Visual Studio Code de Microsoft, también conocido como VS Code, es una de las mejores aplicaciones gratuitas de edición de código. La aplicación es una opción popular para la mayoría de los desarrolladores porque es relativamente fácil de usar y tiene características únicas que hacen que la programación sea menos difícil y repetitiva.
Si está interesado en consultar VS Code y aprovechar las opciones y características que ofrece, aquí le indicamos cómo hacerlo funcionar en su PC con Windows. Verificar Visual Studio Code vs. Atom: ¿Qué editor de código es el adecuado para usted?

¿Qué hace que VS Code sea diferente?
A pesar de la afluencia constante de aplicaciones de edición de código de primer nivel, hay algunas razones clave por las que VS Code sigue siendo una de las opciones más populares y funcionales que existen.
Primero, Visual Studio Code es gratuito y multifuncional, lo que significa que es compatible con otras plataformas informáticas, que son Linux, Ubuntu y macOS. Esto le permite pasar sin problemas de usarlo de un sistema operativo a otro sin experimentar ningún problema importante de compatibilidad, excepto por ligeras diferencias basadas en el sistema operativo.
Otra ventaja de usar VS Code es que tiene un gran conjunto de características que facilitan la escritura, visualización y ejecución de código. Esto incluye resaltado de sintaxis y autocompletado. También tiene un repositorio de código integrado y un depurador interno que acelera enormemente el proceso de resolución de problemas.
Además, como es el editor de texto más popular, muchos desarrolladores de aplicaciones de código abierto están constantemente desarrollando y actualizando complementos de VS Code, lo que lo hace más atractivo que su competidor más cercano, Atom. GitHub inicialmente desarrolló Atom, luego lo adquirió Microsoft , que acercó a Atom a Visual Studio Code.
Para hacer las cosas aún más interesantes, Microsoft anunció recientemente que ahora puede comenzar a programar en su navegador con Microsoft Visual Studio Online. Esto significa que ahora puede escribir y ejecutar código sobre la marcha y capturar su trabajo en cualquier otro sistema conectado a Internet siempre que su computadora personal no esté disponible.
Este desarrollo también significa que los miembros del equipo en diferentes lugares ahora pueden colaborar en un proyecto y ver los resultados de su trabajo en tiempo real, lo que se suma al ya alto atractivo de la programación con VS Code. Verificar Las mejores aplicaciones de edición de texto alternativas de Gedit en Linux.
Cómo descargar e instalar VS Code en Windows
La instalación de Visual Studio Code es simple y fácil de completar si sigue los siguientes pasos:
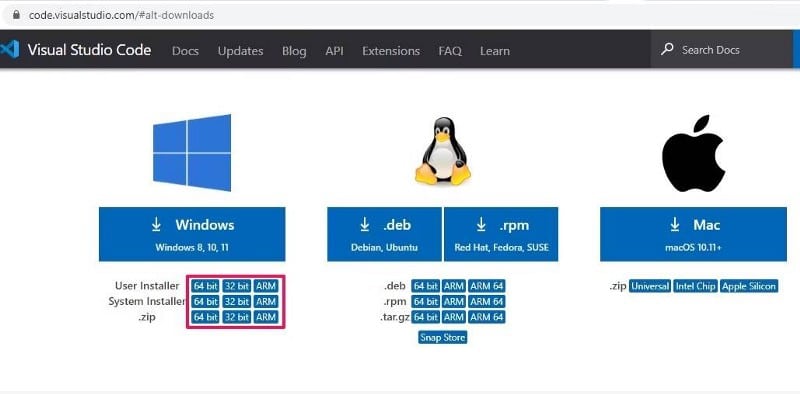
1. Vaya al sitio web oficial de Microsoft Visual Studio Code

