Visual Studio Code es uno de los editores de código más populares que no solo es de código abierto, sino también multiplataforma, liviano y rápido. Aunque VS Code es bastante potente desde el primer momento, gracias a la tecnología Sense y los complementos incluidos como Emmet, puede aumentar su funcionalidad y utilidad instalando complementos adicionales. Estas son algunas de las mejores extensiones de VScode que he encontrado al usar Visual Studio Code durante los últimos años más o menos.

Las mejores extensiones de código de Visual Studio
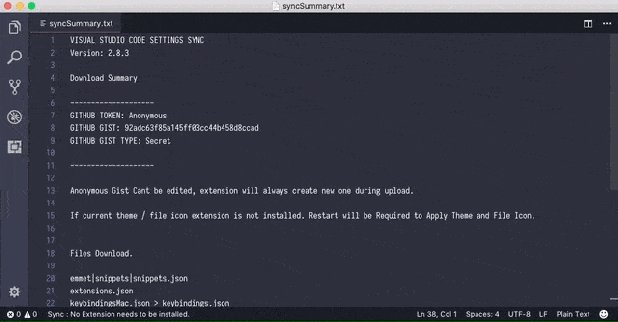
1. Configuración de sincronización
Preparar Sincronización de configuración Uno de los mejores software que todo usuario debe tener y debe tener la extensión VS Code. La razón de esto es que Settings Sync sincronizará todas sus configuraciones de VS Code, combinaciones de teclas, plantillas y lista de sufijos con GitHub. Esto elimina la necesidad de reinstalar y reconfigurar todas las extensiones y temas cada vez que instala VS Code o cuando usa VS Code en múltiples sistemas. Lo mejor de Settings Sync es que es muy fácil de usar. De hecho, después de vincularlo a GitHub, puede cargar o sincronizar configuraciones con solo un atajo de teclado. Si es necesario, puede configurarlo para que cargue o descargue automáticamente la configuración.

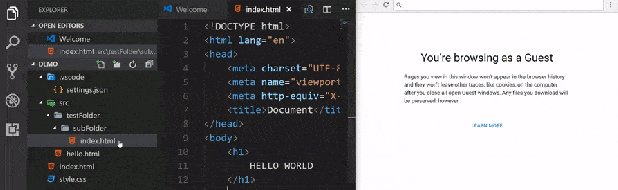
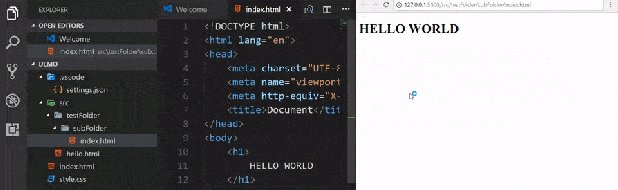
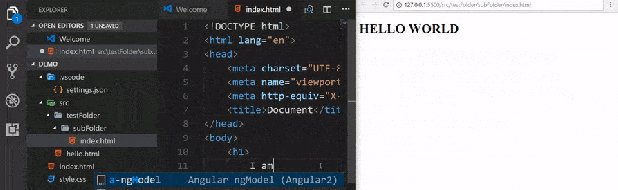
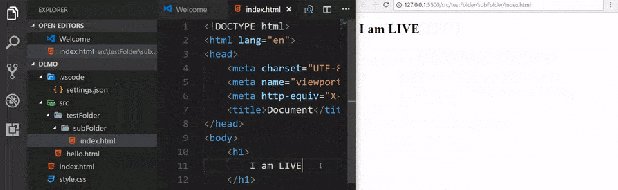
2. Servidor en vivo
Si eres un desarrollador web o simplemente alguien que trabaja con tecnologías web como CSS, JavaScript, PHP, HTML, etc., este es un gran servicio. Servidor en vivo necesario. Lo que hace Live Server es que creará un servidor local dentro de VS Code y le permitirá abrir páginas de desarrollo con solo dos clics en cualquier navegador de su elección. No es necesario ir manualmente a la ubicación del archivo y abrirlo desde allí. Sin mencionar que cuando Live Server está en funcionamiento, la página se recargará automáticamente cada vez que guarde el documento. Entonces, si eres un desarrollador web, pruébalo. No volverás.
