La création d'un site Web est un processus qui nécessite un certain temps et la connaissance de certains langages de programmation tels que HTML, CSS et d'autres langages. Pour cette raison, un constructeur de site Web statique peut être très utile pour créer rapidement des sites Web.
Si vous envisagez de créer un site Web simple axé sur le contenu, vous ne souhaitez probablement pas passer beaucoup de temps à le programmer. Cela peut être le cas si vous créez un site Web d'entreprise, un blog ou un portefeuille d'entreprise personnel.
Le générateur de site statique cible ces types de scénarios. Il vous permet de créer un site Web tout en vous concentrant sur et en concevant votre contenu. Vérifier Comment créer un site web professionnel sans aucun effort.

Hugo est un exemple de générateur de site Web statique. Il prend en charge les modèles, la création en mode Markdown et d'autres avantages en plus de cela.
C'est quoi Hugo ?
Un site Web statique est un site dont les pages sont conçues de manière à ce que le contenu reste constant pour tous les visiteurs et ne change pas, il n'y a pas de base de données associée au site Web par lequel le contenu est modifié, et personne ne peut modifier ou mettre à jour le contenu, sauf en retour au programmeur qui met à jour les pages, puis les télécharge à nouveau sur le serveur. Typiquement, un site Web statique se compose d'une ou plusieurs pages indépendantes les unes des autres, chacune représentant un fichier HTML et des fichiers associés tels que des fichiers CSS ou Javascript.
Hugo est un constructeur de site Web statique qui vous permet de créer un site Web avec peu ou pas de code. Les générateurs de sites statiques vous permettent généralement d'écrire votre contenu dans un langage de balisage simple, tel que Markdown.

Le constructeur de site statique convertit ensuite le contenu que vous avez créé en fichiers HTML statiques. Il applique également tous les modèles ou styles à vos pages avant de les fournir à l'utilisateur final.

Avec Hugo, vous pouvez choisir parmi une bibliothèque de modèles et de conceptions déjà créés par d'autres personnes. Une fois que vous avez téléchargé le modèle que vous aimez, vous pouvez commencer à écrire votre propre contenu. Hugo accepte l'utilisation de différents formats pour écrire votre contenu. Vérifier Pas fan de WordPress ? Voici 5 des meilleurs sites Web statiques CMS qui vous conviennent.
Que sont les modèles Hugo ?
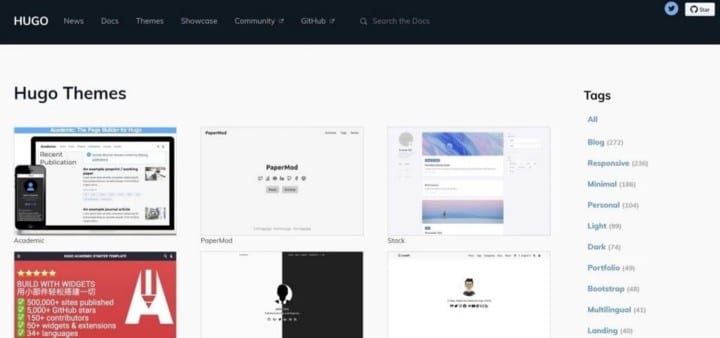
Vous pouvez consulter la liste Thèmes Hugo Pour trouver un modèle pour commencer. Vous pouvez également sélectionner un thème basé sur différentes catégories et filtrer les conceptions adaptées aux blogs, aux portefeuilles, etc.

