Il existe de nombreuses façons de démarrer une présentation, mais Figma est une application sous-estimée. La fonction de prototypage de Figma permet de nombreuses options de transition personnalisables. Non seulement vous impressionnerez votre public avec les transitions que vous proposez, mais vous pouvez également incorporer des plugins pour obtenir plus d'excitation et garder votre public engagé, vous donnant ainsi confiance en vos compétences.
Figma est l'une des applications modernes les plus célèbres et les plus puissantes utilisées pour créer des conceptions et les partager avec l'équipe, où vous pouvez profiter des nombreuses options qu'elle offre pour créer de belles présentations. Vérifier Meilleures alternatives à Google Slides pour divers besoins.

Nous allons vous montrer comment démarrer une excellente présentation avec Figma ; Suivez simplement ce guide.
1. Préparez le premier cadre de présentation
Ouvert Figma et cliquez sur Nouveau fichier de conception. Cliquez sur l'outil Cadre (F) pour dessiner votre cadre ou pour choisir un cadre précédemment créé sur la droite avec Présentation -> Diapositive 16:9. Vous pouvez créer un formulaire maître pour gagner du temps.
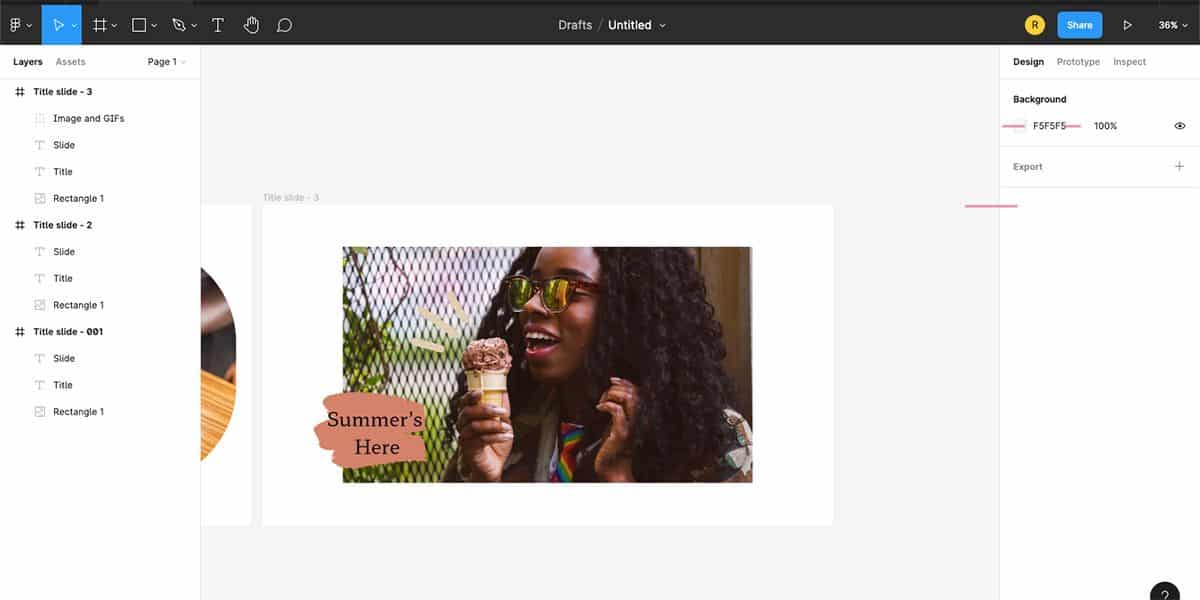
Renommez le cadre en double-cliquant sur le titre bleu en haut à gauche. Ensuite, vous pouvez définir la couleur d'arrière-plan ; Cependant, vous pouvez toujours le modifier plus tard en mettant en surbrillance tous les cadres et en modifiant la couleur de remplissage.
