Pensez-vous que le plaisir et le développement Web peuvent coexister? Si vous aimez déjà écrire du code, cela ne devrait pas vous surprendre. Mais beaucoup de nouveaux développeurs ont du mal à Comprendre les concepts de base HTML / CSS Et ce conflit peut être assez frustrant ou dérangeant.
Peut être L'apprentissage de la programmation CSS est frustrant Mais, au moins, ne devez pas être ennuyeux! Une des meilleures choses à propos de Programmation d'apprentissage Est-ce que les personnes qui savent très bien coder ont également les compétences nécessaires pour créer des jeux sur lesquels nous travaillons? D'autres enseignent des concepts de base En termes simples. Il n'y a pas de substitut à la pratique et à l'expérimentation Apprendre la programmation CSS de base Mais les jeux sont certainement utiles et bénéficient des modèles de planification plus récents, tels que le réseau et la flexbox, en particulier du modèle d’apprentissage pratique.

Pour cela, j'ai rassemblé de nombreux jeux amusants pour vous aider à en apprendre davantage sur Langage de programmation CSS. Tous ces jeux peuvent être joués gratuitement dans votre navigateur et sont idéaux Pour améliorer vos connaissances en CSS.
1. Profitez de CSS
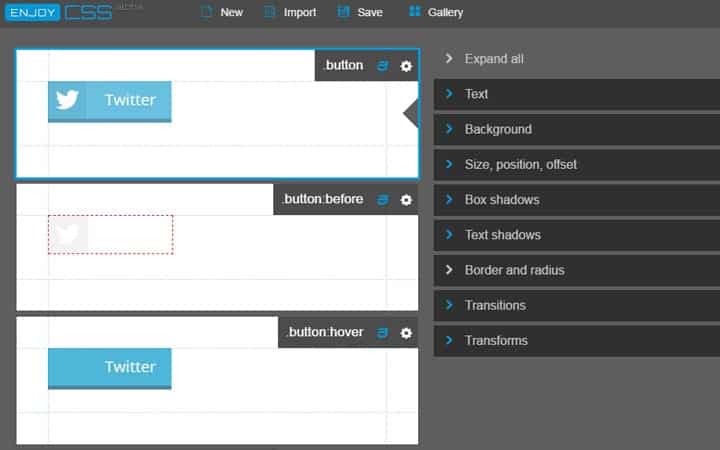
Profitez de CSS Est un outil de conception de sites Web visuels pour apprendre la programmation CSS sur la page. L'interface glisser-déposer facilite l'ajout et l'application de styles aux éléments de la page, tels que les coins arrondis, les dégradés, les ombres de texte et les transitions.

Essayez de jouer dans cette Démo Regardez ce que vous pouvez construire. Les options ne sont limitées que par les capacités CSS. Vous pouvez enregistrer et partager des modèles de taille réelle pour présenter des idées ou enseigner des concepts CSS spécifiques à d'autres.
De plus, tout le code est entièrement gratuit et peut être consulté pour le copier et le coller dans vos projets Web. Également vérifier Liste des articles Ceux-ci ont été précédemment créés en utilisant des styles CSS personnalisés.
2. Déplier le modèle de boîte
Déploiement Pas tout à fait un jeu, mais une visite très interactive dans le modèle de la boîte CSS. Les visualisations sont présentées de manière visuelle pour vous en apprendre davantage sur CSS3, les éléments de boîte et les éléments de page et leur interaction pour manipuler le contenu d'une page.

Cette petite application web amusante a été créée par Chris Ruppel et hébergée sur une page GitHub pour tous ceux qui souhaitent la lire.
Le code source de l’ensemble du projet est également accessible librement sur GitHub repo. Vous pouvez télécharger et héberger une copie vous-même ou l'utiliser localement si vous êtes bloqué sans Internet.
3. SassMeister
Si vous ne connaissez pas à l'avance le gestionnaire Sass ou tout autre gestionnaire CSS, il vous manque. C’est la meilleure façon d’écrire et de maintenir le code CSS, et Sass est un langage moderne préféré.

