Qu'ils soient considérés comme des langages de programmation ou non, il ne fait aucun doute que HTML et CSS - avec JavaScript - forment le fondement du World Wide Web. Heureusement, c'est l'une des technologies les plus faciles à apprendre, à visualiser et à explorer.
En tant qu'aspirant développeur Web, comment pouvez-vous pratiquer et améliorer vos compétences ? Tout d'abord, vous avez besoin d'un ou plusieurs projets pour tester vos capacités et renforcer le processus d'apprentissage au-delà du simple apprentissage de la syntaxe. Vérifier Comment créer un site Web simple en utilisant PHP.

Ces projets sont parfaits pour vous permettre de perfectionner vos compétences en HTML et CSS et de montrer ce que vous avez appris.
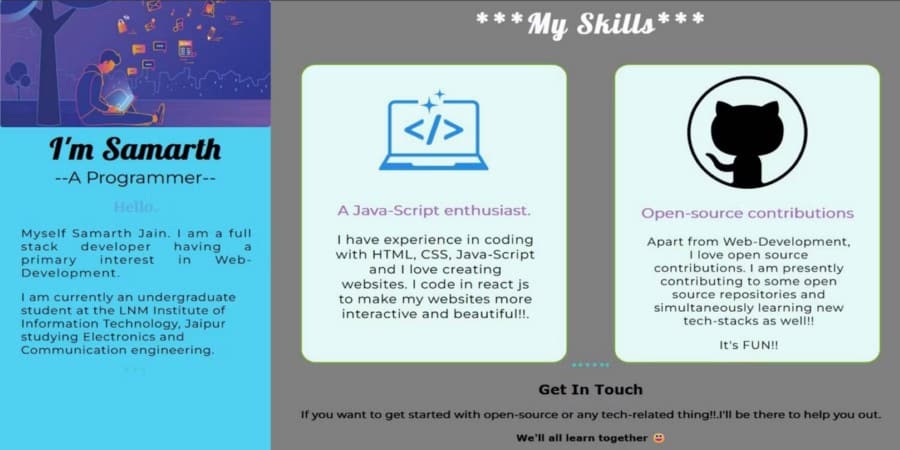
1. Site personnel

La création d'un site Web personnel est l'un des projets les plus populaires et les plus difficiles pour les débutants en HTML et CSS. C'est considéré Site Web personnel Un projet complet qui teste la plupart des compétences acquises au cours de votre processus d'apprentissage. De plus, le projet de site Web personnel est un excellent endroit pour présenter votre CV et lier votre compte GitHub.
De nombreux débutants utilisent des applications comme SquareSpace ou WordPress pour gérer les aspects techniques de la création de sites Web. Avec ces outils, vous pouvez vous concentrer sur le perfectionnement de vos compétences en programmation et en conception. Ou vous pouvez créer un site Web à partir de zéro et mettre à l'épreuve toutes vos compétences.
Un site Web personnel permet d'essayer et de tester de nouvelles choses pour rendre le site Web plus beau. Ce sera un excellent terrain d'essai pour les nouveaux arrivants qui cherchent à se présenter dans le monde de l'open source. Les débutants peuvent venir contribuer au site. Cela les aidera à se familiariser avec le flux de travail de tout projet open source. Il est actuellement entièrement construit avec HTML et CSS. D'autres technologies comme Bootstrap, Javascript, jQuery et reactionjs seront ajoutées pour le rendre plus fonctionnel et interactif.
Un site Web personnel peut être un portefeuille pour l'ensemble de votre travail. L'en-tête est idéal pour vous présenter, afficher des informations de contact et créer un lien vers d'autres entreprises. De même, le pied de page peut contenir des liens vers vos comptes de médias sociaux et des informations supplémentaires sur vous et vos services.
