L'outil Inspect Element est idéal pour déboguer des pages Web ou effectuer des modifications en temps réel. Vous pouvez utiliser cet outil pour prévisualiser et modifier la conception de votre site Web. Cela vous permet également de le faire sans avoir à recharger la page et de visualiser instantanément vos modifications CSS.
Cet article explique comment afficher les classes CSS et leurs styles appliqués dans la fenêtre Inspecter l'élément. Il expliquera également comment l'utiliser pour prévisualiser les modifications que vous apportez au CSS en temps réel. Vérifier Comment centrer des images avec CSS.

Ouvrir Inspecter l'élément dans Google Chrome
Vous pouvez visiter n'importe quel site Web et ouvrir la fenêtre Inspecter l'élément pour voir à quoi ressemble son code HTML ou CSS. Ce tutoriel utilisera Modèle de site Web pour clarification.
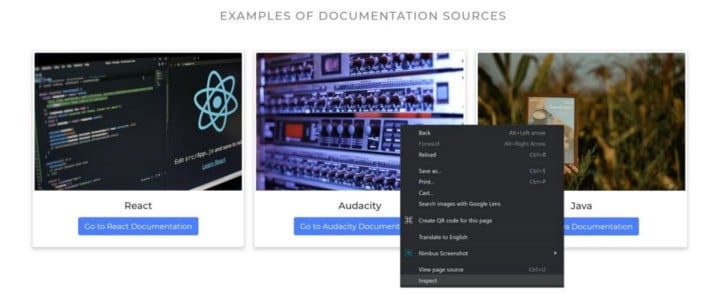
Vous pouvez ouvrir la fenêtre Inspecter l'élément dans Google Chrome en appuyant sur la touche F12. Vous pouvez également cliquer avec le bouton droit n'importe où sur la page et cliquer sur Vérifier.

La fenêtre Inspecter l'élément s'ouvrira avec le code HTML de la partie du site Web sur laquelle vous avez cliqué avec le bouton droit de la souris. C'est également ici que vous pouvez modifier le texte du site Web à l'aide de Google Chrome.

Onglet Styles dans la fenêtre Inspecter l'élément
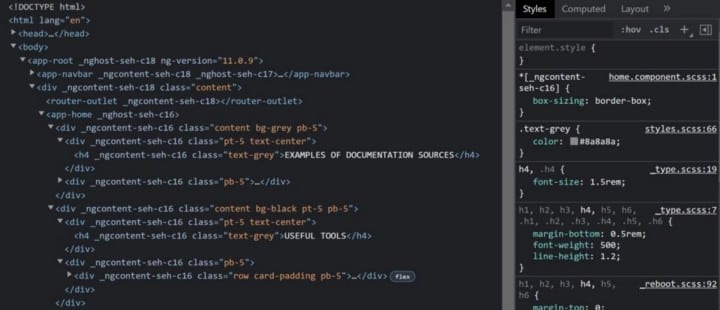
Dans la même fenêtre Inspecter l'élément, sous l'onglet Éléments Il y a un endroit pour afficher à la fois le code HTML et CSS. Vous pouvez voir le code HTML à gauche de la fenêtre Element Inspection. Alors que vous pouvez trouver le code CSS sur la gauche, sous l'onglet Styles.

Supposons que vous ayez un élément HTML avec une classe appelée "card-padding" , avec des espaces à gauche et à droite qui lui sont appliqués :
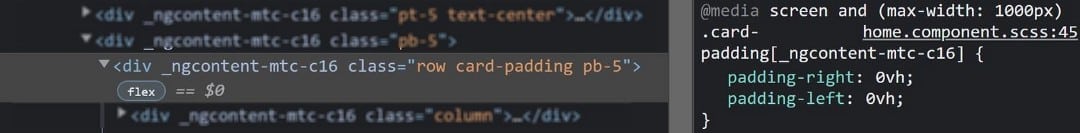
.card-padding {
padding-right: 0vh;
padding-left: 0vh;
} Si vous prévisualisez ce site Web dans le navigateur, vous pourrez sélectionner un élément div Avec la catégorie "carte-rembourrage". Tout style appliqué à la catégorie "card-padding" apparaîtra à gauche, sous l'onglet Styles.

