تحول عدد متزايد من مطوري الويب إلى Firefox في الأشهر الأخيرة مدفوعين بإصدار Firefox Quantum بعد أن حسّنت موزيلا الأداء ليكون على قدم المساواة مع Google Chrome.
على الرغم من أن فايرفوكس يقدم أدوات مناسبة للمطورين افتراضيًا مع ميزات مبتكرة مثل inspector CSS Grid الخاص به ، فإنه لا يزال من الممكن إضافة ميزات أكثر إثارة للمتصفح من خلال النظام الإيكولوجي للاضافات.

مع أخذ ذلك في الاعتبار ، إليك بعض الإضافات التي يجب أن تجربها إذا كنت تستخدم فايرفوكس كمطور ويب.
1. Compat Report

يساعدك Compat Report على تحديد مشكلات توافق مستعرض الويب المحتملة عند تطوير مواقع الويب أو تطبيقات الويب. هذا يعمل فقط لـ CSS في الوقت الحالي.
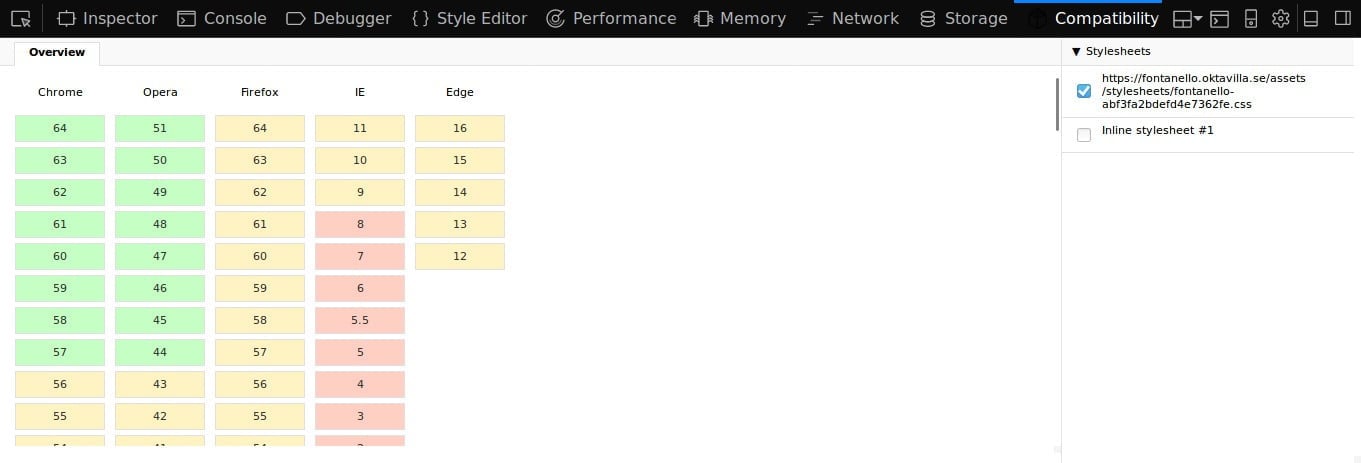