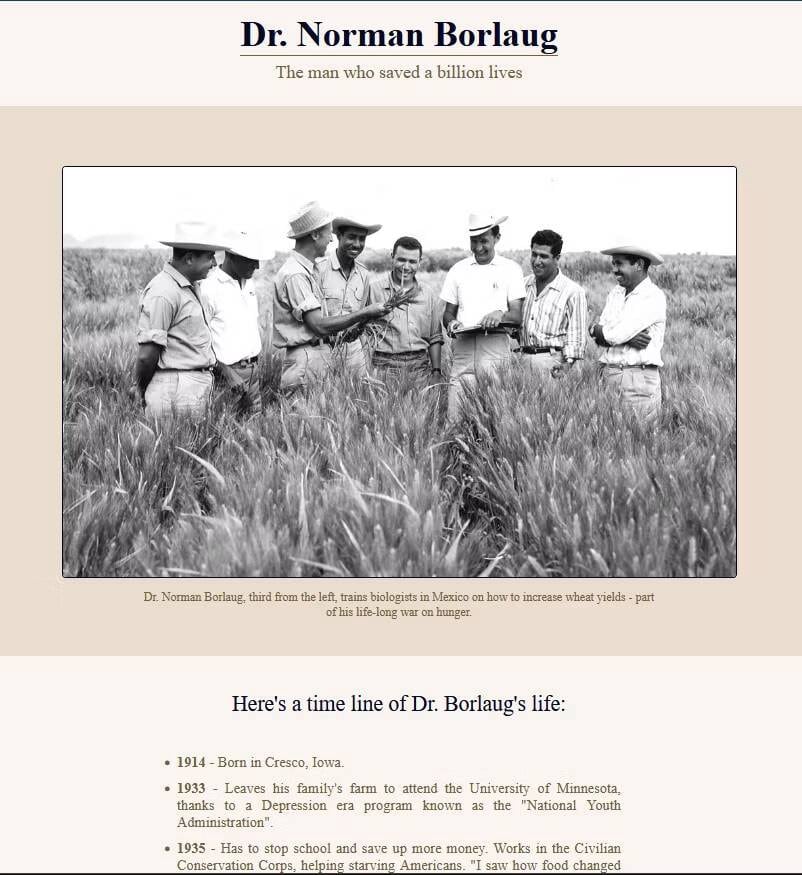
2. Page d'hommage

Page d'hommage Un site Web d'une page qui décrit les qualités d'une personne que vous considérez comme un idéal ou un modèle. Ce projet ne nécessite que des compétences de base en HTML et CSS et constitue l'une des tâches les plus simples que vous puissiez utiliser pour mettre en valeur vos capacités.
La caractéristique la plus notable de la page d'hommage est la photo du sujet. En tant que tel, le bon positionnement de cette image nécessite des compétences techniques, des compétences en conception et un souci du détail. Vous devez choisir les couleurs d'arrière-plan appropriées pour compléter l'image.
Le nom du sujet est tout aussi important que l'image, et il est souvent présenté avec des polices et des couleurs uniques dans l'en-tête. De plus, la page d'hommage contient un paragraphe ou deux sur le sujet, des liens et des informations générales de contact.
3. Formulaire d'enquête

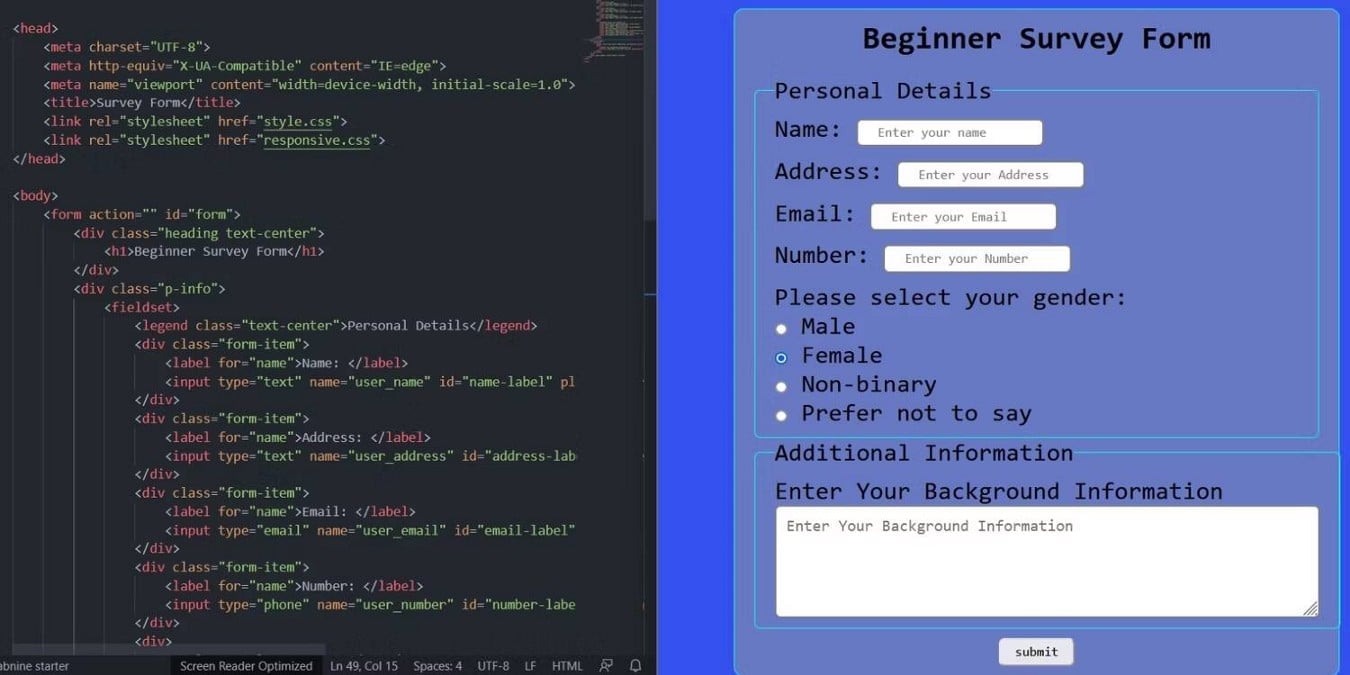
Le projet testera Formulaire d'enquête Vos connaissances et votre maîtrise des commandes interactives. Il couvre toute l'étendue de l'interface utilisateur/de l'expérience utilisateur, y compris la réception et l'envoi des entrées de l'utilisateur. De plus, vous utiliserez des éléments HTML tels que des boutons radio, des champs de texte, des cases à cocher et des étiquettes dans ce projet.