Iniciar sesión en el sitio Visual Studio Code en la web y haga clic en la flecha desplegable junto al botón . Descargar para Windows. Después de eso, se le presentarán diferentes opciones. Haga clic en la opción más adecuada para su computadora y la descarga comenzará automáticamente.
Si no está seguro de qué versión descargar, le recomendamos que consulte Especificaciones de la PC Tienes que decidir cuál se adaptará perfectamente a tu sistema. A continuación, haga clic en la versión que desea descargar y la descarga comenzará automáticamente.
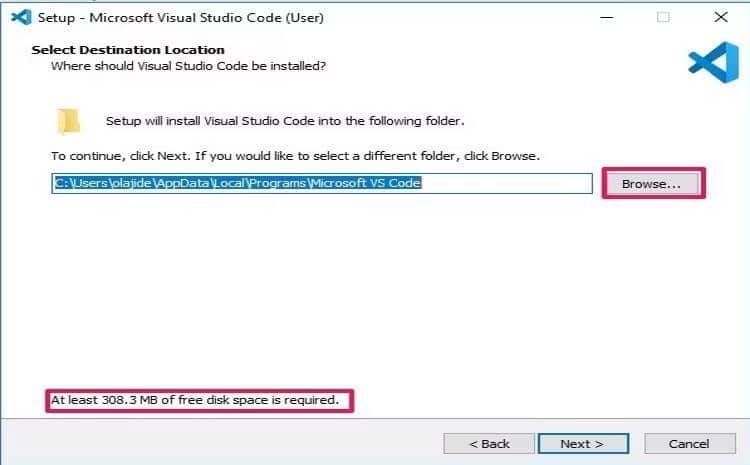
2. Ejecute el asistente de instalación y seleccione la carpeta de destino

Una vez finalizada la descarga, inicie el instalador. Acepte la licencia aceptando los términos y condiciones en su pantalla y toque Próximo.
Pueden Seleccione la ubicación de destino Que localizar todos los archivos relacionados con VS Code en su computadora. La ubicación predeterminada es la carpeta Archivos de programa en el disco local de su computadora. Para cambiar el destino, haga clic en Examinar y elija un nuevo directorio.
Tenga en cuenta que Visual Studio Code tiene un requisito de espacio de almacenamiento mínimo. Como tal, debe tener suficiente espacio de almacenamiento para instalar la aplicación. Si no tiene suficiente espacio, elimine algunas aplicaciones o archivos multimedia y vacíe la papelera de reciclaje, luego intente reiniciar el instalador.
Repita esta tarea hasta que haya suficiente espacio de almacenamiento disponible para completar la instalación, luego haga clic en Próximo.
3. Seleccione la carpeta Menú Inicio

Este paso le permite crear una carpeta en el menú Inicio que contiene un icono de acceso directo de VS Code para permitirle acceder a la aplicación con un solo clic en el botón de Windows una vez completada la instalación.
Puede cambiar la ubicación probable del acceso directo haciendo clic en Examinar. Elija una ubicación de su elección y haga clic en Próximo. Si decide no crear un acceso directo a la aplicación, marque la casilla etiquetada Carpeta del menú Inicio no creada.
Después de hacer su selección, haga clic en Siguiente para pasar a la siguiente etapa de la instalación.
4. Definir tareas adicionales