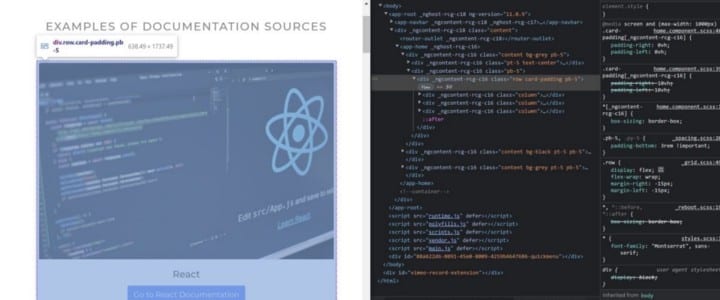
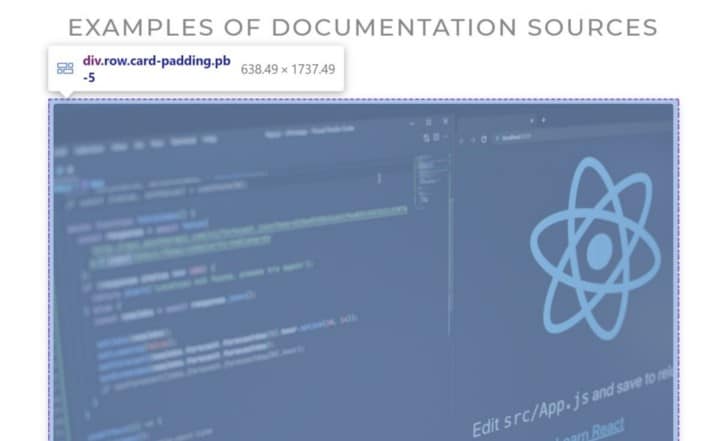
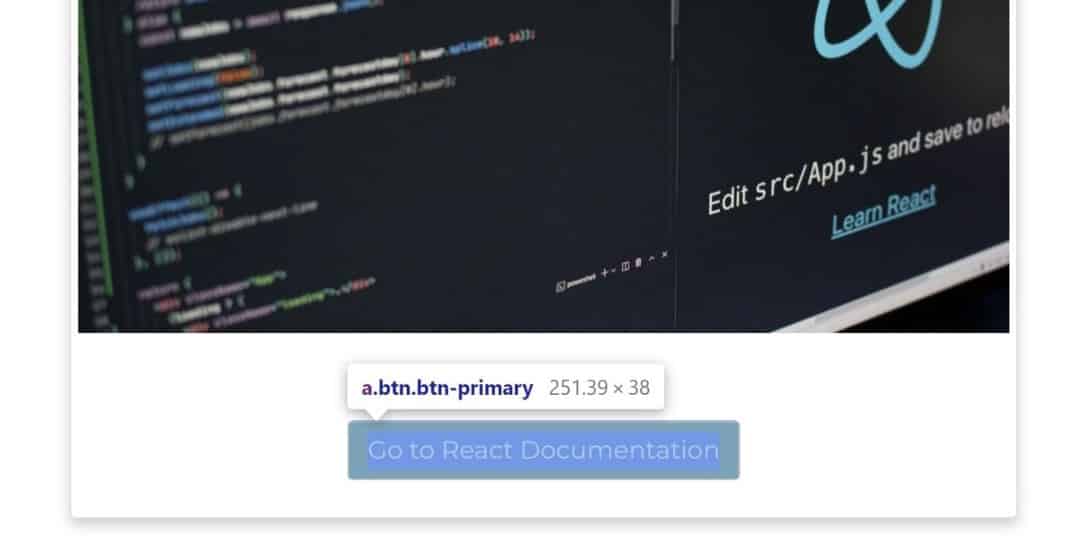
Lorsque vous survolez un élément dans la vue du code HTML, cette partie de la page Web sera mise en surbrillance dans le navigateur Web. Le type d'élément HTML avec tous les noms de classe sera également affiché dans une boîte de dialogue à côté de l'élément.
Dans ce cas, vous verrez un conteneur div Avec les noms de catégorie "row", "card-padding" et "pb-5" mis en évidence sur la page.

