Souhaitez-vous ajouter l'effet Ombre Ombre aux photos ou à d'autres contenus de votre site Web? Cela peut être fait en utilisant CSS, et pas besoin d'utiliser un logiciel complexe. L'utilité d'utiliser CSS pour ajouter un effet d'ombre est que vous pouvez cibler avec précision des éléments et les ajuster si nécessaire. Dans le cas des images, l'ajout d'un effet d'ombre portée au-dessus de CSS élimine le besoin de le modifier de manière permanente.

Vous pouvez ajouter un effet d'ombre portée à l'aide d'une simple propriété CSS appelée Box Shadow à presque n'importe quel élément HTML ou image. Box Shadow est une propriété CSS simple qui lie une ou plusieurs ombres à un objet en utilisant les déplacements, le camouflage, le rayon et la couleur. Box Shadow a été introduit dans un style CSS prenant en charge tous les navigateurs modernes.
La meilleure chose à propos de Box Shadow est que vous pouvez ajouter un effet d’ombre en dehors de la zone de contenu ou à l’intérieur. Maintenant, vous pouvez vous demander ce que la zone de contenu signifie. En termes simples, la zone de contenu est uniquement un élément HTML tel que P, DIV, etc.
Installation de CSS Box Shadow
La syntaxe de la propriété Box-Shadow ressemblerait à ceci.
box-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <spread-radius> <color>؛
horizantal-offset (valeur requise): il s'agit d'une valeur requise. Lorsque vous définissez des valeurs positives (telles que des pixels 10), l'ombre est déplacée horizontalement vers la gauche. Une valeur négative (telle que -10px) déplacera l'ombre vers la droite. Vous pouvez le définir sur 0 si vous ne souhaitez pas décaler l'ombre.
décalage vertical (Valeur requise): cette valeur est requise et lorsque vous définissez des valeurs positives (telles que des pixels 10), l'ombre est déplacée verticalement. Les valeurs négatives (telles que -10px) propulseront l'ombre vers le haut. Vous pouvez le définir sur 0 si vous ne souhaitez pas décaler l'ombre.
rayon de flou (Obligatoire): cette valeur efface l'ombre de sorte qu'elle ne présente pas d'arête pleine. Plus la valeur est élevée, plus l'effet de flou est élevé. Si vous ne voulez pas l’effet de flou, vous pouvez le régler sur «0».
rayon de propagation (Valeur facultative): il s'agit d'une valeur facultative qui publie l'ombre en fonction de la valeur que vous avez définie. Plus la valeur est élevée, plus la différence est grande. Si vous ne souhaitez pas l'effet de propagation, vous pouvez supprimer la valeur ou la définir sur "0".
Couleur (Valeur requise): Vous pouvez définir la couleur de votre choix à l'aide des couleurs hexadécimales, RVB (rouge, bleu, vert, alpha), HLSA (teinte, saturation, luminosité, alpha) et des couleurs HTML nommées. Si vous ne définissez aucune couleur, le navigateur définit une couleur par défaut. La couleur par défaut dépend entièrement du navigateur que vous utilisez. Par conséquent, il est toujours recommandé de définir la couleur.
Ajouter une ombre de zone CSS à l'image ou à la zone de contenu
En utilisant la syntaxe ci-dessus, vous pouvez facilement ajouter un effet d’ombre portée à n’importe quel élément. Par exemple, si vous souhaitez ajouter un effet d'ombre avec le flou et la propagation à un élément div, il vous suffit de cibler cet élément à l'aide de la balise d'item, de la classe CSS ou de l'ID et de renseigner les valeurs de la propriété de la zone d'ombre. Cela ressemblerait à quelque chose comme ça.
.shadow-effect {
box-shadow: 3px 3px 10px 2px # a9a1a1؛
} Résultat:

Si vous ne voulez pas brouiller l'ombre mais que vous voulez l'étendre, le code ressemblera à ceci.
.shadow-effect {
box-shadow: 5px 5px 0px 2px # a9a1a1؛
} Comme vous pouvez le constater, réglez le rayon de camouflage sur les pixels 0. L'effet de l'ombre résultante contient des bords solides et ressemble à quelque chose comme ça.

