Une plate-forme de conception unifiée comme Anima peut vous aider à accélérer vos projets de développement de sites Web et d'applications.
Anima est un plugin pour créer un processus continu de la conception au code pour Figma, Adobe XD et Sketch. Il permet aux concepteurs de créer des prototypes haute fidélité d'applications mobiles, de pages de destination ou même de sites Web, et les développeurs peuvent facilement obtenir un code réactif, propre et réutilisable qui est également prêt pour la production. Vérifier Conseils et façons simples et parfaites d'apprendre la programmation et le développement de sites Web.

Cet article présentera les fonctionnalités de conception et de codage du plugin Anima. Lisez la suite pour voir si cette application sera utile pour vos projets de conception UI/UX.
Qu'entend-on par « conception au code » ?
La livraison de l'ingénierie, la livraison de la conception, la livraison du développeur ou simplement la conception au code sont tous des termes utilisés pour décrire le flux de travail de la remise des spécifications de conception et des actifs aux ingénieurs.
Bien que nous ne puissions pas transformer une maquette en une application ou un site Web complet, la conception au code fait référence au processus d'utilisation d'outils de rendu d'ingénierie pour extraire les styles, les polices et les éléments d'image d'un fichier de conception. Ces spécifications sont ensuite communiquées avec précision aux ingénieurs, ce qui leur permet de démarrer plus facilement le développement. Voici maintenant les fonctionnalités de conception et de codage du plug-in Anima.
1. Conversion de codes

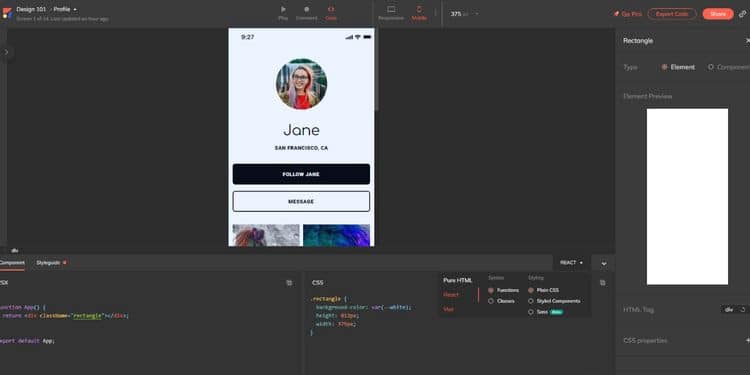
Le Plugin Anima . Convertit rapidement les conceptions visuelles d'applications mobiles ou de sites Web en code convivial pour les développeurs. Vous pouvez obtenir du code dans différents langages de développement comme Vue, React, CSS, Sass et HTML. Le code généré par Anima est exécutable et pas seulement généré automatiquement.
Les développeurs peuvent parcourir l'intégralité du code de conception et apporter les modifications qu'ils souhaitent. Ils peuvent également vérifier tout changement dans le même espace de travail où Anima affiche une représentation graphique du code de programmation.
Anima travaille sur des projets visant à introduire de nouvelles options de conversion de code vers Swift, ReactNative et Angular.
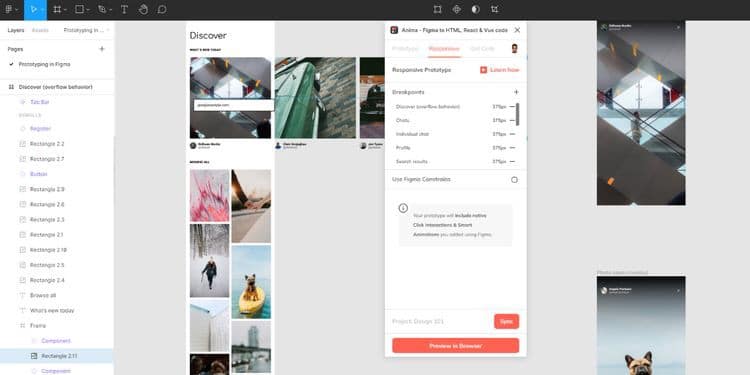
2. Créez des prototypes haute résolution