Comment apporter des modifications au CSS en temps réel
Vous pouvez changer le CSS directement depuis un onglet Styles:
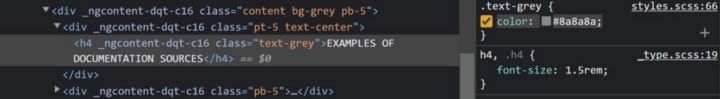
- Utilisation ce site Faites un clic droit sur la première adresse.
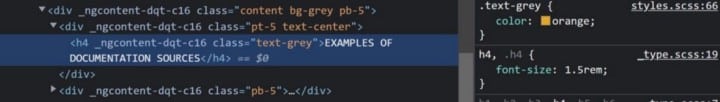
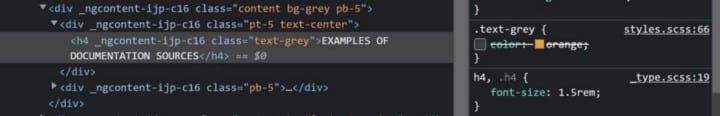
- Dans cette adresse spécifique h4, vous verrez une classe qui lui est appliquée appelée "text-grey" avec la couleur #8a8a8a.

- Changez la couleur en une autre couleur à la place, telle que l'orange. Changez simplement la valeur elle-même, pas le nom de la propriété, 'color'.

- Vous remarquerez que le titre est passé du gris foncé à l'orange.

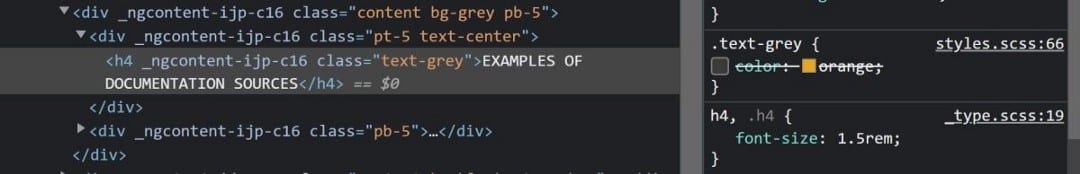
- Si vous souhaitez désactiver un style CSS particulier, décochez la case à gauche du style.

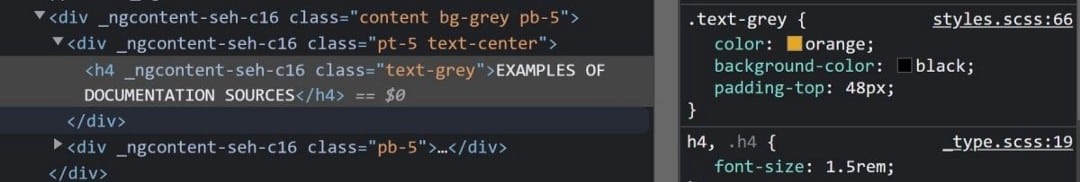
- Vous pouvez également ajouter d'autres motifs à l'ensemble d'origine. Cliquez en dessous ou à droite d'une propriété pour commencer à ajouter une nouvelle propriété. Vous devez utiliser la même syntaxe que dans un fichier CSS normal lors de l'ajout de nouveaux styles.

- Si vous prévisualisez un site Web local, vous pouvez continuer à apporter des modifications CSS jusqu'à ce que vous vous rapprochiez de l'apparence souhaitée de votre interface utilisateur. Ensuite, vous pouvez recopier vos modifications CSS dans le code local réel.
Vérifier Des jeux amusants pour vous aider à apprendre facilement la programmation CSS.
Comment modifier CSS à partir de bibliothèques ou de frameworks externes
Vous pouvez également apporter des modifications aux éléments HTML si vous utilisez des bibliothèques ou des frameworks tiers tels que Bootstrap.
- Utilisation ce site , faites un clic droit sur l'un des boutons Bootstrap de la page.