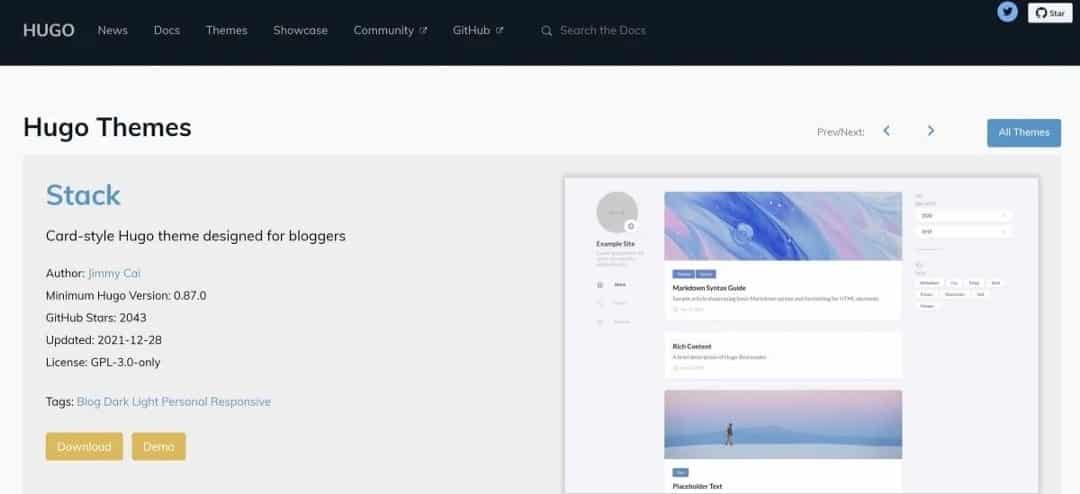
Vous pouvez cliquer sur un modèle pour obtenir plus d'informations. Ici, vous pouvez télécharger le thème pour commencer à travailler dessus. Vous pouvez également prévisualiser à quoi ressemblera le design une fois publié.

