Ya sea que se consideren lenguajes de programación o no, no hay duda de que HTML y CSS, junto con JavaScript, forman la base de la World Wide Web. Afortunadamente, es una de las tecnologías más fáciles de aprender, ver y explorar.
Como aspirante a desarrollador web, ¿cómo puede practicar y mejorar sus habilidades? Primero, necesita uno o más proyectos para probar sus habilidades y reforzar el proceso de aprendizaje más allá de aprender sintaxis. Verificar Cómo crear un sitio web simple usando PHP.

Estos proyectos son perfectos para perfeccionar sus habilidades de HTML y CSS y mostrar lo que ha aprendido.
1. Sitio web personal

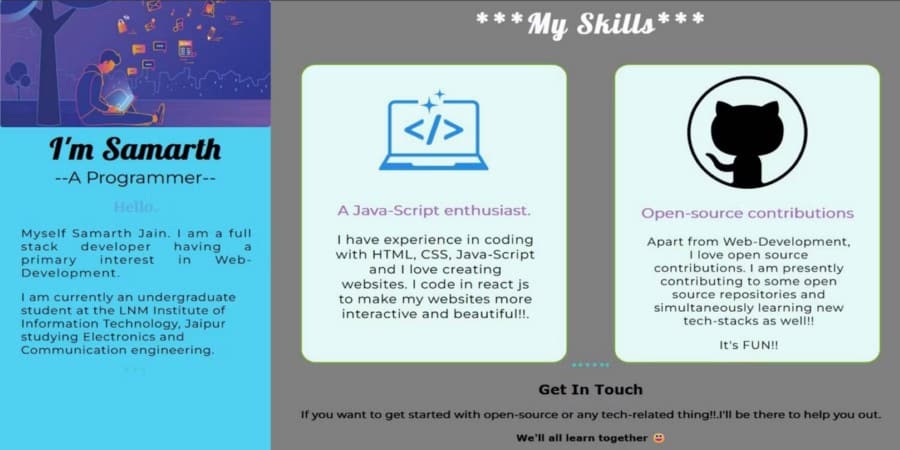
La creación de un sitio web personal es uno de los proyectos más populares y desafiantes para los principiantes de HTML y CSS. Se considera Sitio web personal Un proyecto integral que pone a prueba la mayoría de las habilidades aprendidas durante su proceso de aprendizaje. Además, el proyecto del sitio web personal es un excelente lugar para exhibir su currículum y vincular su cuenta de GitHub.
Muchos principiantes usan aplicaciones como SquareSpace o WordPress para manejar los aspectos técnicos de la creación de sitios web. Con estas herramientas, puede concentrarse en perfeccionar sus habilidades de programación y diseño. O puede crear un sitio web desde cero y desafiar todas sus habilidades.
Un sitio web personal ayuda a probar y probar cosas nuevas para que el sitio web se vea más hermoso. Será un excelente campo de pruebas para los recién llegados que buscan introducirse en el mundo del código abierto. Los principiantes pueden venir y contribuir al sitio web. Les ayudará a familiarizarse con el flujo de trabajo de cualquier proyecto de código abierto. Actualmente está construido completamente con HTML y CSS. Se agregarán otras tecnologías como Bootstrap, Javascript, jQuery y reactjs para hacerlo más funcional e interactivo.
Un sitio web personal puede ser un portafolio para todo su trabajo. El encabezado es ideal para presentarse, mostrar información de contacto y vincular a otros negocios. Asimismo, el pie de página puede contener enlaces a sus cuentas de redes sociales e información adicional sobre usted y sus servicios.