2. Ajouter le texte du titre
Utilisez l'outil Texte (T) et saisissez votre adresse. Utilisez des zones de texte distinctes pour insérer des lignes distinctes, avec seulement un ou deux mots par ligne. Définissez les préférences de texte dans le menu Texte à droite. Figma utilise Google Fonts, vous voudrez peut-être savoir Meilleurs binaires Google Fonts.
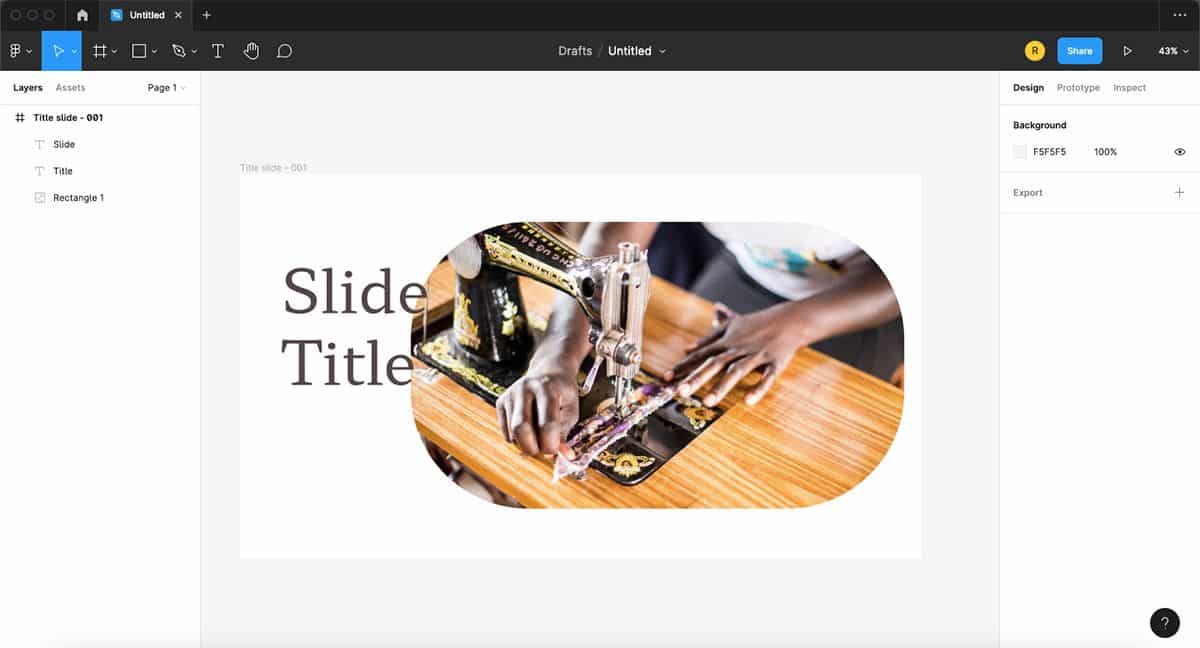
3. Ajouter une photo
Vous pouvez utiliser une photo stockée ou prendre votre propre photo pertinente. Pour ajouter une image, dessinez un rectangle à l'aide de l'outil Rectangle (R). Votre photo sera ajoutée selon ce format.

Cliquez sur le rectangle et allez dans Remplir et cliquez sur le carré de couleur. Puis clique Solide -> Image -> Choisir une image. Trouvez votre photo et cliquez Ouvrir. Lorsque vous survolez l'image, 4 cercles blancs seront révélés. Cliquez et faites glisser un cercle vers l'intérieur pour faire pivoter les coins de votre image.
Disposez vos calques de sorte que l'image soit au verso et le texte sur le calque supérieur. Vous pouvez faire glisser des calques dans le panneau Calques ou avec Commande / Ctrl + [ Pour renvoyer une couche ou Commande/Ctrl+] Pour afficher le calque devant.