La plupart des modèles contiendront des données factices comme espaces réservés. Lorsque vous modifiez le modèle, vous pouvez modifier ces détails comme bon vous semble.
Quelle est la structure du site Web d'Hugo ?
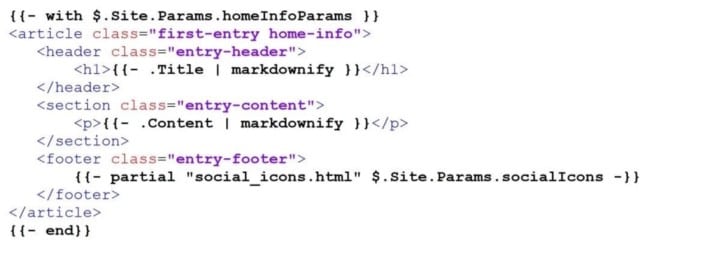
L'utilisation d'un modèle personnalisé vous permet d'ajouter votre propre contenu avec peu ou pas de changements de code. Cependant, vous pouvez toujours plonger dans le code si vous souhaitez apporter des modifications à la structure. Hugo utilise des modèles de transition pour tirer parti des variables et des espaces réservés dans vos fichiers HTML.
La création d'un projet Hugo sur votre ordinateur créera automatiquement les fichiers par défaut nécessaires au projet.
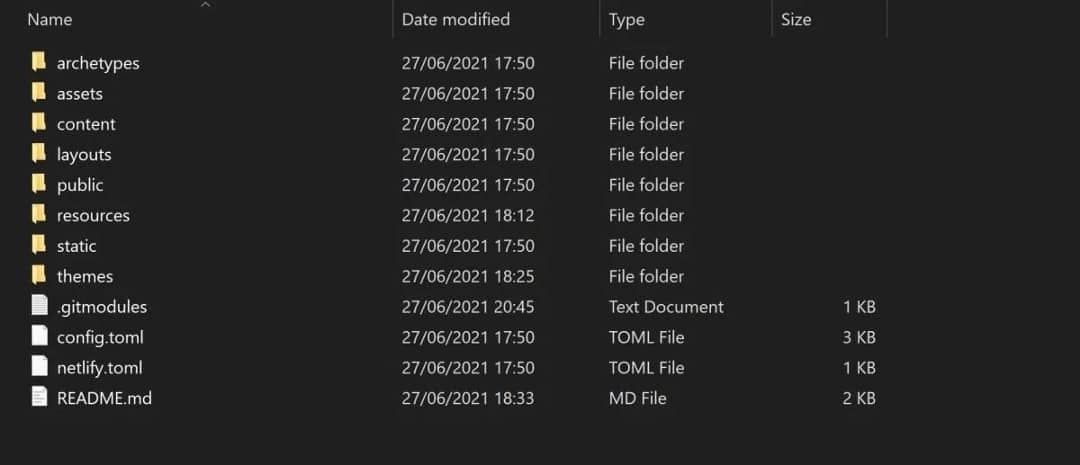
Les principales composantes du projet comprennent :
- modèles originaux: C'est là que vous pouvez stocker des modèles qui peuvent spécifier n'importe quel format ou des données supplémentaires pour chaque page. Lorsque vous créez une nouvelle page, elle sera basée sur le modèle.
- Les atouts: C'est là que vous pouvez stocker tous les actifs, tels que vos fichiers de feuille de style CSS.
- Teneur: C'est ici que vous stockez le contenu du site Web que vous créez. Vous pouvez stocker chaque page dans un fichier séparé. Par exemple, si vous créez un blog, vous pouvez utiliser un fichier Markdown pour chaque publication.
- Mises en page: Ici, vous pouvez stocker de courts extraits réutilisables de code HTML, appelés shortcodes. Vous pouvez les utiliser dans vos fichiers de contenu.
- Générale: cet emplacement contient des fichiers et des dossiers que vous pouvez télécharger et utiliser sur un serveur Web lorsque vous hébergez votre site.
- ModèlesTous les modèles que vous avez téléchargés depuis Hugo apparaîtront ici.
Vérifier Comment créer un site Web en 20 minutes avec des conseils pour commercialiser et en tirer profit.
Quels sont les avantages d'utiliser Hugo ?
Comme Hugo est très léger et crée des pages Web statiques, le site Web final et son contenu peuvent se charger très rapidement. Cela signifie que les utilisateurs auront un court temps d'attente lors de la navigation sur votre site.
Tout le contenu est statique et ne change pas une fois que l'utilisateur consulte la page. Par conséquent, vous n'avez pas à vous soucier des demandes persistantes adressées au serveur. De plus, vous n'avez pas à vous soucier des bases de données ou de la comptabilité dynamique des données.
Vous n'avez pas besoin de compétences avancées en programmation pour pouvoir travailler avec Hugo. Cependant, puisque vous avez un accès direct au code, vous pouvez le personnaliser entièrement comme vous le souhaitez si vous le souhaitez.
Outre le fait qu'il n'est pas nécessaire de créer un lien vers des bases de données, les sites Web statiques sont supérieurs en termes de sécurité aux sites Web dynamiques, car ils sont difficiles à pirater et le pirate ne peut pas effectuer d'opérations telles que l'injection de bases de données. Parce qu'il n'y a pas de bases de données, ni de traitement persistant ou de récupération à partir du serveur, les sites Web statiques sont peu coûteux.
Le serveur peut également traiter rapidement et efficacement les sites statiques, contrairement au site dynamique, car ce dernier consomme plus d'efforts que le serveur lors du processus de récupération du contenu ou de traitement des modèles, ce qui signifie que la possibilité de faire évoluer les sites statiques est plus grande car tant qu'ils ne constituent pas une charge énorme pour le serveur.
Enfin, l'un des avantages des générateurs de sites Web statiques est qu'ils peuvent être facilement liés au service Git, ce qui permet d'affiner les processus de développement puis de construction sans affecter la version actuelle du site Web. Vérifier Principales choses à faire avant de commencer un nouveau blog.
Utiliser des générateurs de sites Web statiques pour créer des sites Web
Hugo est un excellent créateur de site Web statique qui convertit votre contenu en fichiers HTML simples. Vous pouvez utiliser une large gamme de modèles et prévisualiser facilement votre site Web pendant le processus de conception.
Hugo propose des composants réutilisables et une structure de fichiers standard pratique, entre autres avantages. Mais Hugo n'est qu'une option. Vous devriez continuer à chercher d'autres générateurs de sites Web statiques que vous pouvez utiliser pour créer un site Web. Vérifier Impressionnantes ressources de programmation sans code pour créer des applications et créer des sites Web sans code.