بمجرد تثبيت الإضافة ، ستتم إضافة لوحة “توافق” جديدة إلى أدوات المطور. من هناك ، ستتمكن من رؤية كيفية أداء أي موقع محدد في كل من المتصفحات الرئيسية
يتم تلوين إصدارات المستعرضات التي لا توجد بها مشكلات توافقية باللون الأخضر ، مع إصدارات قليلة باللون الأصفر ، وتلك التي تحتوي على عدة إصدارات باللون الأحمر. يمكنك البحث في إصدارات معينة من المتصفح لمعرفة قواعد CSS الدقيقة التي تسبب المشكلات.
2. JSON Lite
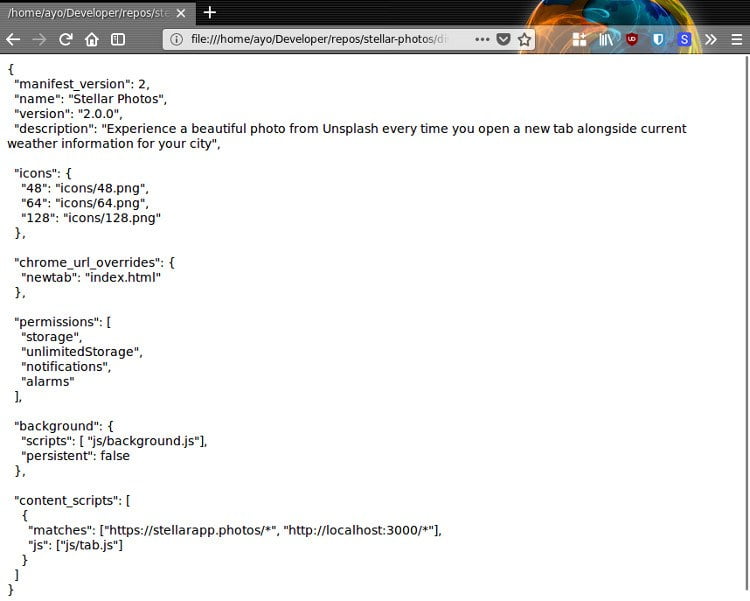
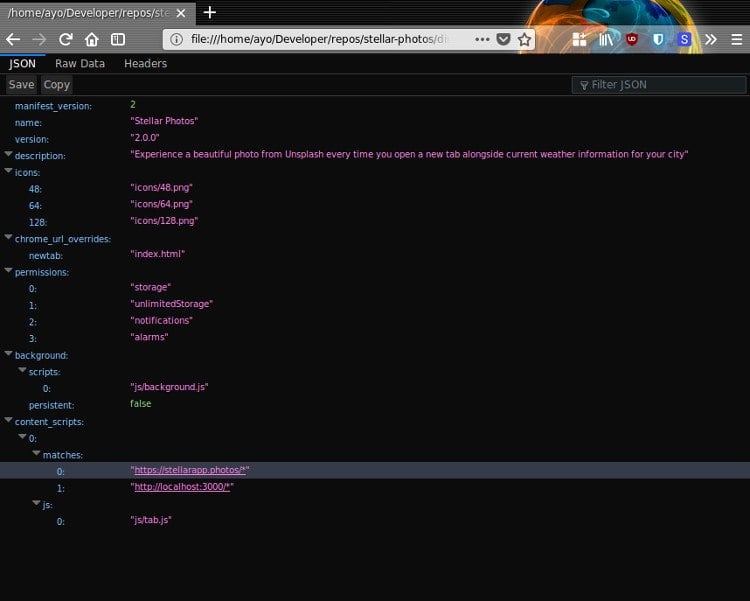
إذا كنت تعمل مع واجهات برمجة تطبيقات JSON بشكل متكرر ، فقد تجدها مملة لعرض بيانات JSON في المتصفح. وذلك لأن المتصفح لا يقوم بتنسيقه بشكل صحيح بشكل افتراضي مما يجعل من الصعب قراءته.