Esto le dice al instalador si debe incluir funcionalidad adicional en la aplicación.
Recomendamos marcar la casilla etiquetada Crea un ícono de escritorio Para crear un icono en su pantalla de inicio para garantizar un acceso rápido a la aplicación. Sin embargo, dejar esta casilla sin marcar no afectará la calidad de su trabajo ni la funcionalidad general de la aplicación.
Después de marcar las otras casillas según su preferencia, haga clic en Próximo.
5. Complete la instalación
La parte dificil ya paso. Simplemente siéntese y espere a que finalice el proceso de instalación, luego haga clic en Finalizar. A continuación, inicie la aplicación y Microsoft Visual Studio Code debería estar listo para usar. Verificar Una guía para principiantes de Android Studio para el desarrollo de aplicaciones.
Primeros pasos con el código VS
Una vez que Visual Studio Code se haya instalado correctamente, debe personalizarlo. Cuando inicie la aplicación por primera vez, verá la página de inicio con Visual Studio Code. Este es el punto de partida para su personalización, y le daremos algunos excelentes consejos de personalización.
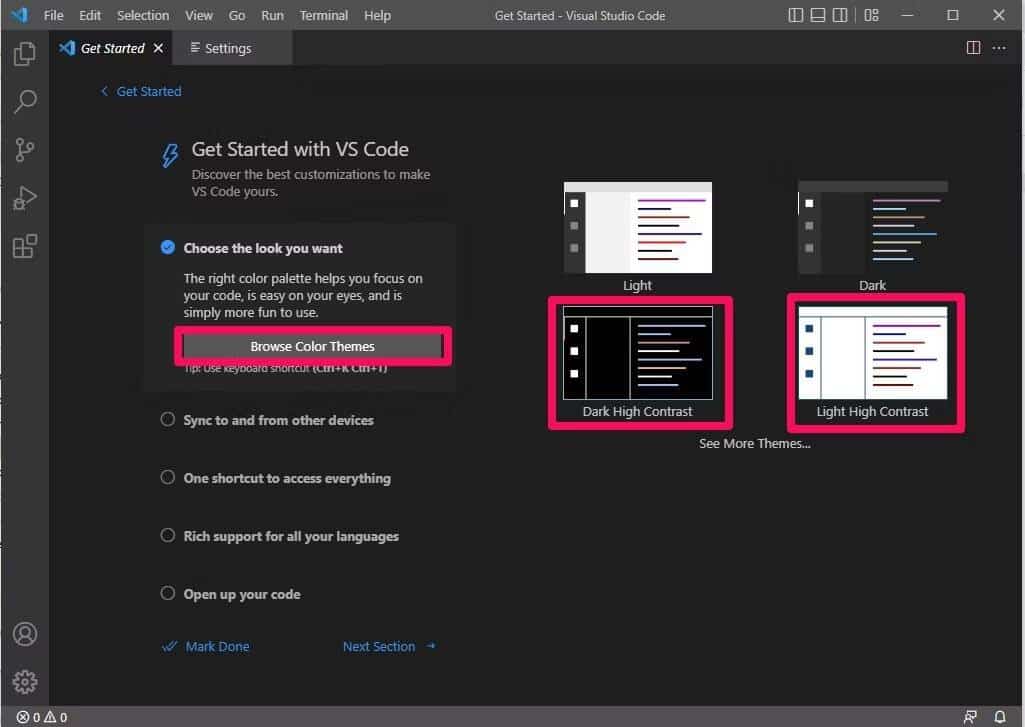
1. Elija la apariencia del color

Como cualquier aplicación moderna, puede configurar VS Code en diferentes temas de color según sus preferencias. Haga clic en Examinar temas de color para ver los diferentes temas disponibles. Esto mostrará un menú desplegable; Puede usar las teclas direccionales en su teclado para obtener una vista previa y hacer clic con el botón izquierdo para aplicarlo.
Recomendamos que al tratar de encontrar cómo trabajar como desarrollador junior, debe elegir un tema de color de alto contraste para evitar que el esquema de color lo abrume o lo confunda.
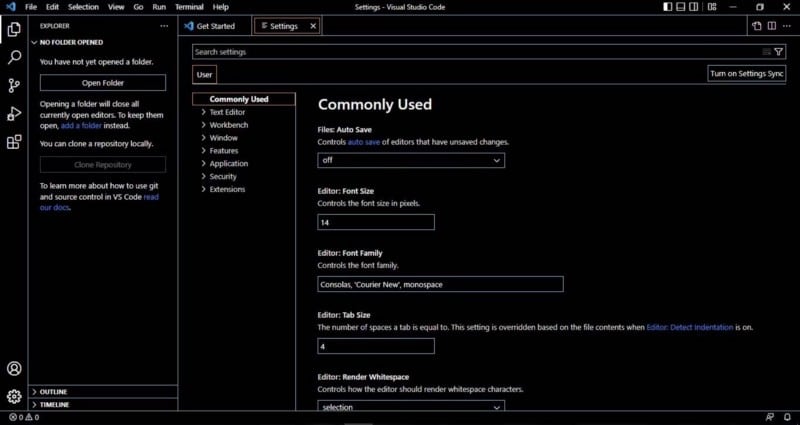
2. Personalizar la configuración