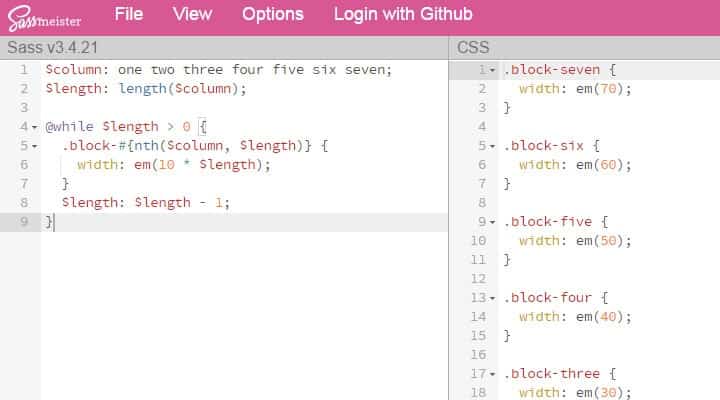
Avec application Webapp SassMeister , Vous pouvez vous entraîner à écrire le code Sass dans votre navigateur. La méthode traditionnelle consiste à écrire du code localement et à compiler les fichiers .SCSS en fichiers .CSS.
Cependant, en utilisant cette excellente application, vous pouvez écrire le code Sass dans votre navigateur et voir comment il est compilé en temps réel. L'IDE n'est pas aussi complet CodePen , Mais c’est un terrain de jeu en ligne pour tester des extraits de code et jouer avec le Sass sans avoir à les installer localement.
4. Flexplorer
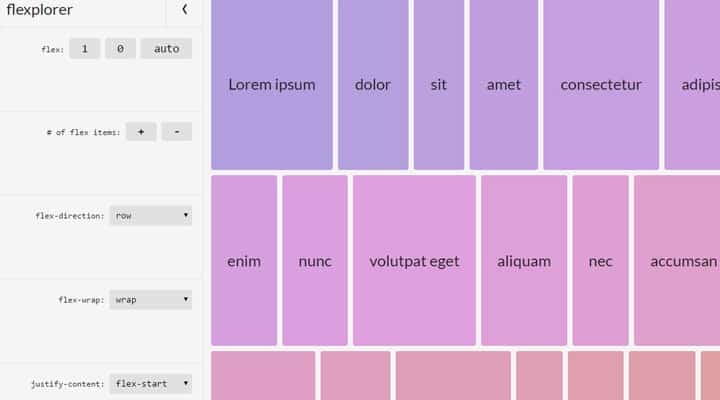
L'application web pour Le Flexplorer de Bennet Freely Une façon très amusante de connaître une boîte souple sans jeu de tour de défense. Vous pouvez jouer avec une démonstration de conteneur actif en utilisant ses propriétés flexibles qui limitent le nombre d'éléments dans une ligne et le rapport de format pour chaque élément.

Malheureusement, je ne trouve pas le moyen de voir le code pour un exemple autre que la fonctionnalité Source View du navigateur. Une vue source intégrée à la page sera vraiment géniale pour que vous puissiez copier / coller le code dans vos propres projets.
Mais cette webapp est toujours un explorateur visuel, une façon amusante et interactive de comprendre théoriquement la flexbox.
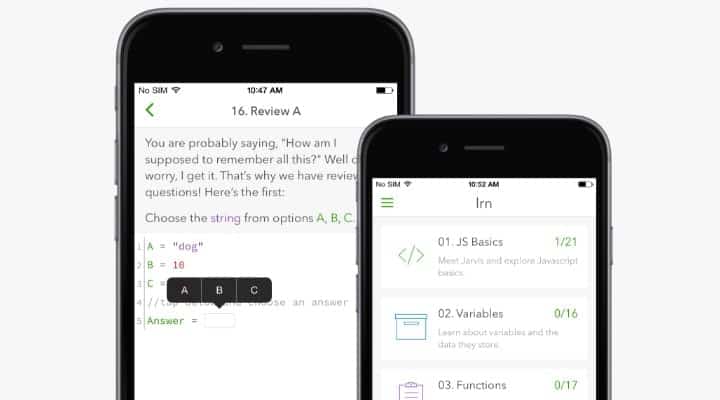
5. App Lrn
Le dernier élément n'est pas réellement basé sur votre navigateur, mais fonctionne sur votre iPhone (bientôt pour Android).
App Lrn Complètement gratuit et vous apprend à écrire du code en utilisant des tutoriels de petite taille accessibles. Il se caractérise par de petites compétitions et des défis artistiques imitant le monde réel. Vous maîtriserez la programmation très rapidement et pourrez appliquer vos connaissances en théorie.