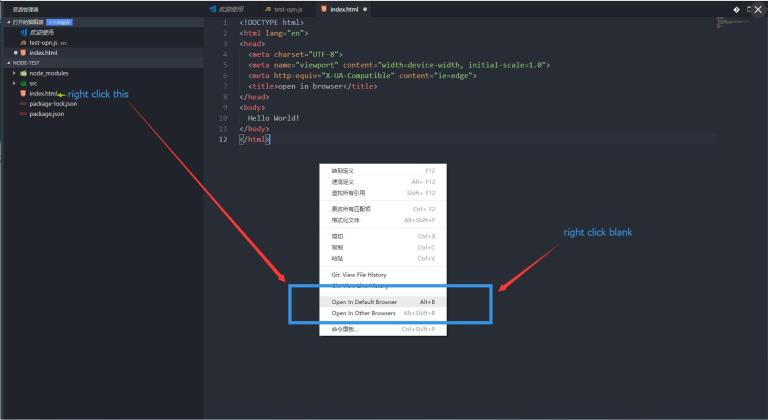
3. Abrir en el navegador
Como puede saber por el nombre en sí, puede agregar Abierta en el navegador Abra cualquier archivo compatible en el navegador predeterminado o en el navegador de su elección con un solo clic. Aunque no es tan poderoso o rico como una extensión de Live Server, Open in Browser lo ayuda a obtener una vista previa rápida de un documento web sin instanciar el servidor en segundo plano. Sin mencionar que la extensión Abrir en el navegador es bastante liviana y hace lo que haría sin problemas técnicos.

4. Más bonita
Más bonita Es uno de mis complementos favoritos que instalo de inmediato. Como sugiere el nombre, Prettier hace que el código se vea hermoso y mejora la legibilidad al formatearlo correctamente de acuerdo con los estándares oficiales y de la industria. Después de instalar la extensión, puede configurar su ícono presionando un atajo de teclado o configurar la extensión desde la página de configuración de VS Code para formatear automáticamente el ícono al guardar. Si es necesario, puede modificar cómo Prettier formatea su código cambiando varias configuraciones, como espacios de tabulación, espaciado entre paréntesis, coma final, ancho de impresión, ajuste, etc., desde la propia página de configuración.
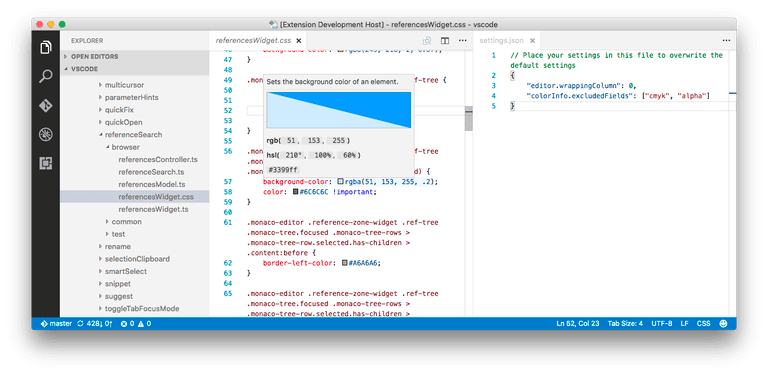
5. Información de color
Información de color Es un complemento muy simple pero efectivo que muestra una gran vista previa e información adicional sobre los colores que usa en su CSS. En caso de que te lo estés preguntando, sí, el ícono de VS muestra una pequeña vista previa del color que estás usando. Sin embargo, no es útil, especialmente en temas oscuros. La información adicional que muestra Color Info incluye, entre otros, valores HSL, valores RGB, valor alfa, varias vistas previas de color, etc. La información de color es compatible con CSS, SASS, SCSS y LESS.