Los desarrolladores se tomaron su tiempo para compilar las configuraciones más utilizadas para ayudarlo a disfrutar de los beneficios de VS Code. Cuanto mejor seas como programador, más podrás personalizar la configuración. Por ahora, centrémonos en lo básico.
Haga clic en Configuración en la segunda pestaña abierta en Visual Studio Code. También puede abrir Configuración haciendo clic en el ícono inferior en el panel vertical a la izquierda de la pantalla y haciendo clic en Configuración una vez que el menú esté abierto.
Síguelo haciendo clic en más usado , que será el primer elemento de un menú vertical a la izquierda del menú VS Code. Desplácese por los contenidos que se muestran en su pantalla y ajústelos a su gusto.
3. Usa los menús de comandos
Hay algunos métodos abreviados de teclado básicos de Visual Studio Code que debe aprender. Esto aumentará tu eficiencia y te ayudará en tu camino hacia la maestría.
Algunos de los más útiles son Mayús + Alt + Arriba و Mayús + Alt + Abajo P , que le permite copiar y pegar líneas individuales de código. También puedes probar Ctrl + Shift + Muestra el panel de comando durante la programación.
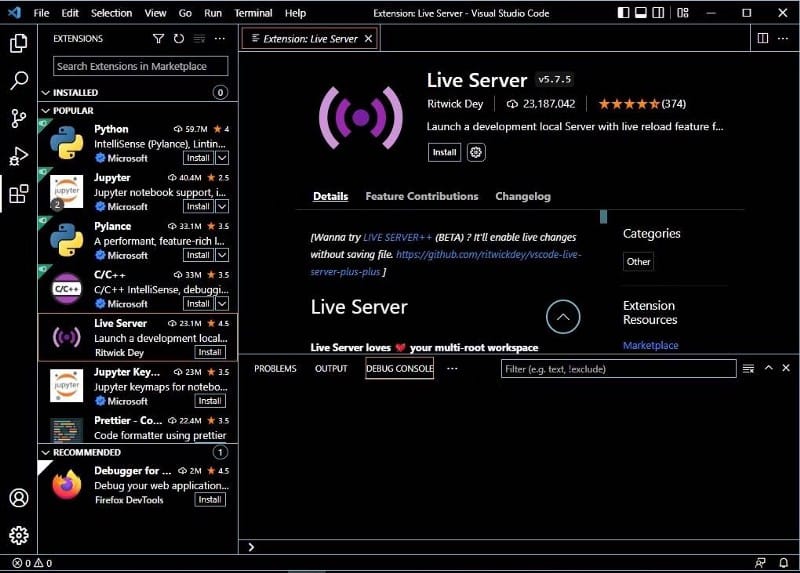
4. Instalar complementos

Debido a la naturaleza de código abierto de Visual Studio Code, los desarrolladores trabajan constantemente en el desarrollo de complementos. Los complementos tienen una amplia gama de usos, algunos de los cuales simplemente embellecen el formato de su código.
Por el contrario, otras opciones tienen usos más prácticos, como la extensión Python, que lo ayuda a depurar, refactorizar y navegar el lenguaje de programación Python de manera eficiente.
Por lo tanto, recomendamos explorar el mercado de extensiones de aplicaciones para encontrar las extensiones que coincidan con sus intereses. Verificar Los 13 mejores complementos de Visual Studio Code que deberías probar.
Dé sus próximos pasos en Visual Studio Code
Al igual que aprender a codificar, dominar las complejidades de Visual Studio Code solo puede provenir de una práctica constante. La experiencia que obtenga como desarrollador también afectará directamente su nivel de habilidad en el entorno de VS Code.
Debido a que el aprendizaje nunca termina, lo instamos a mantenerse al tanto de los nuevos desarrollos en el ecosistema de VS Code. Desde nuevas funciones y adiciones a la configuración, mejorarán su experiencia de programación general y aumentarán su eficiencia. Ahora puedes ver Las mejores cosas que puedes hacer cuando tienes dificultades mientras aprendes a programar.