Le formulaire d'enquête n'a pas besoin de poser des questions réelles ou de stocker les réponses dans une base de données. Vous pouvez également utiliser un texte d'espace réservé pour démontrer votre maîtrise de la structure de page Web appropriée. De plus, vous pouvez créer un modèle réactif qui ajuste son contenu en fonction de la taille de l'écran.
4. Page de destination

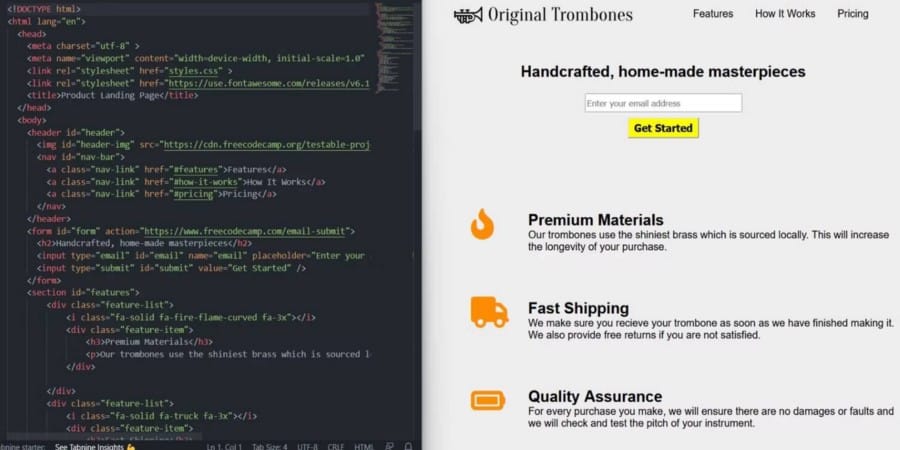
page de destination Il s'agit d'un autre site Web d'une page spécialement conçu pour les campagnes de marketing. Il vise à attirer des clients vers une entreprise ou à générer des prospects. En tant que telle, la page de destination est souvent le premier point de contact avec les sites Web de référencement.
Vous pouvez utiliser des analyses pour déterminer l'efficacité de votre page de destination. La conception de la page de destination pour garantir un engagement maximal est de la plus haute importance. Une page de destination est l'un des projets les plus difficiles pour les débutants, malgré sa simplicité.
Vous aurez besoin de compétences créatives pour ce projet et tirerez le meilleur parti des différents éléments HTML à votre disposition. Vous devrez maîtriser CSS pour répondre aux mises en page complexes sur différents appareils.
Votre page de destination doit être suffisamment interactive et réactive pour attirer votre public et générer une activité des utilisateurs. Vérifier Les meilleures façons d'améliorer le taux de conversion de votre site Web.