4. Créez la première transition
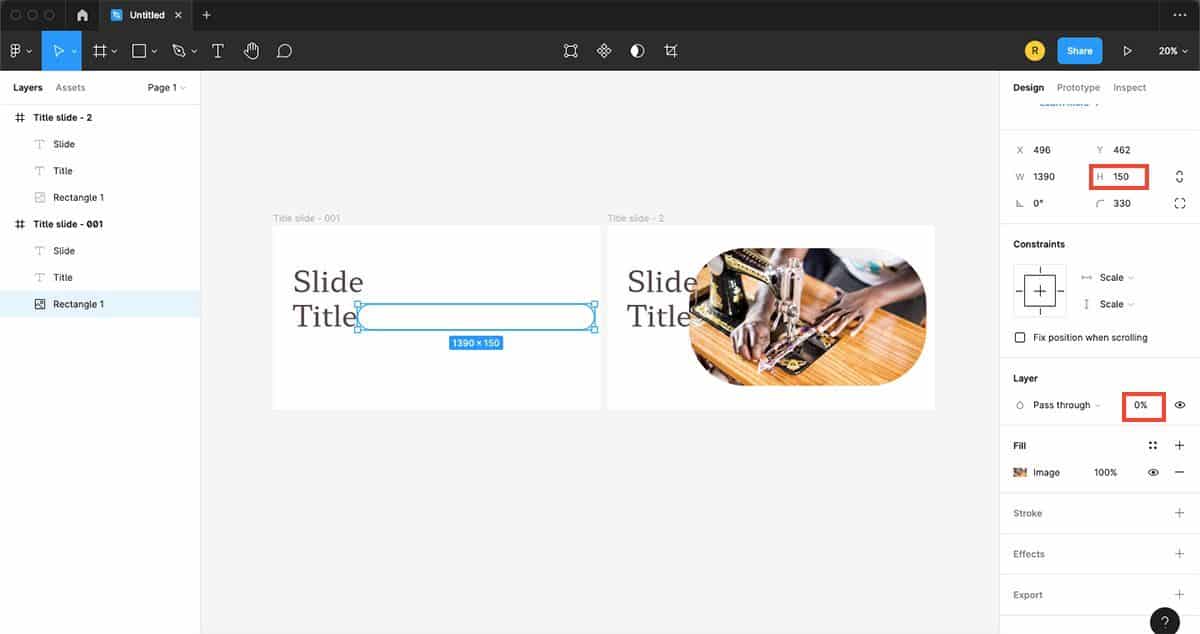
La première transition ouvrira l'image et permettra au texte du titre de glisser dans le cadre. Tout d'abord, dupliquez la première image en la sélectionnant et en appuyant sur Commande / Ctrl + D pour le doubler.
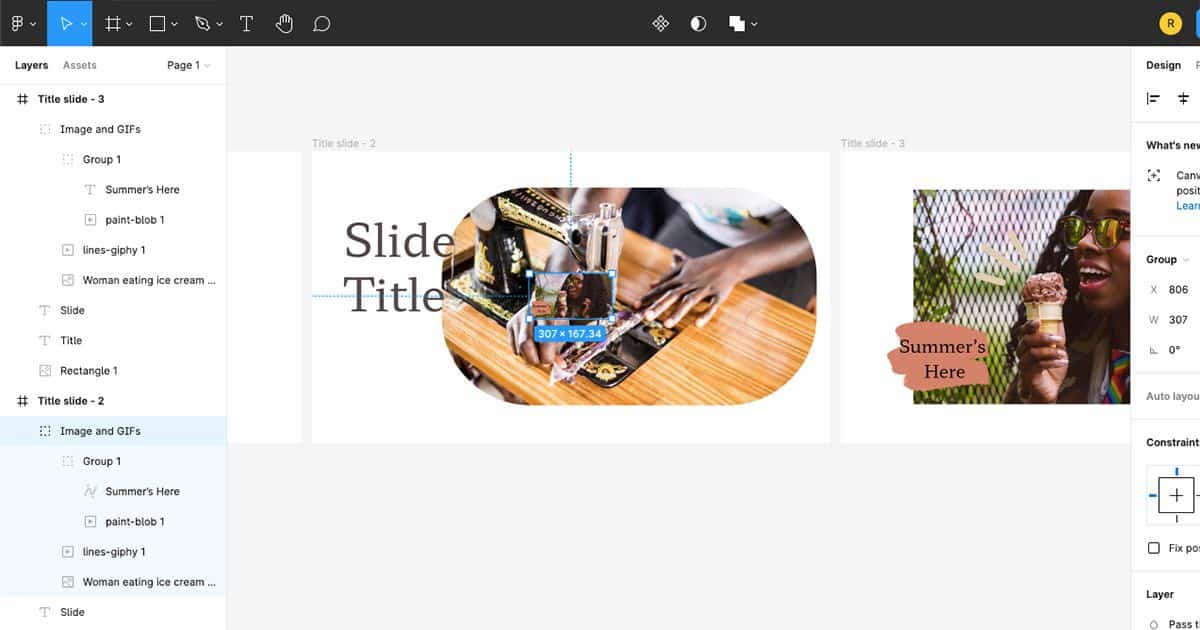