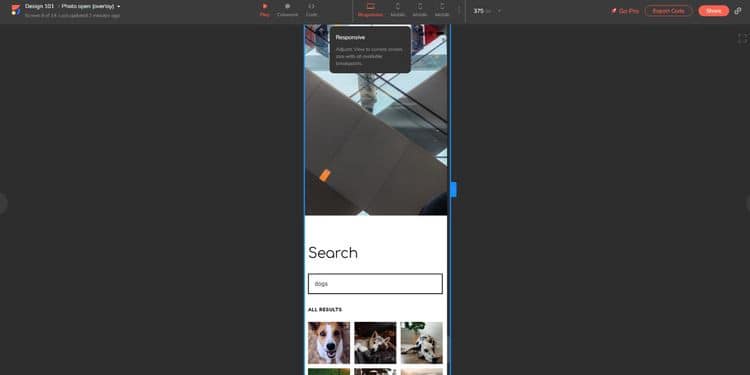
Le plugin Anima vous aide à créer des prototypes haute résolution de projets de conception Adobe XD, Figma ou Sketch. Vous pouvez voir et interagir avec un prototype afin qu'il ressemble vraiment au site Web ou à l'application finis.
Vous pouvez incorporer des points d'arrêt dans vos éléments de conception et visualiser votre prototype dans une vue de navigateur en direct. Vous pouvez effectuer des ajustements pendant que vous examinez l'aspect final des tailles d'écran de site Web, de tablette ou de téléphone.
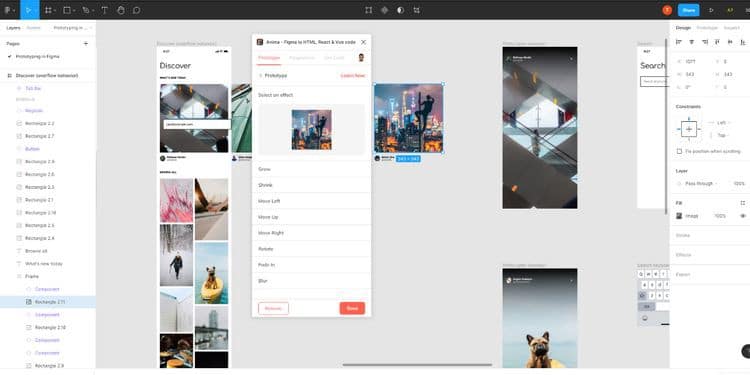
Le plugin fournit également des effets intégrés pour convertir des conceptions statiques en éléments vivants. Vous pouvez inclure des animations de défilement, des listes déroulantes, des effets de défilement, des animations de chargement d'écran, des vidéos, etc.