Les langages incluent HTML, CSS, JavaScript, Ruby et Python. Cela signifie que vous pouvez apprendre toutes les langues frontales et même certaines langues de fond si vous avez le temps.
Lrn n'est pas la seule application de ce type. Là D'autres applications Le calibre est similaire, mais Lrn est vraiment le seul en termes d’éducation de qualité.
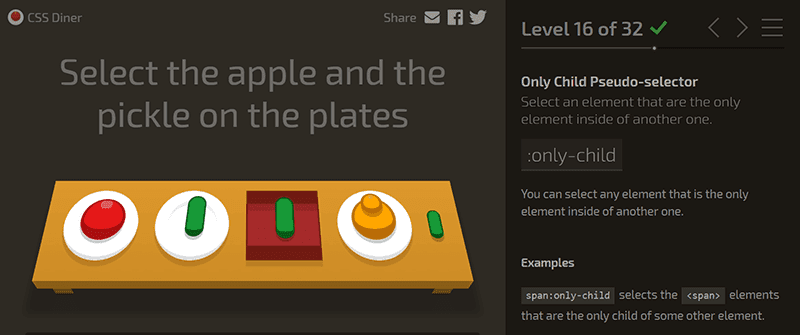
6. CSS Diner: Sélecteurs CSS

Très beau, non? Sélectionnez des éléments, des catégories et des identifiants ... Peut-être des pseudo-classes? Qu'y a-t-il aussi? En fait, il existe plus de moyens d'identifier les objets que vous ne le pensez et le souhaitez CSS Diner Pour vous apprendre à l'utiliser en vous demandant de sélectionner des portions d'aliments à l'aide de CSS. Certains défis peuvent être un peu déroutants, mais il s’agit de programmation - il n’ya pas de faille dans la recherche Google.
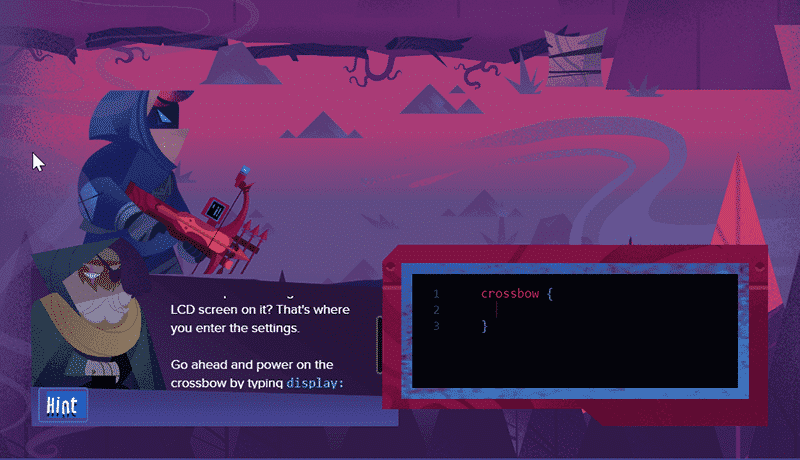
7. Flexbox Zombies
Zombies Flexbox Un jeu / cours incroyablement développé qui promet de vous apprendre à utiliser la flexbox avec un gameplay intuitif, engageant et auto-renforçant principalement axé sur le tir de zombies avec des armes contrôlées par le code flexbox. Il vous emmène des bases aux éléments avancés sur plusieurs niveaux qui viennent avec une histoire, de superbes graphismes et l'action de tuer les zombies - vous pourriez même oublier que vous apprenez le CSS.

La Flexbox elle-même est une excellente technique pour organiser le contenu de manière réactive à distance. Si vous faites quelque chose avec le développement Web, vous vous devez de l'apprendre. Que vous le désactiviez ou non, la Flexbox Zombies est une excellente excuse pour jouer à un jeu qui vous enseigne vraiment quelque chose. Si seulement chaque éducation pouvait être comme ça, non?
Le même créateur a également conçu un jeu de session CSS Grid appelé "Gritters Critters"Il a dit. Ce n'est pas gratuit, mais si vous aimez Flexbox Zombies, vous pouvez choisir de déposer de l'argent dessus.
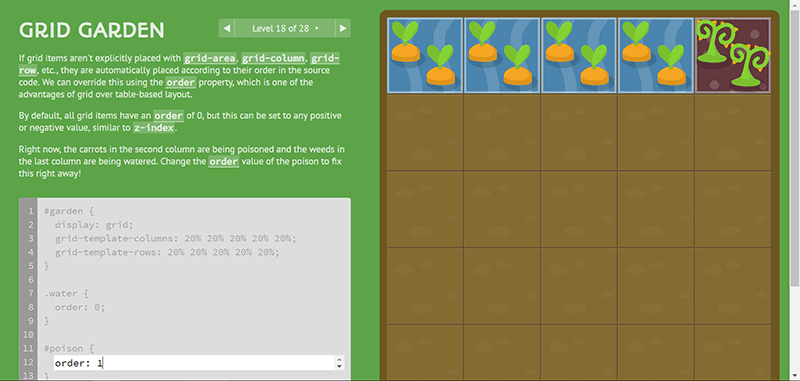
8. Grid Garden
Personnellement, je pense que la flexbox va bien, mais elle s’illumine vraiment sur les mises en page unidimensionnelles (lignes ou colonnes), donc pour les gros projets et modèles, vous voudrez passer à la grille (peut-être avec des conteneurs flexbox à l’intérieur des cellules du réseau). Une fois que vous le saurez, ce sera élégant, propre et merveilleux, mais il peut y avoir autant de courbe d'apprentissage que cela peut aider Grid Garden (Et Grid Critters énumérés ci-dessus).