2. Página de homenaje

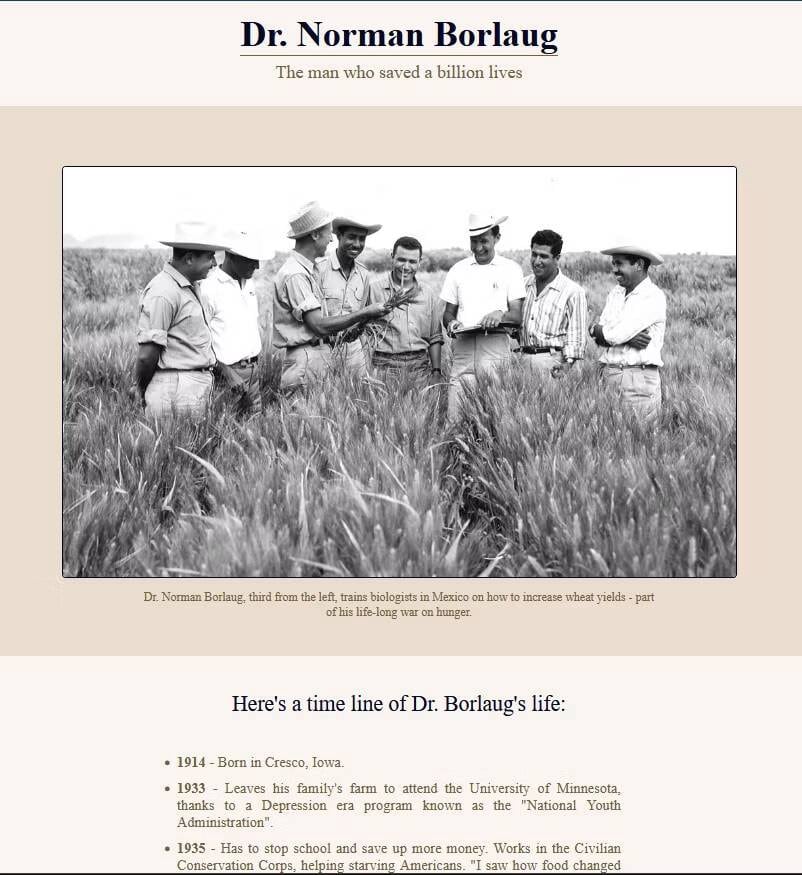
Página de tributo Un sitio web de una página que describa las cualidades de una persona que usted considera ideal o un modelo a seguir. Este proyecto solo requiere habilidades básicas de HTML y CSS y es una de las tareas más simples que puede usar para mostrar sus habilidades.
La característica más notable de la página de tributo es la foto del sujeto. Como tal, el posicionamiento adecuado de esta imagen requiere habilidades técnicas, habilidades de diseño y atención a los detalles. Debes elegir los colores de fondo adecuados para completar la imagen.
El nombre del tema es tan importante como la imagen y, a menudo, se presenta con fuentes y colores únicos en el encabezado. Además, la página de homenaje contiene uno o dos párrafos sobre el tema, enlaces e información general de contacto.
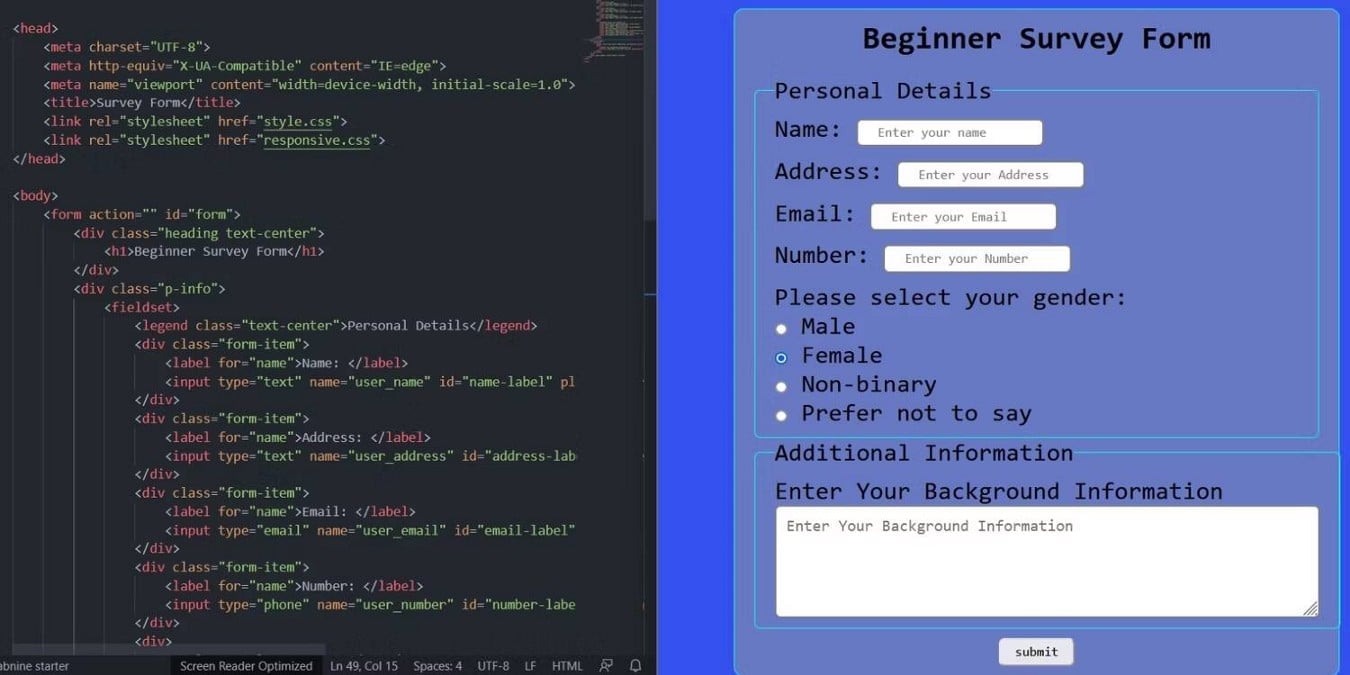
3. Formulario de encuesta

El proyecto probará Formulario de encuesta Su conocimiento y competencia en controles interactivos. Cubre el alcance completo de la interfaz de usuario/experiencia del usuario, incluida la recepción y el envío de información del usuario. Además, utilizará elementos HTML como botones de opción, campos de texto, casillas de verificación y etiquetas en este proyecto.