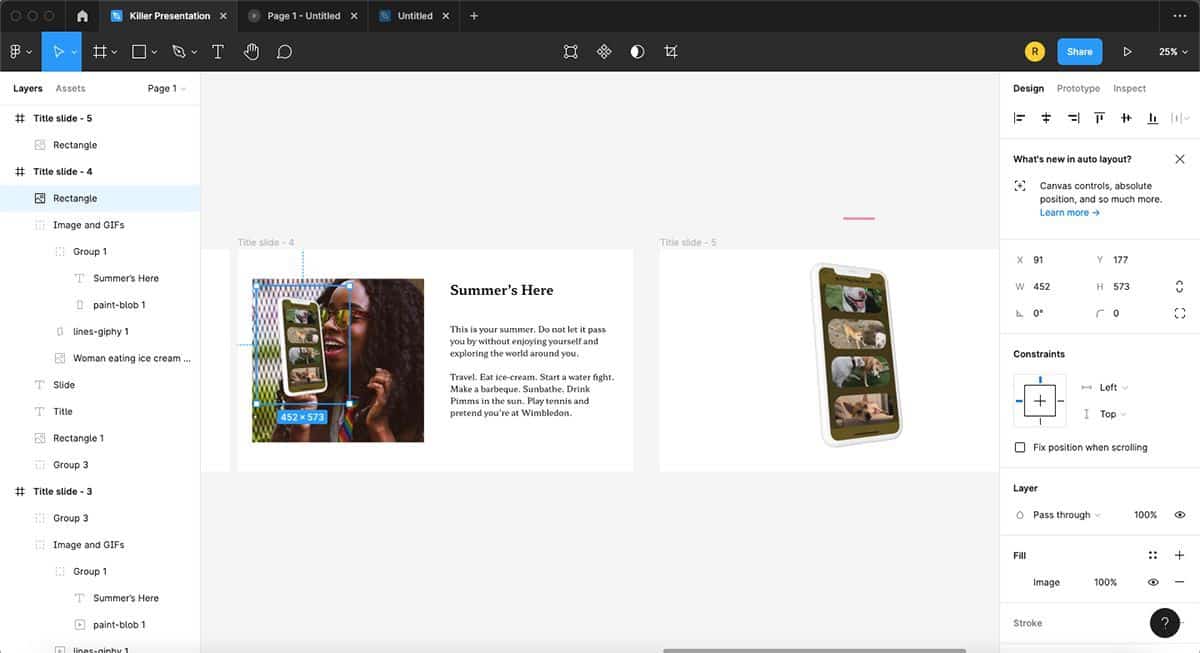
Dans le cadre de gauche, réduisez la taille de l'image en réduisant les attributs de hauteur dans la zone H à environ 150, en laissant une fente horizontale pour l'image. Alignez-les au centre en sélectionnant les deux images dans les cadres et en cliquant sur Options + V (Mac) ou Alt + V (Les fenêtres).