En bref, un plugin vous permet de fournir un modèle de conception qui contient tous les composants d'interface utilisateur et les ressources de conception nécessaires. Vérifier Meilleures alternatives aux produits Adobe fonctionnant sous Linux.
3. Exporter vers Vue/React Code pour la portabilité
Exportez facilement le code Vue/React pour la conception, la pré-production et le déploiement de prototypes. Vous pouvez également développer rapidement un site Web basé sur du code à l'aide de codes HTML/CSS pour votre projet de conception.
Vous pourrez publier votre site internet directement depuis Figma, Sketch ou Adobe XD. Tout d'abord, utilisez la fonction de prévisualisation du navigateur pour tester l'apparence du site Web. Après cela, utilisez simplement la fonctionnalité Synchroniser avec Anima Pour connecter le projet au tableau de bord du module complémentaire Anima.
Depuis l'espace de travail du projet Anima, vous pouvez partager le lien du site Web avec des collaborateurs ou des clients. Vous pouvez également exporter le code HTML/CSS de votre site Web et le publier dans le domaine personnalisé ou partager le code avec le développeur du site Web pour un traitement ultérieur. Vérifier Meilleurs systèmes et applications d'animation XNUMXD.
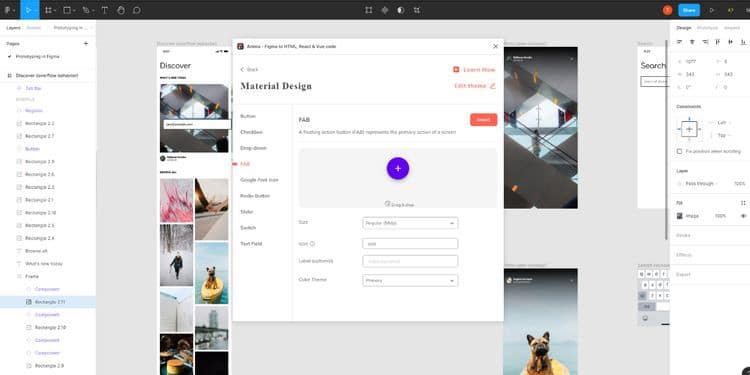
4. Travailler avec la conception matérielle

Anima vous propose la toute nouvelle bibliothèque Material Design basée sur les dernières directives de Google. Vous pouvez accéder à la bibliothèque Material Design à partir de la bibliothèque de widgets du plug-in Anima pour Adobe XD, Figma ou Sketch.
Les plugins Anima sont des blocs de construction interactifs permettant de créer une interface utilisateur moderne et élégante pour les sites Web ou les applications mobiles. Vous pouvez parcourir une énorme liste de composants et simplement les faire glisser et les déposer dans votre espace de travail de conception dans Figma, Adobe XD ou Sketch.
À l'heure actuelle, la bibliothèque Anima Material Design se compose de neuf menus : boutons, case à cocher, liste déroulante, FAB, icône de police Google, bouton radio, curseur, barre de basculement et champ de texte.
Le développeur affirme également qu'Anima est la seule plate-forme qui propose des conceptions physiques vraiment efficaces et réactives. Ces éléments de conception sont également automatiquement traduits dans leur code correspondant.
5. Test de modèle basé sur le code
Vous utilisez probablement des outils de conception populaires tels qu'Adobe XD, Figma et Sketch pour vos projets de conception d'interface utilisateur. Cependant, vous constaterez qu'il ne prend pas en charge le prototypage direct et basé sur du code. Anima est l'un des plugins populaires qui peut générer le code dont vous avez besoin pour tester un prototype.
Les outils de test de prototypes tels que Fullstory et Hotjar nécessitent les éléments suivants dans votre projet de conception pour être testés avec succès :
- Éléments de conception réactifs.
- Boutons interactifs, menus déroulants, champs de texte et médias.
- Un code fonctionnel que vous pouvez charger dans les outils de test ci-dessus.
Le plugin Anima vous aide à remplir toutes les exigences ci-dessus pour un test réussi et facile de votre prototype de site Web ou d'application mobile. Vérifier Meilleures alternatives Photoshop payantes pour les personnes qui ne l'aiment pas.
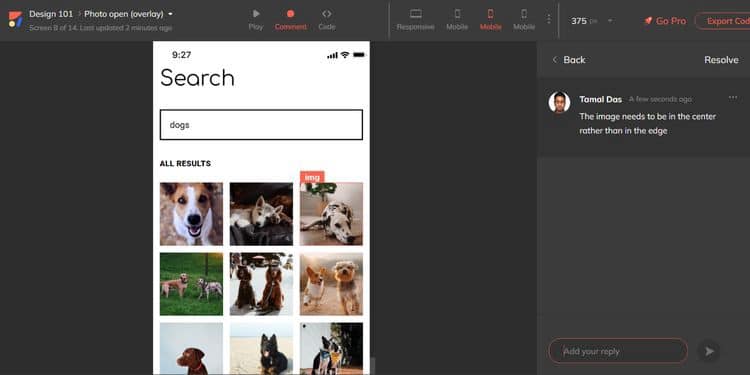
6. Rétroaction en temps réel pour la coopération