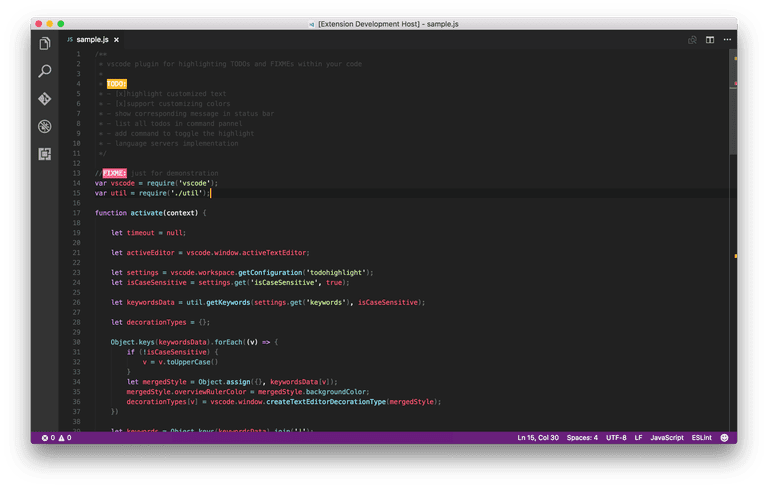
6. Iluminador Todo
¿Alguna vez ha querido hacer algunos cambios, actualizar o agregar código pero se le olvidó? Instalar en pc Resaltador Todo Nunca más deberías pasar por esta terrible experiencia. Si alguna vez usó la función Todo en un entorno de desarrollo integrado (IDE), la extensión Todo Highlighter en VS Code funciona de la misma manera. Todo lo que tiene que hacer es agregar Todo como lo haría normalmente y se destacará de su código regular y llamará su atención sobre él.

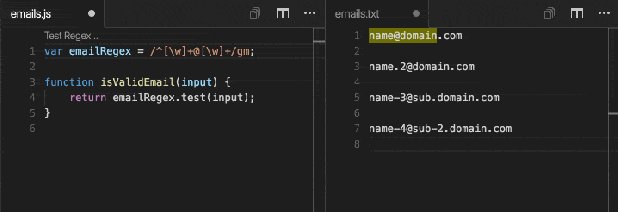
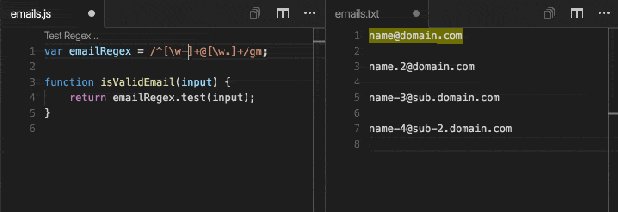
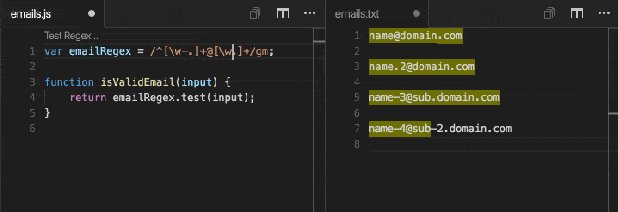
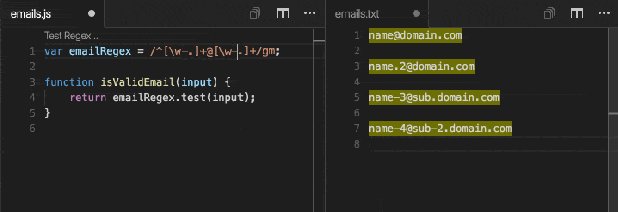
7. Vista previa de expresiones regulares
No importa cuántas veces use expresiones regulares, todavía me confundo con ellas. Honestamente, no puedo escribir mi expresión regular correctamente. Una de las razones de esto es que no puedo verificar mi ortogonalidad de inmediato. Aquí viene el papel Vista previa de expresión regular Encenderlo. Después de instalar Regex Preview, Regex Preview se mostrará uno al lado del otro. Si juega con muchas expresiones regulares, pruebe Regex Preview y vea si se adapta a sus necesidades.