Pour terminer la transition d'image, sélectionnez l'image de gauche. Changez ensuite l'opacité à 0% dans le menu de droite dans la case à côté de traverser Sous classer. Cela rendra l'image invisible avant qu'elle ne se déplace et ne s'ouvre.
Cliquez sur la première zone de texte et maintenez la touche . Shift. Commencez à faire glisser, maintenez la barre d'espace enfoncée et continuez à faire glisser le texte hors du cadre. Il semble disparaître une fois hors du cadre. Sans la barre d'espace, cette transition ne fonctionnera pas, mais si vous appuyez sur la barre d'espace avant de faire glisser, cela ne fera que déplacer votre cadre.
Répétez cette opération pour la deuxième zone de texte ou les suivantes, mais faites-les glisser légèrement vers la gauche pour ajouter de la variété à la transition. Avec le texte toujours sélectionné, réduisez l'opacité du calque à 0% de la même manière que vous l'avez fait précédemment pour l'image.
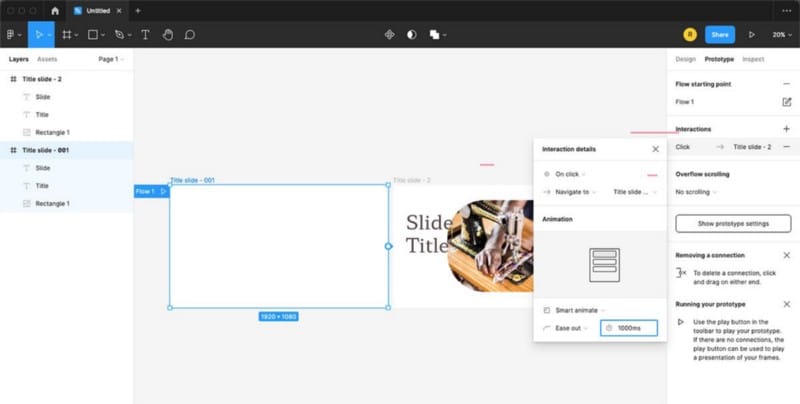
Pour définir la transition, accédez à Prototype. Sélectionnez le cadre de gauche et cliquez sur le cercle bleu qui apparaît au milieu du côté droit du cadre. Faites-le glisser pour que la ligne passe à votre deuxième image.

Dans le menu déroulant qui indique Recherche instantanée, sélectionnez Animation intelligente. Changez ensuite la case avec la minuterie à 1000 millisecondes. Cela définira votre transition pour prendre une seconde d'un clic de souris. Les autres paramètres doivent être définis par défaut. Assurez-vous de ne pas renommer les titres des images après avoir défini la transition, sinon les fichiers ne seront pas connectés.
Cliquez sur le bouton Lecture pour tester votre transition. Reportez-vous à Conception pour continuer à concevoir votre présentation.
5. Ajouter plus de diapositives
Pour passer de la diapositive 1 à la diapositive 2, dupliquez la diapositive la plus à droite (Cmd/Ctrl + D). Dans la nouvelle fenêtre — Diapositive 2 — déplacez les zones de texte hors du cadre en utilisant la technique précédente (Maj + glisser Puis la barre d'espace après avoir commencé à faire glisser). Déplacez l'une des zones de texte vers la gauche et l'autre vers la droite du cadre. Définissez l'opacité sur 0 % pour les deux.
Pour l'image, réduisez-la et décalez-la légèrement, puis réglez l'opacité sur 0 %. Cela vous donne, en fait, une toile vierge pour votre deuxième diapositive. Vous pouvez ajouter du contenu au-dessus des actifs invisibles de la diapositive précédente.