El formulario de la encuesta no necesita hacer preguntas de la vida real ni almacenar las respuestas en una base de datos. Como alternativa, puede usar texto de marcador de posición para demostrar su dominio de la estructura de la página web adecuada. Además, puede crear una plantilla receptiva que ajuste su contenido según el tamaño de la pantalla.
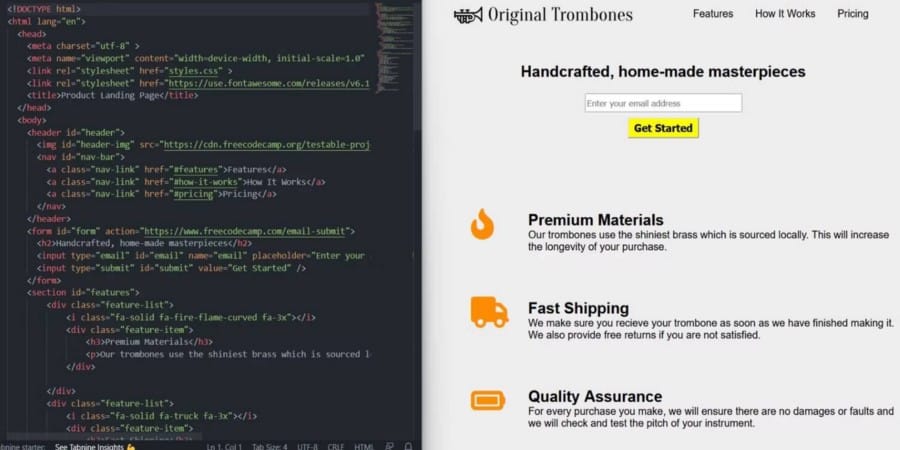
4. Página de destino

página de destino Es otro sitio web de una página especialmente diseñado para campañas de marketing. Su objetivo es atraer clientes a una empresa o generar clientes potenciales. Como tal, la página de destino suele ser el primer punto de contacto con los sitios web de SEO.
Puede usar análisis para determinar la efectividad de su página de destino. El diseño de la página de destino para garantizar la máxima participación es de suma importancia. Una página de destino es uno de los proyectos más desafiantes para los principiantes, a pesar de su simplicidad.
Necesitará habilidades creativas para este proyecto y aprovechar al máximo los diversos elementos HTML a su disposición. Deberá dominar CSS para adaptarse a diseños complejos en diferentes dispositivos.
Su página de destino debe ser lo suficientemente interactiva y receptiva para atraer a su audiencia y generar actividad de usuario. Verificar Las mejores maneras de mejorar la tasa de conversión de su sitio web.