8. Lente Git
VS Code tiene el soporte incorporado adecuado para Git y lo hace fácil de usar. recoger Lente de Git Este plano y mejora las capacidades de Git integradas en VS Code. Lo que hace que Git Lens sea especial es que facilita explorar repositorios, explorar el historial de archivos, visualizar la autoría del código con la anotación de Git Lens y la lente de código, resaltar cambios recientes, realizar búsquedas, comparar diferentes ramas, etc. Si usa Git extensamente, pruebe Git Lens, hace un mundo diferente en su flujo de trabajo.
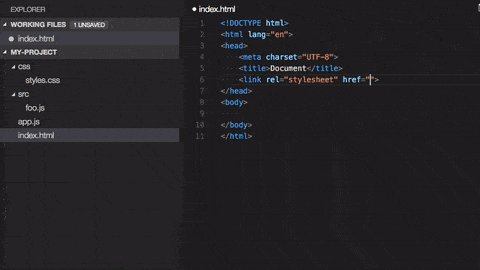
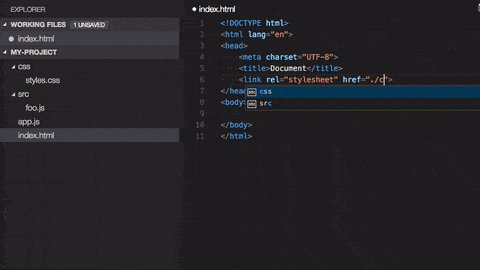
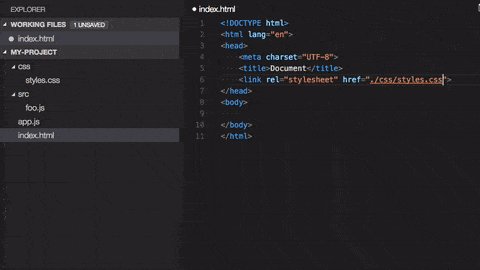
9. Camino Intellisense
En el desarrollo web, es muy común asociar diferentes tipos de archivos, como CSS y JS, a documentos como HTML y PHP. Aunque no es difícil escribir la ruta del archivo, un poco de ayuda en