l'élément spécifique que vous souhaitez vérifier (image ou texte, par exemple) est masqué ; Pour le localiser, utilisez les flèches sur la gauche pour développer les sections qui se chevauchent.

Pour affiner votre sélection, cliquez sur l'icône de cible dans la barre d'outils Inspecter l'élément. Maintenant, au fur et à mesure que vous parcourez le code, il sélectionne cette section sur le site Web. Ou vous pouvez utiliser le pointeur pour sélectionner une section sur le site Web. Ceci est utile lorsque vous souhaitez vous concentrer sur quelque chose dans une zone encombrée d'une page Web.
Comment modifier le texte du site Web avec Inspect Element
Pour rendre un morceau de texte modifiable après l'avoir trouvé dans le code source du site Web, double-cliquez dessus. Vous pouvez écrire un nouveau texte directement dans le code ou supprimer du texte existant. Lorsque l'édition est terminée pour une chaîne de texte spécifique, appuyez sur Entrer , le texte de la page Web changera.
Le processus est vraiment aussi simple que cela ! Les seules fois où cela ne fonctionnera pas, c'est lorsque le texte fait partie d'une image, comme un logo.
Comment modifier des images de site Web avec Inspect Element
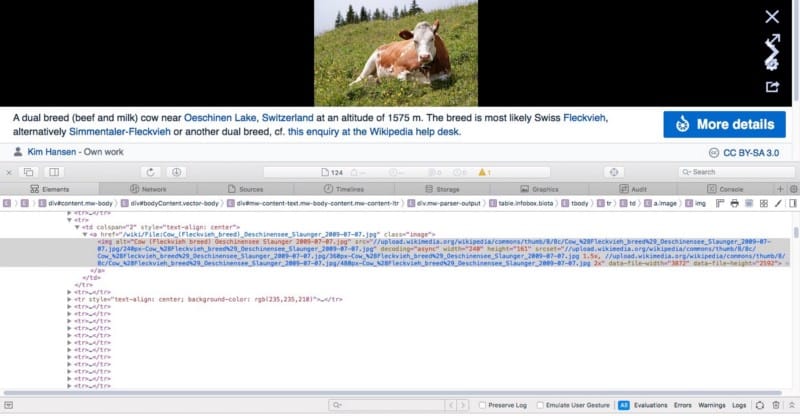
Bien que les images soient visibles pour vous sur le front-end, elles apparaissent dans le code du site Web sous forme de liens. Vous pouvez cliquer avec le bouton droit sur l'image et choisir Inspecter l'élément pour accéder à l'emplacement de cette image dans le code. Les images de sites Web ont généralement des extensions de fichier JPG, GIF ou PNG, mais pas exclusivement.

Double-cliquez sur ces fils d'images et vous pourrez les modifier ou les enregistrer sur votre système si vous le souhaitez. Si vous souhaitez remplacer l'image, remplacez-la pour obtenir une URL alternative pour l'image. Ou vous pouvez supprimer la chaîne de code entière pour supprimer l'image de la vue. Vérifier Les meilleurs outils de développement Web les plus populaires utilisés par tous les professionnels.
Plongez dans la conception de sites Web avec Safari
L'outil Inspect Element intégré à Safari vous permet de trouver et de modifier facilement le code correspondant au texte et aux images, ce qui est aussi simple que d'échanger un texte ou une chaîne d'URL. Une fois que vous avez terminé de modifier un site Web avec Inspect Element, actualisez simplement la page et tout reviendra à la normale. Vous pouvez désormais visualiser Comment utiliser Chrome DevTools pour résoudre les problèmes de site Web.