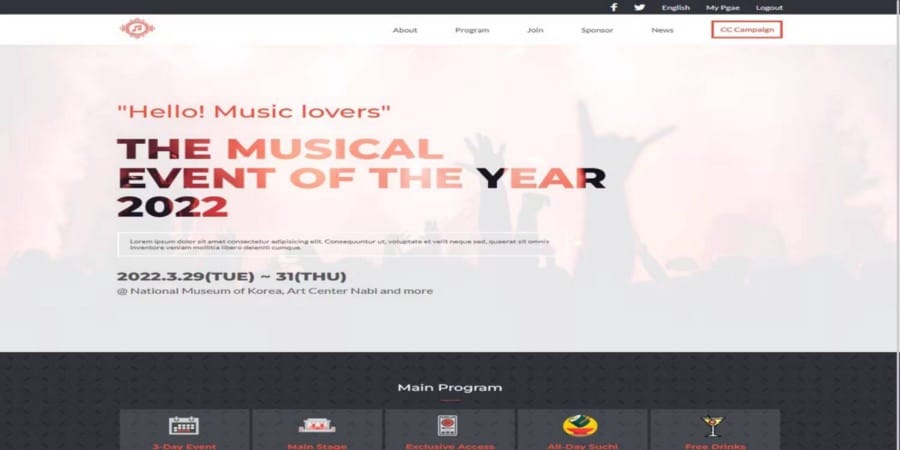
5. Página de eventos

A primera vista, parece Página de eventos Como cualquier proyecto de página web estática en esta lista. Sin embargo, su característica definitoria es el botón de suscripción para los visitantes interesados en asistir al evento. Otra característica notable son los enlaces al lugar, el itinerario y los oradores.
Este proyecto pone a prueba tu capacidad para encajar una gran cantidad de información en un espacio limitado. Por lo tanto, la página web debe explicar exhaustivamente el propósito y los beneficios del evento, si es posible. También puede incluir imágenes relevantes del lugar, los oradores y el tema del evento.
La página del evento requiere que sepas cómo usar HTML y CSS para dividir tu página en secciones. Además, el encabezado debe contener un menú interactivo y el pie de página debe mostrar información complementaria.
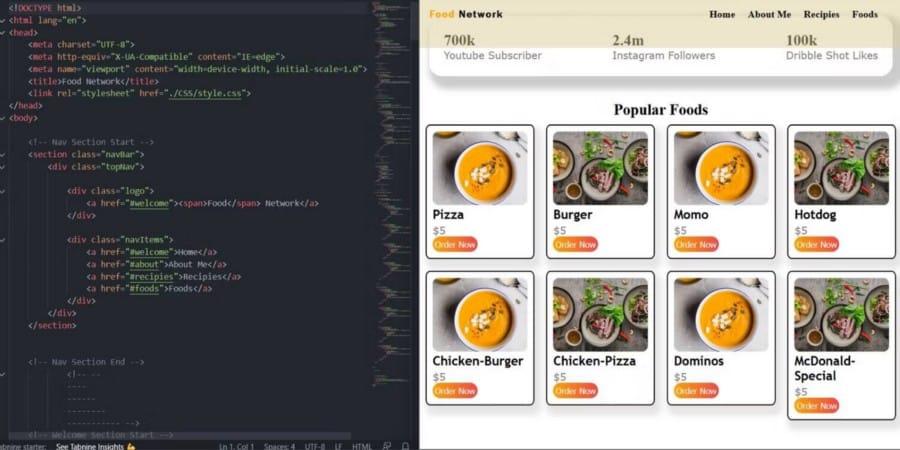
6. La web del restaurante

debe ser usado la web del restaurante La combinación de colores correcta para hacer que los alimentos y las bebidas se vean más atractivos para los clientes. También puede hacer que su sitio web sea interactivo para aumentar la participación del cliente. Por ejemplo, pasar el cursor sobre la imagen de una comida puede mostrar una tarjeta de menú con el precio y la disponibilidad.
Este proyecto brinda la oportunidad de desafiar sus habilidades de planificación. Por ejemplo, puede usar controles deslizantes de imágenes para mostrar las opciones del menú de un restaurante. Alternativamente, puede usar la cuadrícula CSS o Flexbox para alinear los elementos de los alimentos. Las animaciones simples en botones e imágenes pueden darle a su sitio web un aspecto interesante. Verificar Cómo Crear un Blog de Comida y Recetas: Paso a Paso.
El sitio web de un restaurante puede requerir habilidades más allá de HTML y CSS simples, como jQuery y fotogramas clave.
