Bienvenue chers abonnés, fidèles au blog, aujourd'hui, nous sommes heureux de vous informer qu'une nouvelle section du blog a été ouverte pour les plugins Blogger, et ceci en réponse à la demande croissante des abonnés de créer cette section,
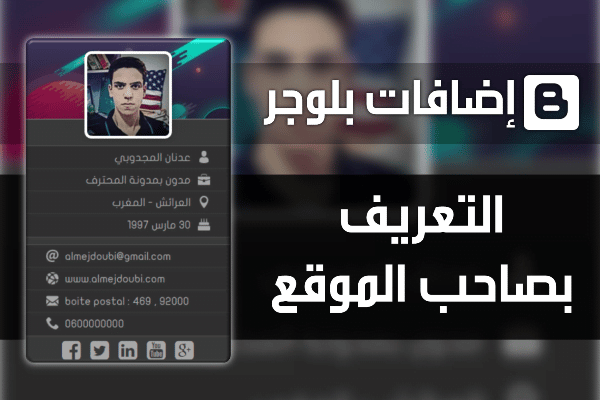
= Aujourd'hui, nous vous regardons avec un nouvel ajout conçu par le personnel technique algérien, et il est destiné à présenter les propriétaires de sites Web afin que vous puissiez les placer à côté ou en dessous du blog.

Pour aperçu: Par ici
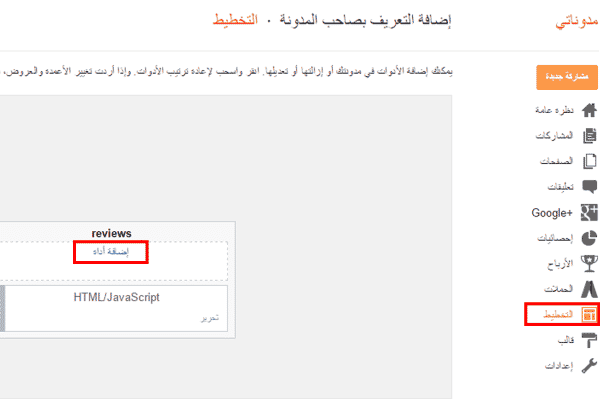
Nous allons à la méthode d'installation très facile, il suffit d'aller à la section de mise en page de votre blog, puis cliquez sur Ajouter un outil

Copiez ensuite le code suivant dans le contenu de l'outil, puis cliquez sur Enregistrer.
/*-------------------- font --------------------*/
@font-face {
font-family: "Ta3alamFont";
font-weight: normal;
font-style: normal;
src: url(https://dl.dropboxusercontent.com/s/l0mqm6g2vwflxp2/Ta3alamFont.eot);
src: url(https://dl.dropboxusercontent.com/s/l0mqm6g2vwflxp2/Ta3alamFont.eot?#iefix) format('embedded-opentype'),
url(https://dl.dropboxusercontent.com/s/gjkkuvnfze5ii1l/Ta3alamFont.woff) format('woff'),
url(https://dl.dropboxusercontent.com/s/mjj8mvkq7jgihhn/Ta3alamFont.ttf) format('truetype');
}
/*-------------------- #font# --------------------*/
.admin{
width: 300px;
height: 480px;
background: #343434;
border: 1px solid #131313;
margin: -1px;
border-radius: 4px;
}
.cover{
height: 120px;
background: url(http://2.bp.blogspot.com/-eozlkqCkahk/VjPKdGZ00oI/AAAAAAAADXE/rXbds1JSaFE/s1600-r/Space-Desktop.jpg) no-repeat;
border-bottom: 1px solid #868282;
background-size: 300px;
box-shadow: 0px -140px 310px -100px #000 inset;
}
.profile{
width: 120px;
height: 120px;
background: url(http://4.bp.blogspot.com/-FQTVspJOz0E/VjPN5TOhd7I/AAAAAAAADXc/-RsxNBrmDlE/s1600-r/92.jpg) no-repeat;
border: 4px solid #fff;
margin: -100px auto 0px;
border-radius: 10px;
box-shadow: 0px 0px 15px -5px #000,0px 0px 60px -10px #000 inset;
background-size: 120px;
}
.form-info{
border-bottom: 1px solid #494949;
border-top: 1px solid #494949;
margin-top: 10px;
background: #2A2A2A;
}
.form-info ul{
margin: 0;
padding: 0px;
}
.form-info ul li{
display: block;
padding: 0px 25px;
margin: 2px 0px;
border-bottom: 1px solid #343434;
height: 30px;
}
.form-info ul li img{
display: block;
float: right;
padding: 5px;
height: 18px;
width: 18px;
}
.form-info ul li a{
display: block;
float: right;
height: 20px;
padding: 5px;
color: #9E9E9E;
font-family:Ta3alamFont;
}
.form-info ul li a:hover{color:#fff;}
.form-contact{
border-bottom: 1px solid #494949;
border-top: 1px solid #494949;
margin-top: 10px;
background: #2A2A2A;
}
.form-contact ul{
margin: 0;
padding: 0px;
}
.form-contact ul li{
display: block;
padding: 0px 25px;
margin: 2px 0px;
border-bottom: 1px solid #343434;
height: 30px;
}
.form-contact ul li img{
display: block;
float: left ;
padding: 5px;
height: 18px;
width: 18px;
}
.form-contact ul li a{
display: block;
float: left ;
height: 20px;
padding: 5px;
color: #9E9E9E;
font-family:Ta3alamFont;
}
.form-contact ul li a:hover{color:#fff;}
.form-socail{
text-align: center;
}
.form-socail i{
color: #9E9E9E;
font-size: 32px;
padding: 5px;
}
.form-socail i:hover{
color:#fff;
}
Larache - Maroc
Maintenant, nous allons à la méthode d'édition de l'outil et de modifier les liens et le contenu du code en cliquant sur Modifier.
- Modifier l'image de couverture (arrière-plan) Remplacez le lien ci-dessous par le lien d'image souhaité:

http://2.bp.blogspot.com/-eozlkqCkahk/VjPKdGZ00oI/AAAAAAAADXE/rXbds1JSaFE/s1600-r/Space-Desktop.jpg
- Pour changer l'image, veuillez remplacer le lien ci-dessous par le lien de l'image que vous souhaitez:
http://4.bp.blogspot.com/-FQTVspJOz0E/VjPN5TOhd7I/AAAAAAAADXc/-RsxNBrmDlE/s1600-r/92.jpg
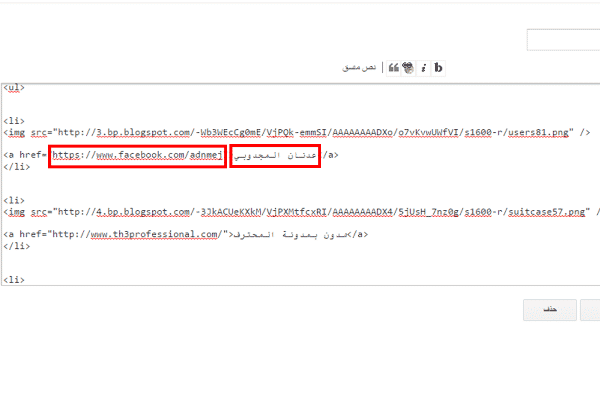
- Pour modifier le contenu restant, suivez cette procédure:
Changez le connecteur et l'adresse du lien comme vous le voyez sur l'image, de la même manière avec toutes les informations
* Remarque: Dans les icônes de réseaux sociaux ci-dessous le complément n'est pas seulement des liens.