يعمل JSON Lite على إصلاح هذه المشكلة عن طريق تنسيق استجابات JSON و JSONP مع تمييز ملائم للبنية وميزة عرض الأخطاء التي تكون مفيدة عند فحص بيانات JSON الضخمة.

إذا كنت لا تحتاج إلى جميع الميزات التي يوفرها JSON Lite ، فيمكنك فقط تمكين عارض JSON المدمج في Firefox بكتابة “about: config” في شريط العناوين ، ثم البحث عن devtools.jsonview.enabled. اضبطه على “true” من خلال النقر نقرًا مزدوجًا على الخيار ، ثم تحميل أي ملف JSON في المتصفح لرؤية النتيجة.

3. React Devtools
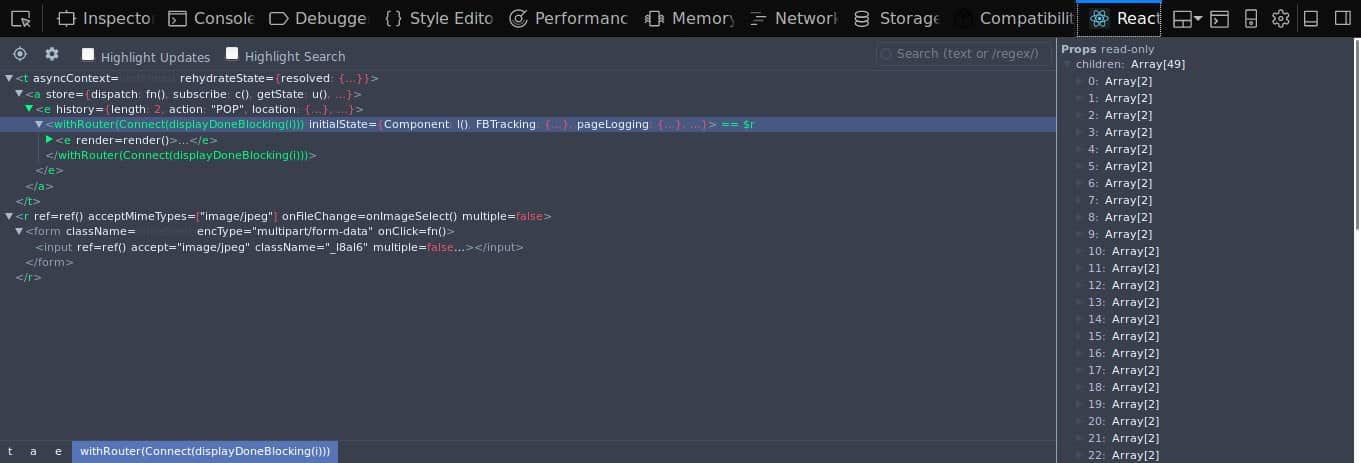
React هي واحدة من المكتبات الأكثر شعبية اليوم في النظام البيئي لتطوير الويب. إذا قمت بتطوير تطبيقات الويب باستخدام React ، فسوف ترى الكثير من القيمة في استخدام إضافة المستعرض الخاص به لتصحيح التعليمة البرمجية الخاصة بك.

بعد تثبيته ، ستتمكن من فحص كود React على أي موقع ويب يستخدمه. سيظهر رمز الإضافة في شريط أدوات المتصفح ، وستحصل أيضًا على علامة تبويب “التفاعل” جنبًا إلى جنب مع لوحات DevTools الأخرى. ستسمح لوحة React بفحص شجرة React ، بما في ذلك التسلسل الهرمي للمكونات ، والدعامات ، والحالة ، والمزيد.
يمكنك أيضًا تثبيت Vue.js devtools و Redux DevTools في حالة تطوير أي من المكتبات.
4. Fontanello

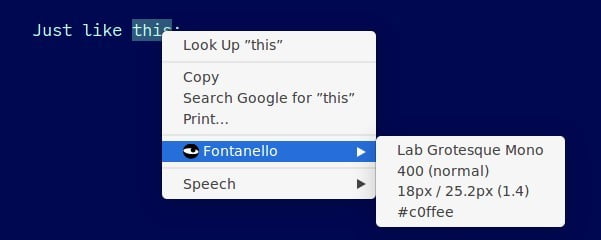
يوفر Fontanello طريقة سريعة حقا لتحديد الخطوط على أي موقع. مع هذه الإضافة ، لم تعد بحاجة إلى فتح devtools فقط لمعرفة الخط الذي يستخدمه موقع الويب. يعرض Fontanello أنماط الطباعة الأساسية للنص في قائمة السياقات بزر الماوس الأيمن في Firefox.
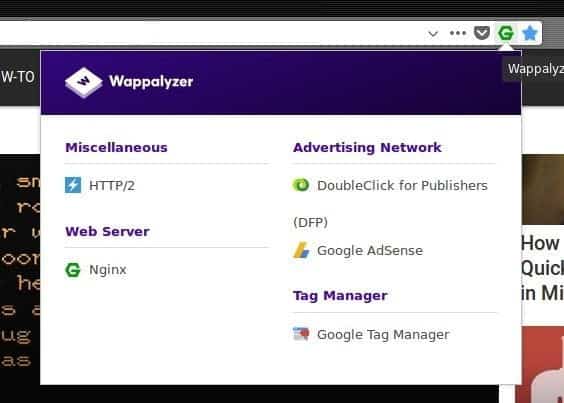
5. Wappalyzer

هل تساءلت يومًا عن التقنيات المستخدمة لإنشاء مواقع الويب المفضلة لديك؟ يمكن أن يوفر لك Wappalyzer هذه المعلومات بنقرة واحدة. ويمكنه اكتشاف أنظمة إدارة المحتوى المختلفة ، ومنصات التجارة الإلكترونية ، وخوادم الويب ، وأطر عمل جافا سكريبت ، وبرامج قواعد البيانات ، وأدوات التحليلات وغيرها الكثير.
تغليف
إذا كنت تسعى إلى زيادة تدفق أعمال التطوير لديك ، فلا يمكنك أن تخطئ في أي من الإضافات المذكورة أعلاه. لا تنس مشاركة مقاطعك المفضلة في قسم التعليقات أدناه.