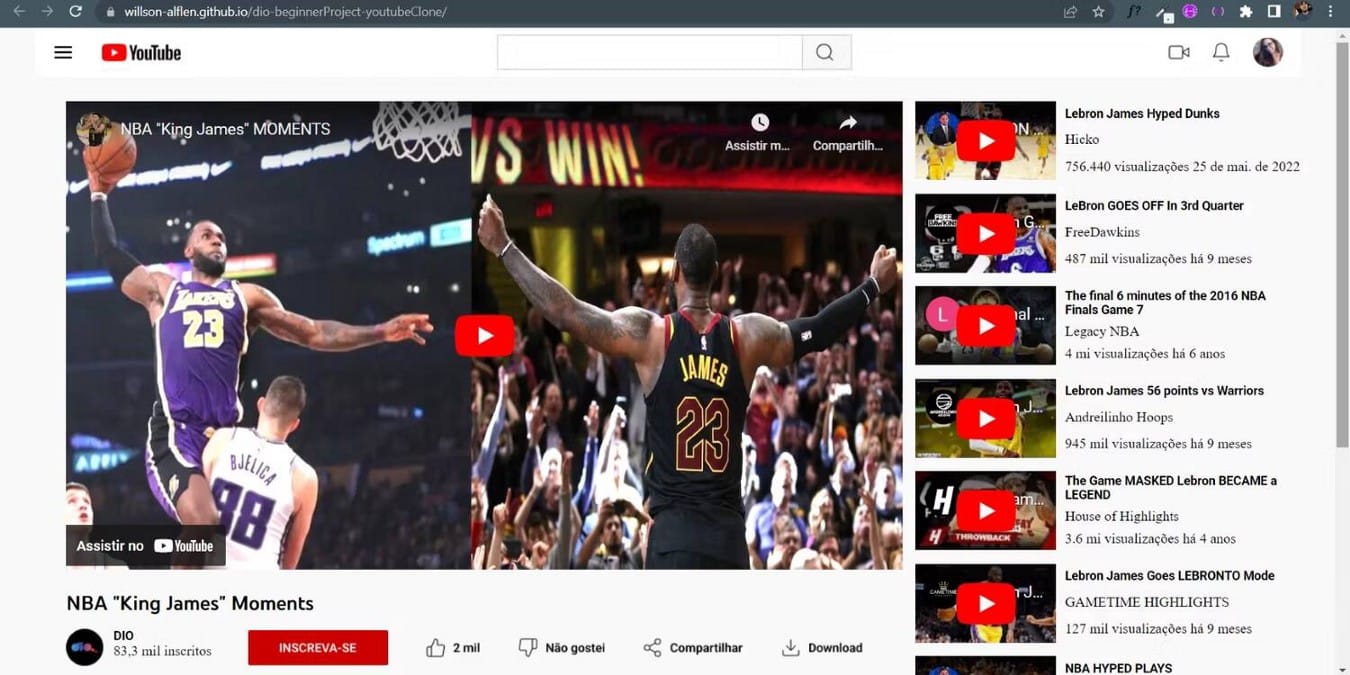
7. Clonar un sitio para compartir videos

A menudo considerado Clon del sitio web La prueba definitiva de sus habilidades en HTML y CSS, y lleva más tiempo y esfuerzo completarla que cualquier otro proyecto. Los sitios para compartir videos como YouTube y Netflix son opciones populares para probar la clonación de sitios web debido a su complejidad y apariencia profesional.
El proceso de clonación comienza con capturas de pantalla de la interfaz de usuario del sitio web, especialmente los elementos interactivos. Luego, puede usar todas las habilidades a su disposición para replicar la apariencia de las diferentes partes del sitio web.
El sitio web copiado debe incluir funciones como motores de búsqueda, secciones de comentarios, canales y planes de pago. También puede incluir un fondo de video HTML5 para imitar las funciones de reproducción de video de estos sitios web.
Este proyecto proporciona información sobre el proceso de pensamiento de grandes equipos profesionales de desarrollo web. Además, puedes usar Herramienta de escaneo en su navegador web Eche un vistazo al código fuente HTML y CSS de estos sitios web.