forma de autocompletar puede ser muy útil. Camino Intellisense Hace exactamente eso. Es decir, completa automáticamente el nombre y la ruta del archivo para que no tenga que pensar dos veces sobre la ruta o el nombre del archivo.

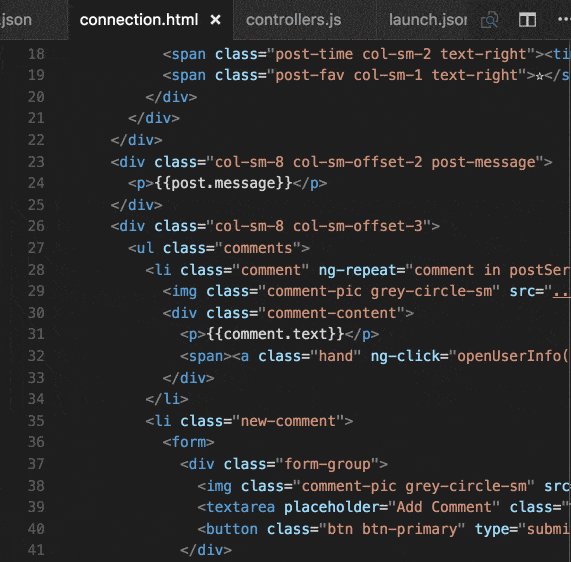
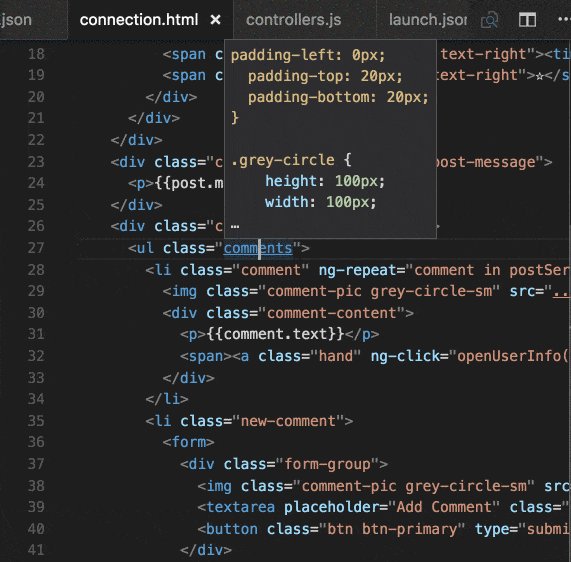
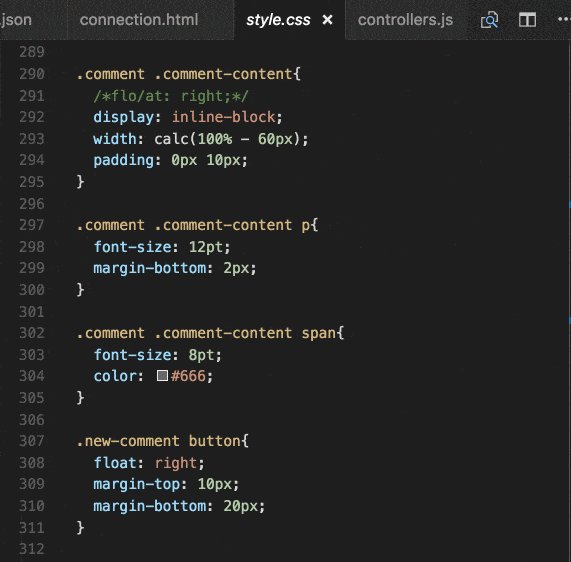
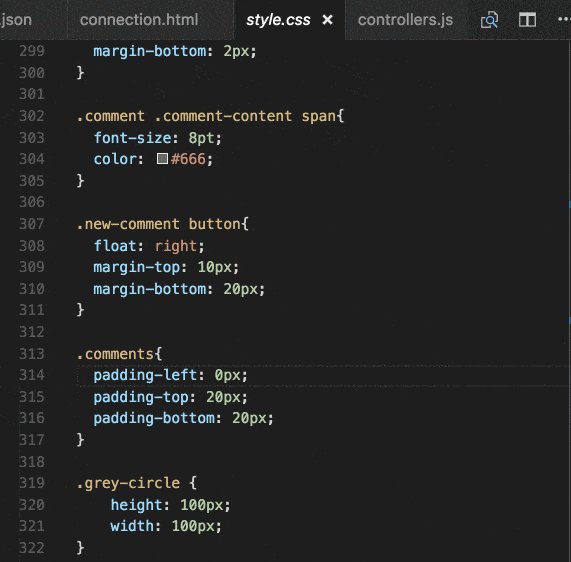
10. Vistazo CSS
VS Code tiene una característica interesante llamada Ir a definición e Ir a definición de tipo que lo lleva a definir el estilo o tipo de código. Acepta Vistazo de CSS Está activo y le muestra una vista previa del lenguaje CSS utilizado en su documento. Esto es bastante útil ya que no tiene que salir del documento actual solo para saber qué está haciendo con la clase CSS o ID dada. Si es diseñador web, CSS Peek es uno de esos complementos imprescindibles para VS Code.