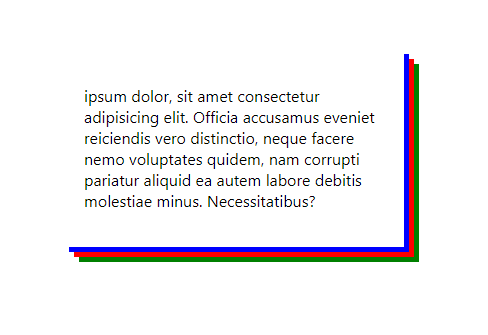
L'une des choses les plus folles à propos de Box-Shadow est qu'il vous permet d'ajouter de nombreuses nuances. Pour ce faire, il vous suffit de spécifier des valeurs séparées par des virgules. La phrase ressemblera à ceci.
.shadow-effect {
box-shadow: 10px 10px 0 blue، 15px 15px 0 red، 20px 20px 0 green؛
} 
En ajoutant "inset" à la propriété box-shadow, vous pouvez afficher l'effet d'ombre dans la zone de contenu.
.shadow-effect {
box-shadow: inset 3px 3px 10px 2px # a9a1a1؛
} Résultat:

Ce ne sont là que quelques exemples montrant comment ajouter un effet d’ombre à une zone de contenu ou une image. En ajustant simplement différentes valeurs, vous pouvez obtenir l’effet d’ombre souhaité. Il suffit de jouer pour voir ce qui convient à vos besoins.
Générateur d'ombre de texte CSS
Si vous souhaitez ajouter l'ombre portée au texte, vous devez utiliser Text-Shadow. La syntaxe est très similaire à la propriété Box-Shadow, mais il n'y a pas de rayon dans la propriété Text-Shadow. Voici la formule.
text-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <color>؛
Lorsque vous remplacez la syntaxe ci-dessus par des valeurs réelles, cela ressemble à ceci.
p {
text-shadow: 1px 1px 2px #333333;
} L'effet résultant sera quelque chose comme ça.

Contrairement à la propriété box-shadow, la valeur de flou dans Text-Shadow est facultative. Autrement dit, si vous ne voulez pas que l'ombre du texte soit floue, vous pouvez supprimer la valeur ou la définir sur "0".
Ajouter CSS Box Shadow à des images spécifiques sur WordPress
Maintenant que nous avons découvert comment ajouter un effet d'ombre aux images à l'aide de CSS, nous avons maintenant besoin d'un moyen de l'ajouter à des images spécifiques sans affecter les autres images du site Web.
Pour ce faire, vous pouvez simplement créer une nouvelle classe CSS et l'ajouter à l'image si nécessaire. De cette manière, les images avec la classe CSS spécifiée auront uniquement un effet d’ombre.
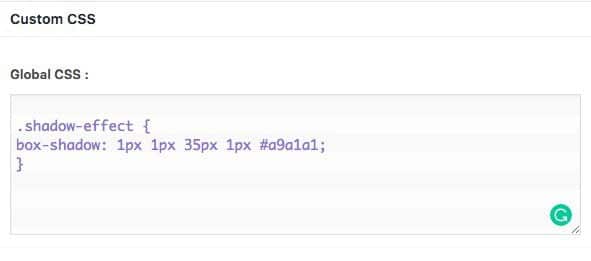
Pour créer une nouvelle classe CSS, vous pouvez utiliser une extension. CSS personnalisé simple pour Wordpress Ou via le fichier custom.css pour la plupart des modèles WP. Vous pouvez également ajouter du code CSS à ce fichier.