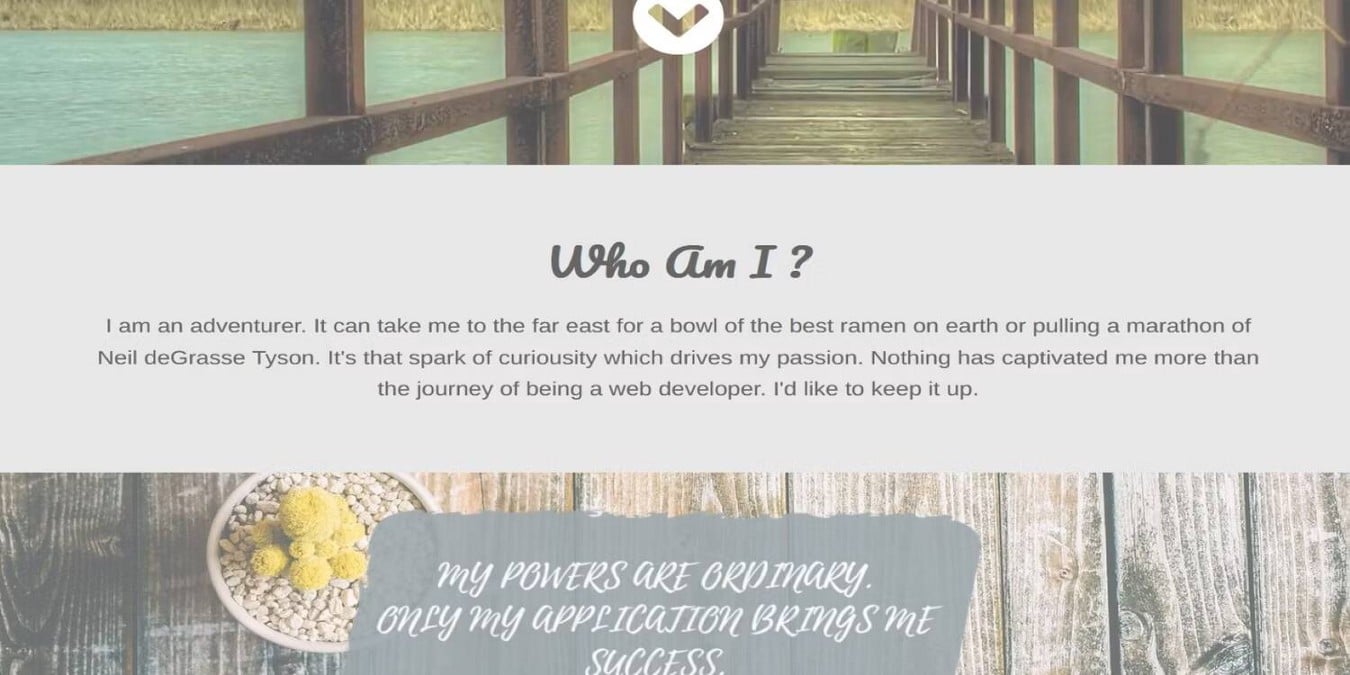
8. Un sitio web con efecto de paralaje

El efecto de paralaje es una técnica generalizada en los sitios web modernos donde los elementos de fondo se mueven a diferentes velocidades que los elementos de primer plano al pasar el mouse sobre ellos. A pesar de su apariencia visualmente impactante, la creación de sitio de paralaje Uno de los proyectos más fáciles para principiantes.
Para obtener el mejor efecto de paralaje, divida la página web en tres o cuatro secciones, cada una con una imagen de fondo diferente. El componente principal de la creación de un sitio web con efecto de paralaje es la función de fondo: la propiedad CSS estática en las imágenes apropiadas.
Algunos principiantes usan creadores de sitios web en línea como Wix, WordPress y Elementor para crear rápidamente sitios web de paralaje. Sin embargo, estas herramientas socavan el desafío y el proceso de aprendizaje de crear un efecto de paralaje desde cero. Verificar Las mejores cosas que hacer antes de comenzar un nuevo blog.
Próximos pasos en su viaje de desarrollo web
HTML y CSS son solo algunos de los muchos tipos de tecnologías que puede usar para crear sitios web interactivos. Como resultado, elegir una pila en la que concentrarse a menudo puede ser abrumador para los novatos.
Afortunadamente, un lenguaje de programación está emergiendo como el rey del desarrollo web. Dominar JavaScript puede ser más difícil que dominar HTML y CSS, pero las recompensas son enormes. te deja Aprende JavaScript Usando marcos como React, Angular y Vue.js, ahorra tiempo y esfuerzo al crear un sitio web impresionante. Puedes ver ahora Principales herramientas de desarrollo web populares que utilizan todos los profesionales.