- Vous verrez deux catégories appliquées au bouton, "btn" et "btn-basic". Bootstrap a déjà son propre style appliqué aux deux classes. Les couleurs utilisées comme couleurs d'arrière-plan et de bordure sont #007bff. Changez-le en quelque chose d'autre, comme le violet.

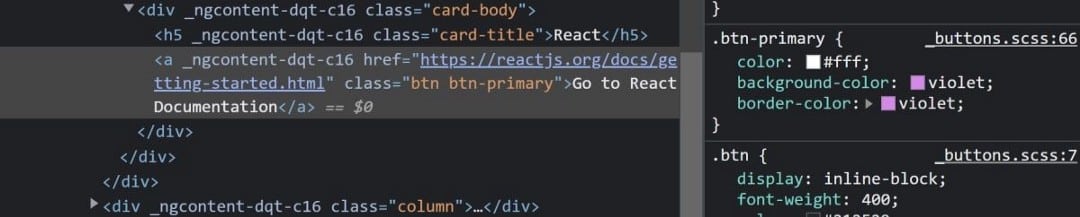
- Si vous prévisualisez un site Web local, vous pouvez ajouter les nouvelles modifications dans votre code local. Selon votre commande CSS, vous devrez peut-être utiliser un sélecteur CSS plus spécifique. Par exemple, commencez le délimiteur par ".btn". Cela remplacera la conception originale de Bootstrap.
.btn.btn-primary {
background-color: violet;
border-color: violet;
} Que signifie element.style dans une table de styles ?
Chaque élément HTML que vous marquez dans la fenêtre Inspection des éléments contient un bloc element.styles. Cela équivaut à ajouter un style en ligne à un élément HTML, plutôt que de le cibler avec un sélecteur.
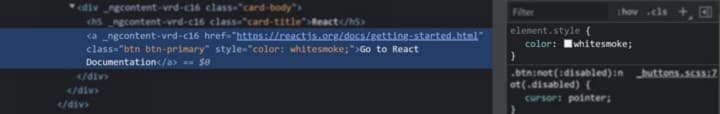
- Faites un clic droit sur l'élément HTML. Ajoutez n'importe quel style à la section element.style, comme ceci :
color: whitesmoke;
- Vous remarquerez que le code de l'élément HTML a également changé. Le code de l'élément HTML contient désormais la nouvelle ligne :
style=”color: whitesmoke;”

Comment hériter des éléments HTML enfants de conception
Si vous avez deux valeurs de style différentes appliquées à un élément parent et à un élément enfant, la valeur de l'élément enfant aura la priorité.
- Utilisation Site web , faites un clic droit n'importe où sur les bords extérieurs du site Web.
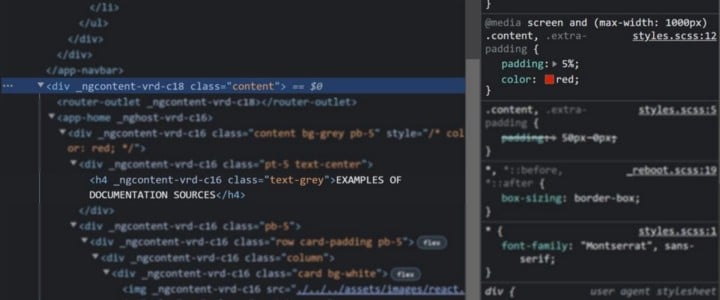
- Dans la section HTML de la fenêtre Inspecter l'élément, concentrez-vous sur deux éléments HTML spécifiques. Il y a un élément div Original avec la catégorie "Contenu" qui lui est appliquée. Cet élément HTML contient un élément enfant h4 , avec la classe "text-gray" qui lui est appliquée.