5. Page Événements

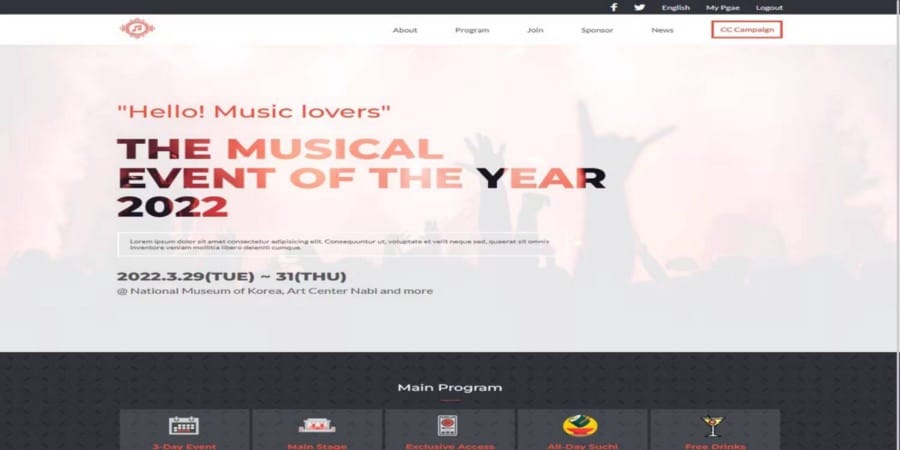
A première vue, on dirait Page des événements Comme tout projet de page Web statique sur cette liste. Cependant, sa caractéristique déterminante est le bouton d'inscription pour les visiteurs intéressés à assister à l'événement. Une autre caractéristique notable sont les liens vers le lieu, l'itinéraire et les conférenciers.
Ce projet teste votre capacité à intégrer beaucoup d'informations dans un espace limité. Ainsi, la page Web doit expliquer en détail le but et les avantages de l'événement, si possible. Vous pouvez également inclure des images pertinentes du lieu, des conférenciers et du sujet de l'événement.
La page d'événement nécessite que vous sachiez utiliser HTML et CSS pour diviser votre page en sections. De plus, l'en-tête doit contenir un menu interactif et le pied de page doit afficher des informations supplémentaires.
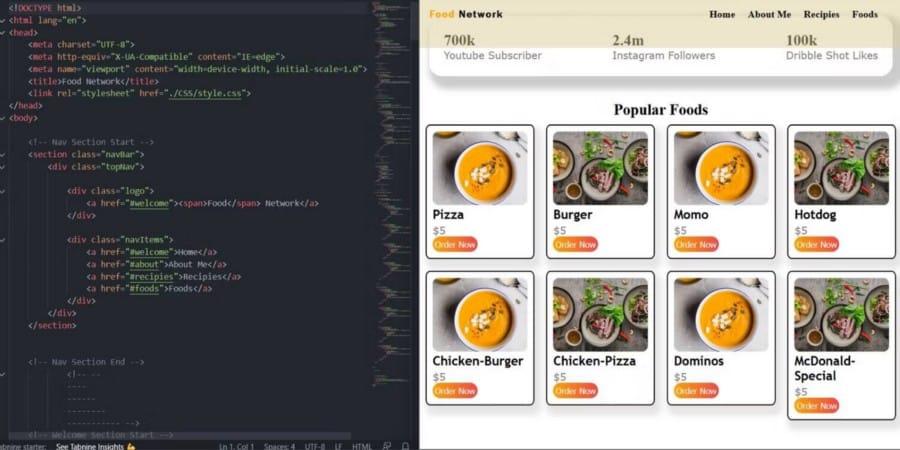
6. Le site du restaurant

doit être utilisé Le site du restaurant La bonne combinaison de couleurs pour rendre les aliments et les boissons plus attrayants pour les clients. Vous pouvez également rendre votre site Web interactif pour accroître l'engagement des clients. Par exemple, passer la souris sur l'image d'un repas peut faire apparaître une carte de menu avec le prix et la disponibilité.
Ce projet offre l'occasion de mettre à l'épreuve vos compétences en planification. Par exemple, vous pouvez utiliser des curseurs d'image pour afficher les options du menu du restaurant. Alternativement, vous pouvez utiliser la grille CSS ou Flexbox pour aligner les éléments alimentaires. Des animations simples sur les boutons et les images peuvent donner à votre site Web un aspect intéressant. Vérifier Comment créer un blog et des recettes culinaires: étape par étape.
Un site Web de restaurant peut nécessiter des compétences au-delà du simple HTML et CSS, comme jQuery et les images clés.