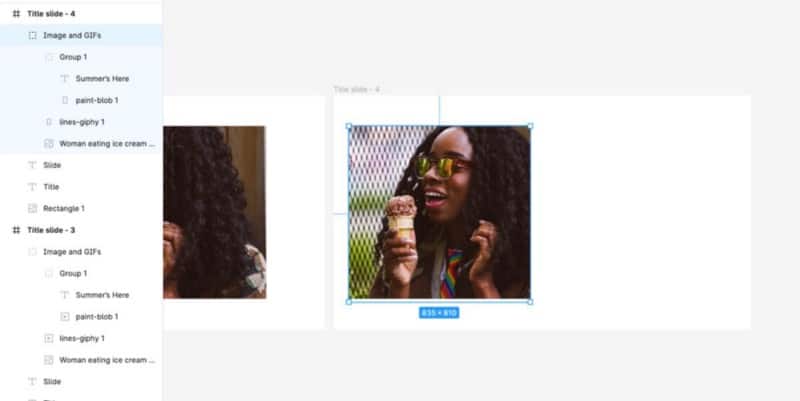
Ajoutez une grande photo au centre du cadre. Pour ajouter des décorations au-dessus de votre photo, utilisez Plugin pour Figma Pour les GIF ou le téléchargement GIF autocollant de Giphy et faites-le glisser au-dessus de l'image. Sélectionnez votre image principale et tous les GIF, puis regroupez-les (Commande/Ctrl+G), cela garantit que l'animation intelligente fonctionnera correctement.

Sélectionnez le groupe et copiez-le (Commande / Ctrl + C). Collez-le ensuite sur le cadre de la diapositive 1 (Commande / Ctrl + V). Réduisez sa taille et réglez l'opacité sur 0 %. Déplacez ensuite ce calque vers l'arrière (Commande / Ctrl + [). Cela garantit une transition en douceur vers la diapositive suivante.
Allez au prototype. Sélectionnez la diapositive 2 et cliquez sur le cercle bleu pour le faire glisser sur la diapositive 3. La valeur par défaut pour Figma dans le menu Prototype est d'utiliser les paramètres précédents, ils doivent donc tous être définis en fonction de la transition précédente. Revenez à la conception.

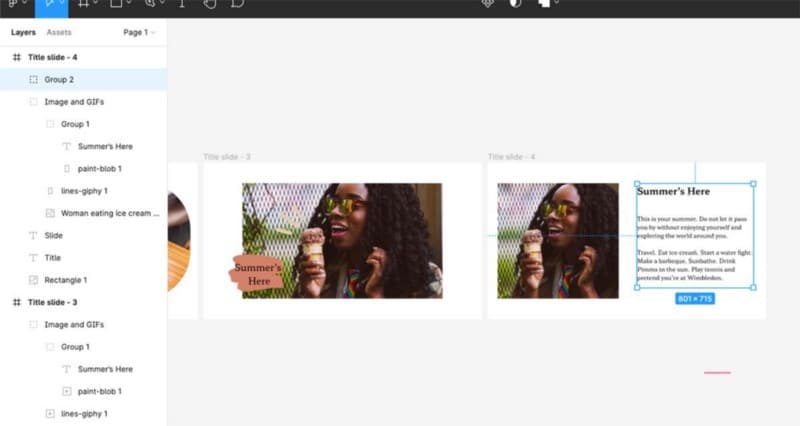
Répétez la dernière diapositive (Commande / Ctrl + D). Cette diapositive utilisera la même image que la précédente, mais nous la redimensionnerons sur un côté du cadre. Déplacez l'image à gauche du cadre en la faisant glisser tout en appuyant sur la touche . Shift. Survolez le bord droit de l'image jusqu'à ce que des flèches opposées apparaissent, cliquez et faites glisser le bord droit de l'image vers la gauche jusqu'à ce que vous soyez satisfait.
Allez au prototype et collez les deux cadres ensemble. Revenez ensuite à la conception. Vérifier Meilleures fonctionnalités d'Anima que tous les créateurs devraient utiliser.