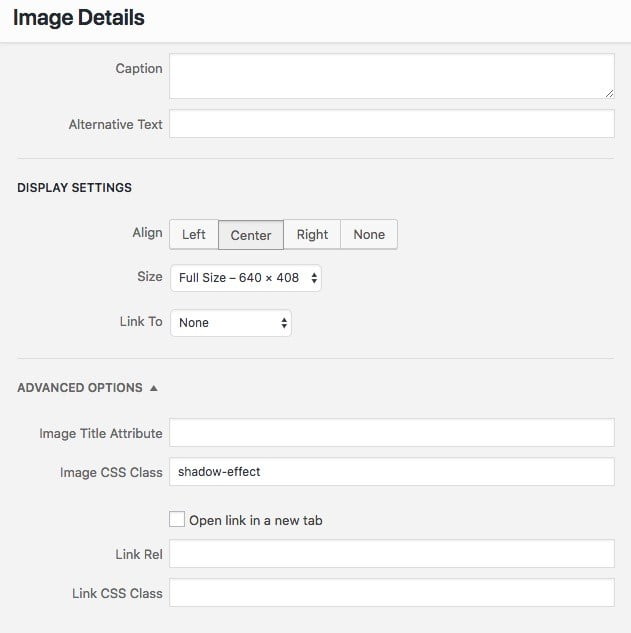
Ensuite, double-cliquez sur l'icône "Modifier" pour cette image (qui est similaire à un crayon). Sous l'option Options avancées de la classe CSS Image, saisissez le nom de la classe que vous avez définie dans notre feuille de style. Dans ce cas, le nom de la classe est shadow-effect après la sauvegarde des modifications.

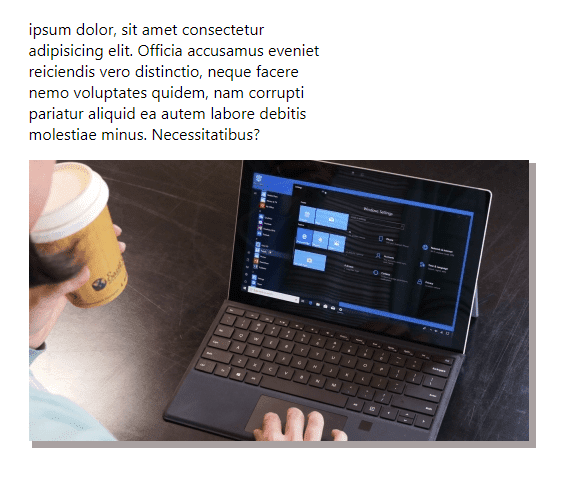
Cliquez ensuite sur "Enregistrer le brouillon" ou "Mettre à jour" pour mettre à jour votre page WordPress. Lorsque la page est actualisée, le résultat est le suivant:
Seules les images qui ont la catégorie CSS Shadows auront Box Shadow. Si votre article de blog contient 20 photos, vous devrez le faire manuellement pour obtenir 20 photos, ce qui est un peu fastidieux. Cependant, cela vous fera gagner beaucoup de temps en les éditant sur Photoshop.

Comme vous pouvez le voir, ajouter un effet d'ombre à l'aide de CSS n'est pas difficile. Les exemples que j'ai montrés ici ne sont que les bases. Jouez simplement avec des valeurs différentes, et vous verrez comment les propriétés Box Shadow et Text Shadow sont vraiment. Pour faciliter l'utilisation, vous pouvez utiliser Générateur de box-shadow Aussi.
J'espère que cela aide. En commentant ci-dessous, partagez vos idées et expériences sur l'utilisation de la méthode ci-dessus pour ajouter l'effet d'ombre d'une projection aux images ou aux zones de contenu à l'aide de CSS.








Il me semble que nous avons là une violation évidente de la logique, des dépenses au nom de l'égoïsme.
Le brosser ne fera que provoquer des pointes fourchues et des dommages aux cheveux.