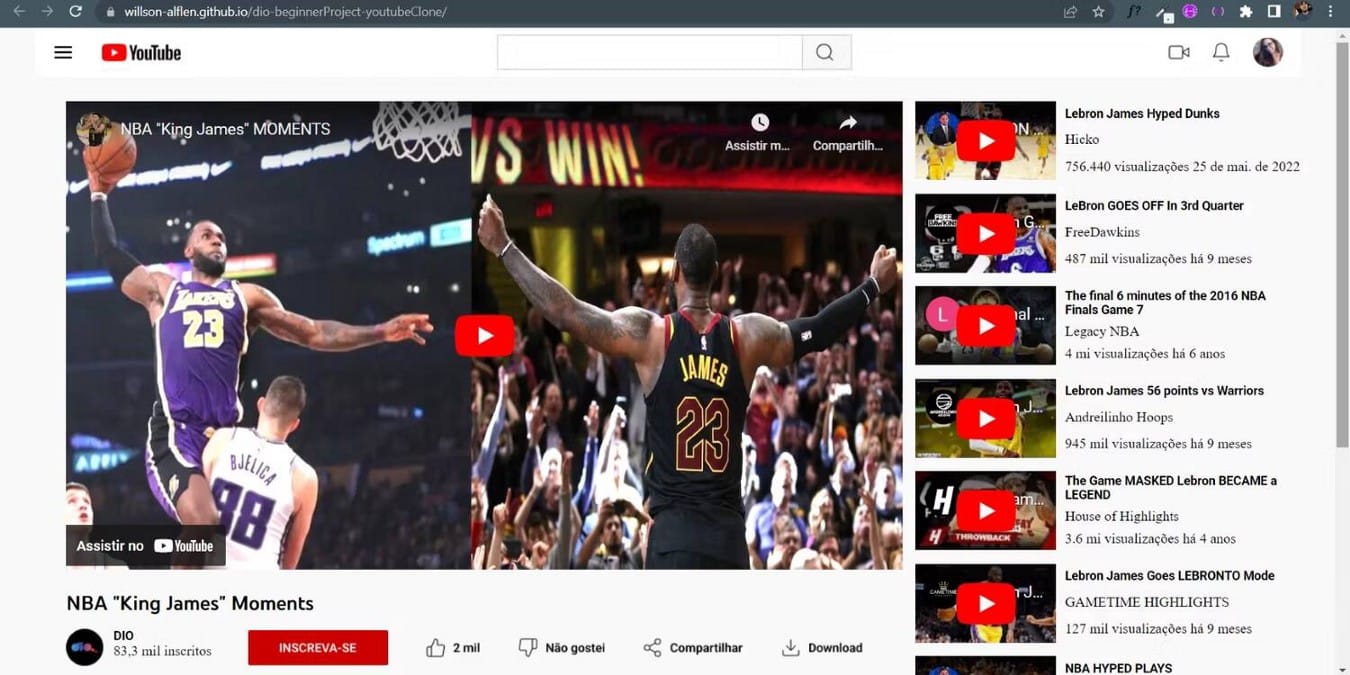
7. Cloner un site de partage de vidéos

Souvent considéré Clonage de site Web Le test ultime de vos compétences HTML et CSS, et cela prend plus de temps et d'efforts que tout autre projet. Les sites de partage de vidéos comme YouTube et Netflix sont des choix populaires pour essayer le clonage de sites Web en raison de leur complexité et de leur aspect professionnel.
Le processus de clonage commence par des captures d'écran de l'interface utilisateur du site Web, en particulier des éléments interactifs. Ensuite, vous pouvez utiliser toutes les compétences à votre disposition pour reproduire l'apparence des différentes parties du site Web.
Le site Web copié doit inclure des fonctionnalités telles que des moteurs de recherche, des sections de commentaires, des canaux et des plans de paiement. Vous pouvez également inclure un arrière-plan vidéo HTML5 pour imiter les fonctions de lecture vidéo de ces sites Web.
Ce projet donne un aperçu du processus de réflexion des grandes équipes professionnelles de développement Web. De plus, vous pouvez utiliser Outil d'analyse dans votre navigateur Web Jetez un coup d'œil au code source HTML et CSS de ces sites Web.