Ajoutez un titre et un corps de texte à droite de l'image redimensionnée et regroupez-les. Copiez et collez le groupe de texte sur la diapositive précédente. Cliquez et faites glisser le groupe de texte à droite du cadre comme précédemment.
6. Ajouter un formulaire de maquette
Pour créer une maquette ; Consultez notre guide sur Créer des maquettes Utilisation de plugins dans Figma. Ajoutez un nouveau cadre, puis collez-y le formulaire de maquette. Redimensionnez le formulaire pour l'adapter au cadre.

Copiez et collez le modèle dans la fenêtre précédente. Redimensionnez-le pour l'adapter à la partie de l'image, puis déplacez-le à l'arrière des calques et réglez l'opacité sur 0 %. Vous pouvez lier des cadres dans le prototype.
7. Ajouter des étiquettes

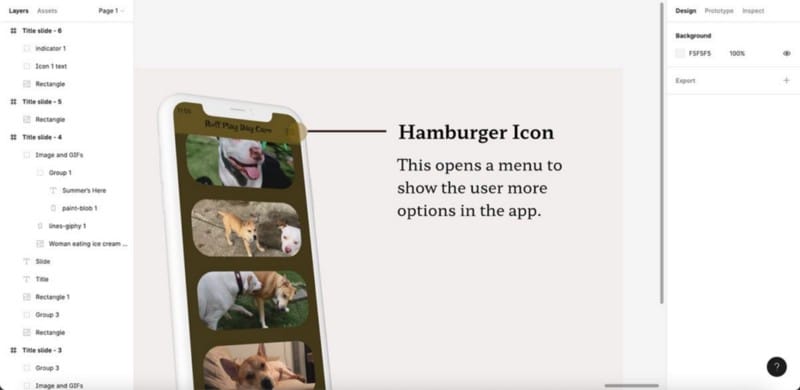
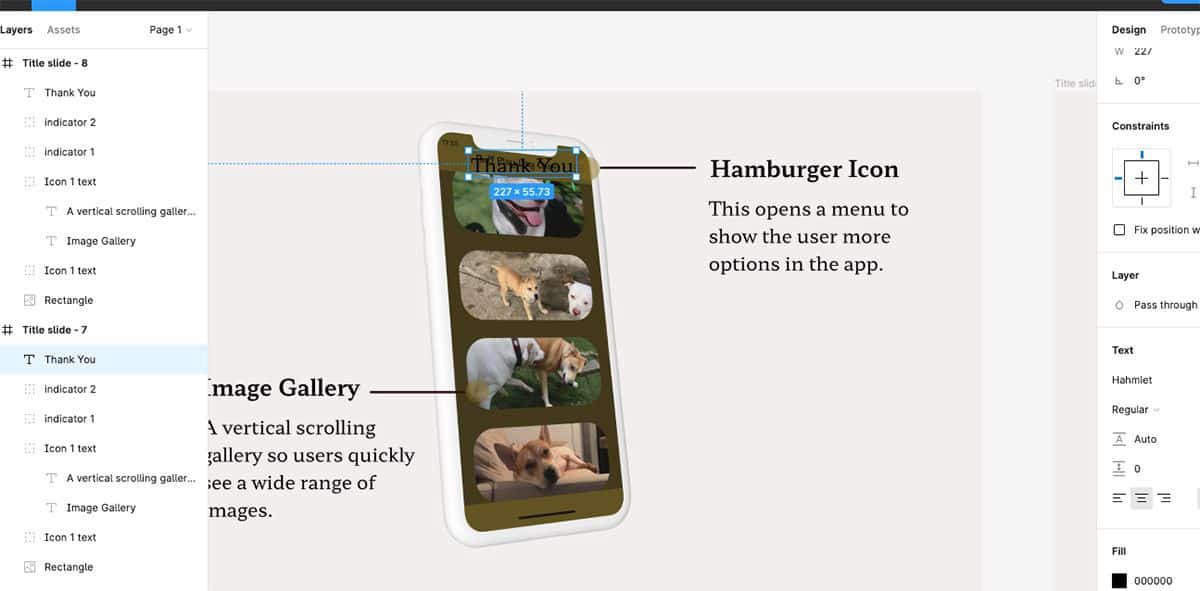
Dupliquez le cadre du formulaire. Ajoutez un titre et une description pour expliquer certaines parties de la maquette. Regroupez le texte et donnez-lui un nom. Ensuite, vous pouvez créer un pointeur en verre pour les puces et les lignes. Alignez une ligne avec un cercle. Alignez le pointeur avec ce qu'il décrit et ajoutez la description à côté. Vous pouvez lier des cadres dans le prototype.