- Sélectionnez un élément HTML h4 sous-dossier et désactivez le style de couleur dans la classe "text-grey".

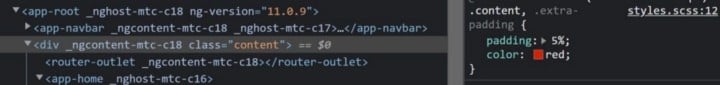
- Sélectionnez l'élément HTML d'origine avec la classe "Content". Ajoutez le style CSS suivant à votre classe :
color: red;

Tout le texte à l'intérieur changera de couleur div L'origine est rouge. Cette modification se déplacera également vers les éléments enfants, ce qui signifie que h4 Il aura également une couleur rouge.
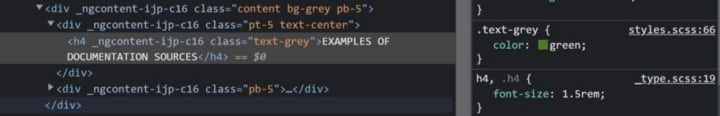
- Sélectionnez l'élément enfant HTML h4 et ajoutez un nouveau style à la classe "text-grey":
color: green;

Cela remplacera la conception de toutes les classes d'origine. L'élément HTML H4 passera du rouge au vert.
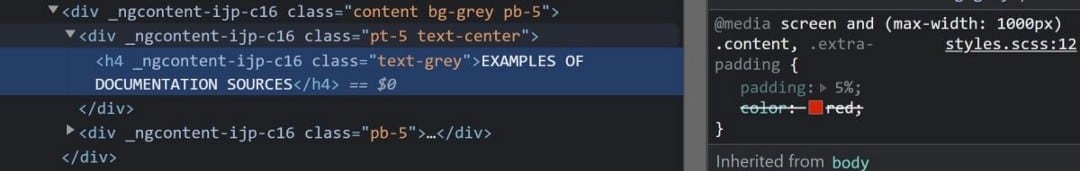
- Vous verrez également une ligne si vous affichez le style de catégorie "Contenu". Cela confirme que le sous-élément h4 Remplace la couleur d'origine.

Avantages du débogage CSS dans le navigateur
Le débogage des erreurs CSS dans votre navigateur peut vous faire gagner beaucoup de temps et accélérer votre flux de travail de programmation. Cela est particulièrement vrai si vous avez besoin de voir comment les nouvelles modifications CSS affectent l'interface utilisateur de votre site Web en temps réel.
Vous pouvez utiliser cette technique au lieu de modifier votre code local et de recharger votre application. Cela vous évitera de deviner quelles valeurs CSS fonctionneront, car vous pouvez désormais voir vos modifications d'interface utilisateur au fur et à mesure qu'elles sont apportées.
Vous pouvez apporter des modifications à la fenêtre Inspecter l'élément pour vous rapprocher de la conception souhaitée. Une fois cela fait, vous pouvez copier le code de la fenêtre Inspect Element dans votre code local. Vous pouvez toujours redémarrer votre application pour vérifier que vos nouvelles modifications CSS fonctionnent toujours. Vérifier Comment utiliser l'outil "Inspecter l'élément" dans Firefox pour vérifier n'importe quel site.
Autres outils de vérification utiles
Ce didacticiel a couvert les bases du débogage CSS pour un site Web à l'aide de la fenêtre Inspecter l'élément, y compris où trouver le code CSS dans l'onglet Styles.
Il a également expliqué comment apporter des modifications au CSS et afficher les modifications visibles sur l'interface utilisateur en temps réel. Nous espérons que vous comprenez également comment apporter des modifications lorsque CSS utilise une bibliothèque tierce et comment fonctionne l'héritage de conception.
Il y a beaucoup d'autres choses intéressantes que vous pouvez faire avec la fenêtre Inspecter l'article. Vous pouvez désormais visualiser Comment utiliser Chrome DevTools pour résoudre les problèmes de site Web.