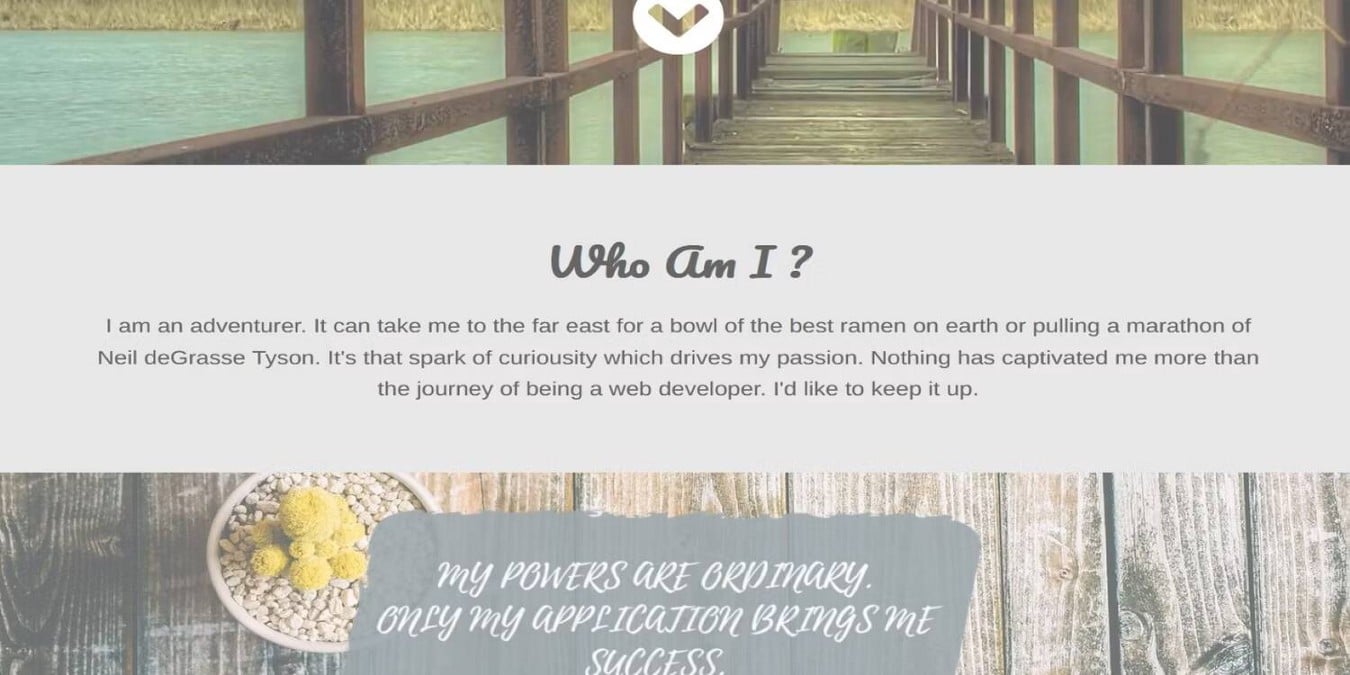
8. Un site Web avec un effet de parallaxe

L'effet de parallaxe est une technique répandue sur les sites Web modernes où les éléments d'arrière-plan se déplacent à des vitesses différentes de celles des éléments de premier plan en survol. Malgré son apparence visuellement époustouflante, la création de Site de parallaxe L'un des projets les plus faciles pour les débutants.
Pour obtenir le meilleur effet de parallaxe, divisez la page Web en trois ou quatre sections, chacune avec une image d'arrière-plan différente. Le composant principal de la création d'un site Web à effet de parallaxe est la fonction d'arrière-plan : la propriété CSS statique sur les images appropriées.
Certains débutants utilisent des constructeurs de sites Web en ligne comme Wix, WordPress et Elementor pour créer rapidement des sites Web de parallaxe. Cependant, ces outils compromettent le défi et le processus d'apprentissage de la création d'un effet de parallaxe à partir de zéro. Vérifier Principales choses à faire avant de commencer un nouveau blog.
Prochaines étapes de votre parcours de développement Web
HTML et CSS ne sont que quelques-uns des nombreux types de technologies que vous pouvez utiliser pour créer des sites Web interactifs. En conséquence, choisir une pile sur laquelle se concentrer peut souvent être écrasant pour les débutants.
Heureusement, un langage de programmation est en train de devenir le roi du développement Web. Maîtriser JavaScript peut être plus difficile que maîtriser HTML et CSS, mais les récompenses sont énormes. te laisse Apprendre JavaScript En utilisant des frameworks tels que React, Angular et Vue.js, vous gagnez du temps et des efforts lors de la création d'un site Web époustouflant. Vous pouvez voir maintenant Les meilleurs outils de développement Web les plus populaires utilisés par tous les professionnels.