Dupliquez le cadre et ajoutez un autre pointeur avec ce qu'il décrit. Vous devez raccrocher les cadres au prototype. Itérez sur chaque image pour chaque bitmap, de sorte que chaque bitmap se déplace de lui-même.
8. Terminer la présentation

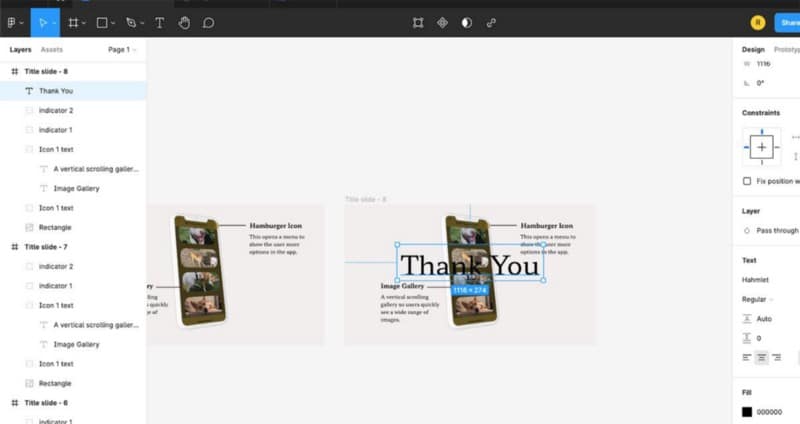
Répétez l'opération pour la dernière diapositive. Écrivez un ou deux derniers mots et centrez-les. Copiez et collez le texte sur la diapositive précédente.
Réduisez la taille du texte en appuyant sur K Pendant le redimensionnement — cela préserve la mise en forme du texte pendant qu'il est réduit. Placez le texte quelque part près du haut du formulaire et envoyez le calque à l'arrière, sous l'image. Réglez l'opacité sur 0 %. Revenez à votre dernière diapositive.

Déplacez tous les autres objets hors du cadre à l'aide de la méthode de glissement. Le déplacement déplacera tout sur le côté et vers le haut tandis que le texte descendra du haut et se développera. Vous devez lier les diapositives dans le prototype.
9. Partagez votre présentation
Vous pouvez accéder à votre présentation partout où vous pouvez vous connecter à votre compte Figma ou partager l'URL avec d'autres, afin qu'ils puissent regarder de n'importe où. Pour livrer votre présentation finale avec ses transitions, cliquez sur le bouton Lecture et démarrez la présentation en mode plein écran.
Vous pouvez également enregistrer des images sous forme de fichiers PDF, bien que vous perdiez des transitions animées en le faisant. Vérifier Meilleures applications pour les réunions vidéo ou audio asynchrones.
Améliorez vos présentations avec Figma
Non seulement cette présentation est minimale, ce qui ne confondra pas votre public, mais les transitions sont professionnelles et propres. Il ne faut pas un expert UI/UX pour utiliser Figma d'une manière qui profite à vos présentations, quel que soit votre rôle professionnel. Présentez votre argumentaire avec confiance et vous serez submergé de questions sur la façon de faire ressortir votre argumentaire. Vous pouvez désormais visualiser Les meilleures fonctionnalités de Prezi pour créer des présentations à valeur ajoutée.