Grid Garden est un jeu gratuit dans lequel vous devez installer un jardin pour que les carottes arrosent les mauvaises herbes - et il s'avère que la grille est parfaite pour cette tâche! Vous permettra de mieux comprendre quels sites centraux du réseau vous pouvez ensuite appliquer à la présentation de votre site.
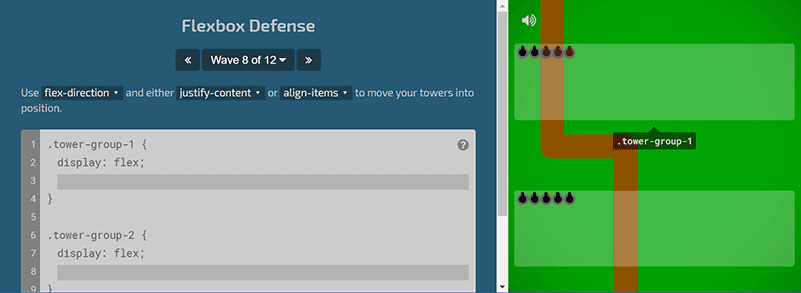
9. Flexbox Defense

Vous connaissez déjà les bases de la flexbox mais vous ne pouvez pas "justifier" et "l'aligner" parfaitement à droite? Flexbox Defense Est un programme d’apprentissage pour une Flexbox déguisée sous la forme d’un jeu de tower defense qui se souvient de votre contenu justifié et s’aligne vous-même - ou meurt. Mais vous pouvez simplement réessayer. Si vous n'êtes pas un fan de ces jeux qui n'acceptent qu'une seule bonne réponse, vous serez fasciné par ce jeu, car il vous permet de placer des tours où vous voulez et de réussir ou d'échouer.
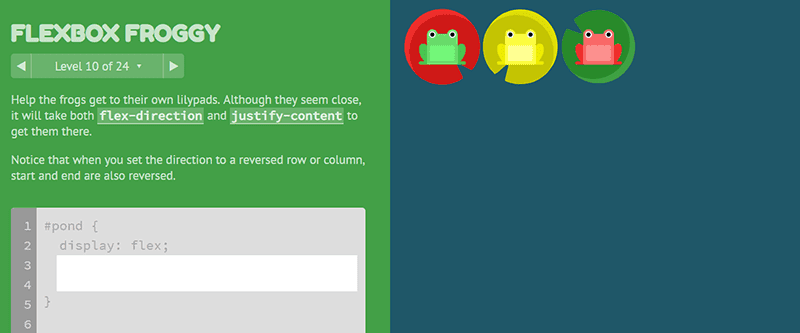
10. Flexbox Froggy

Vous pouvez passer l'après-midi à jouer en échange de votre participation aux cours actuels de la Flexbox, mais il est préférable de demander quelques jours ou quelques semaines pour vous assurer de disposer de nombreux outils d'amélioration de la mémoire. Flexbox Froggy Si parfait - ne vous prenez pas à partir de zéro, mais si vous vous sentez oublier à tout moment, vous pouvez naviguer dans ce jeu en quelques minutes pour trouver rapidement les idées.
11. Jeux CodePip

Si vous essayez Grid Garden et Froggy Flexbox, vous avez déjà vu quelques exemples de travail. CodePip Déjà Ce ne sont que deux des jeux gratuits que vous proposez. Si vous vous inscrivez pour un compte professionnel sur leur site, ils auront également des jeux allant du CSS général au JavaScript.
Comment cela me protégera-t-il de la programmation de CSS?
Jouer à ces jeux peut vous aider à apprendre Certains concepts de base sont bons - Surtout si vous voulez apprendre la flexbox. En fin de compte, les jeux ne peuvent vous apprendre que les mots que vous écrivez. Vous devriez les mettre en pratique si vous voulez vraiment savoir comment les utiliser. Obtenez un bon éditeur de code et quelques idées que vous souhaitez mettre en œuvre et commencez à falsifier!