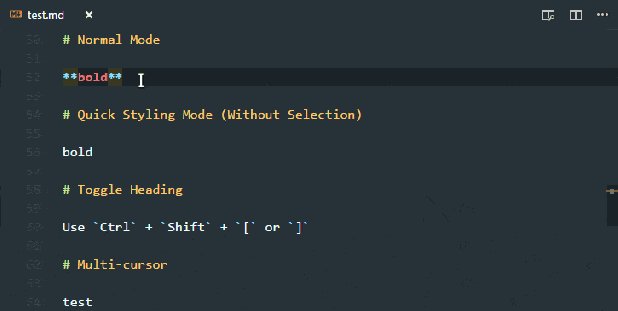
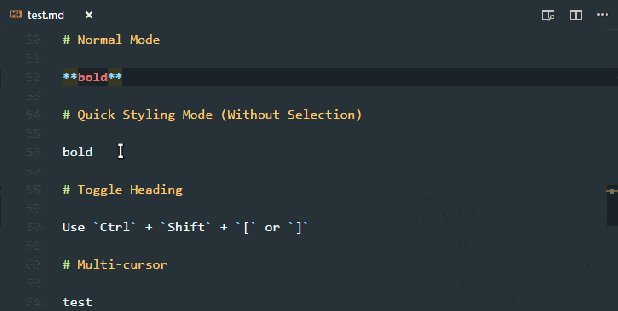
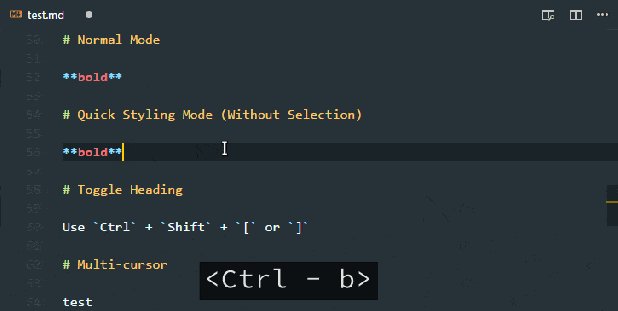
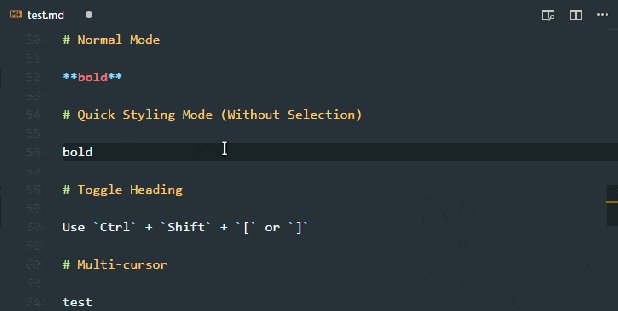
11. Rebajas todo en uno
Te deja Rebajas todo en uno Cree y edite rápidamente archivos Léame o de texto enriquecido con Markdown dentro de VS Code. Lo mejor de Markdown All in One es que puede mostrar una vista previa en vivo y el uso es muy, muy intuitivo.

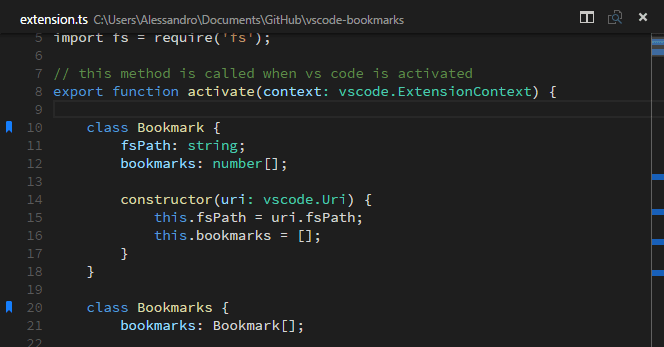
12. Marcadores
Si escribe mucho código, es normal cambiar entre algunas partes importantes una y otra vez. Aunque VS Code tiene números de línea, le facilita la vida si puede distinguir estas líneas importantes. agregar trabajo Favoritos Exactamente para que pueda resaltar fácilmente lugares importantes y moverse entre ellos rápida y fácilmente.

13. Colorizador de pares de corchetes
Hace poco descubrí un complemento Colorizador de par de soportes Y rápidamente se convirtió en uno de mis complementos favoritos de VS Code. Como puede ver por el nombre en sí, Color Pair Colorizer facilita la identificación de paréntesis coincidentes. No solo hará coincidir los paréntesis con colores, sino que también resaltará todo el bloque de código dentro de los paréntesis para que sepa dónde se encuentra. Confía en mí, cuando estás creando bucles anidados o si son declaraciones, Bracket Pair Colorizer te ayudará mucho.

Espero que esto ayude. Si cree que me perdí alguno de sus complementos favoritos de VS Code, compártalos en la sección de comentarios a continuación.