Anima facilite la collaboration visuelle sur les projets de conception et de développement grâce à des commentaires en temps réel. Si vous collaborez avec plusieurs personnes telles que des chefs de projet, des concepteurs, des développeurs et des clients, c'est le moyen de communication idéal pour tout le monde.
Au lieu de décrire l'avancement de votre travail par e-mail, écrivez de courts commentaires directement à partir du projet. Vos collaborateurs peuvent voir exactement ce que vous essayez de transmettre. En visualisant ainsi le scénario, chacun gagne du temps et évite les conflits potentiels.
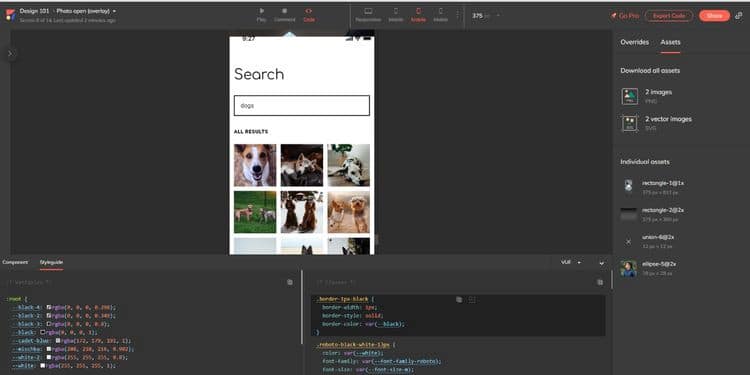
7. Gérer et partager des composants
L'espace de travail collaboratif Anima est le lieu central où chaque membre participe au projet et gère des composants ou des actifs. Vous pouvez facilement éviter de perdre du temps à rechercher des composants de conception ou des ressources de code lors des réunions de projet.
Le mode Code divise l'espace de travail en trois sections distinctes. Vous pouvez accéder aux composants et au guide de style à partir du menu inférieur de l'écran. Dans le menu de gauche, vous trouverez tous vos actifs sur l'onglet Actifs.
Au centre de l'écran, vous avez une vue en temps réel de la conception. Les concepteurs peuvent également créer une bibliothèque de composants personnalisée pour la référence du développeur.
8. Travaillez sur des brouillons en direct

De nombreux projets de développement d'applications mobiles et de sites Web souffrent d'une perte de temps due aux itérations multiples. Dans la plupart des cas, il s'agit simplement d'itérations de petits changements qu'un concepteur ou développeur peut apporter en quelques minutes.

Le concepteur et le développeur peuvent travailler sur le projet en continu sans perdre de temps. Le concepteur peut synchroniser la nouvelle version du prototype de Figma, Sketch ou Adobe XD avec le tableau de bord du projet Anima. À partir de là, le développeur peut accéder à la nouvelle conception et poursuivre le projet. Ainsi, vous et votre équipe gagnez un temps précieux en travaillant sur des brouillons en direct. Vérifier Comment ajouter des images clés dans Adobe Premiere Pro.
Concevez et codez en toute transparence avec Anima
Les caractéristiques ci-dessus indiquent clairement que le plugin Anima-design-to-code Cela supprimera les multiples facteurs de stress dont souffrent de nombreux projets de développement UI/UX. Le concepteur et le développeur de votre application ou de votre site Web peuvent travailler en étroite collaboration pour fournir un prototype fonctionnel qui ressemble à votre vision.
Oubliez les tracas des livraisons de conception inexactes, du code de conception défectueux et des retards dans l'obtention d'un site Web ou d'une application en direct. Vous pouvez désormais vous concentrer davantage sur les éléments de conception graphique pour impressionner votre public cible. Vous pouvez maintenant visualiser Comment utiliser Mixamo pour animer des modèles 3D personnalisés.







