Cuando usted instalar WordPress Una de las partes más importantes y que a veces se pasa por alto es la copia de pie de página de marca predeterminada en la parte inferior de sus páginas web.
El pie de página generalmente incluye elementos tales como enlaces de descargos de responsabilidad legal, información de derechos de autor, historial, política de privacidad, términos de servicio, detalles de contacto y un mapa del sitio web.
El apéndice ayuda Mejorando la experiencia del usuario mejorar la calidad general del diseño, fortalecer la percepción de los visitantes de su marca y aumentar el compromiso. Si no modifica el texto del pie de página para que coincida con la identidad de su marca, puede parecer fuera de lugar o poco profesional para cualquiera que visite su sitio web.
Esta guía cubre los principales métodos que puede usar para editar el pie de página en WordPress.

Cómo editar un pie de página en WordPress
Para la mayoría de los temas de WordPress, es legal modificar el pie de página. Sin embargo, si tiene una plantilla de terceros para su sitio web, asegúrese de leer los acuerdos de licencia y la documentación donde algunos restringen la eliminación de los avisos de derechos de autor.
Antes de que pueda comenzar a editar la sección de pie de página de su sitio web, haga una Respaldo desde su ubicación para que pueda restaurarlo rápidamente en caso de errores inesperados.
Puede editar el pie de página en WordPress usando los siguientes métodos:
- herramienta de personalización.
- Widgets.
- Instalar agregar.
- Edite el código en el archivo Footer.php.
Cómo editar un pie de página en WordPress usando el personalizador
El Personalizador es el lugar al que acudirá para llevar la plantilla de su sitio al siguiente nivel. A través de esta sección, puede cambiar el título y el logotipo de su sitio web, agregar barras laterales a su barra lateral o pie de página, crear menús personalizados, cambiar la configuración de su página de inicio y más.
El Personalizador es parte de cada sitio de WordPress, y puedes acceder a él desde la pestaña apariencia en el panel o tablero de administración de WordPress. Esta característica de WordPress le permite realizar muchos cambios en su sitio web, incluido el cambio de fuentes, colores e incluso la edición de secciones de encabezado y pie de página.
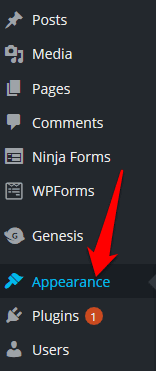
Para editar el pie de página en WordPress usando el Personalizador, inicie sesión en su panel de administración de WordPress y seleccione apariencia.

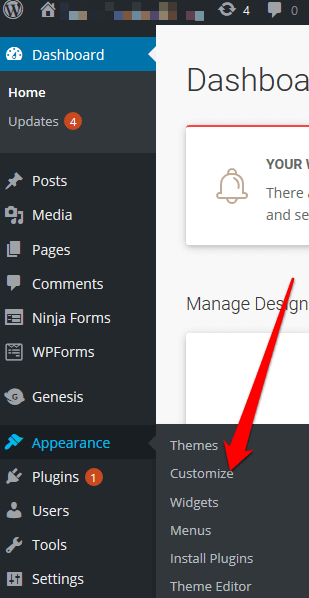
Localizar personalizar.

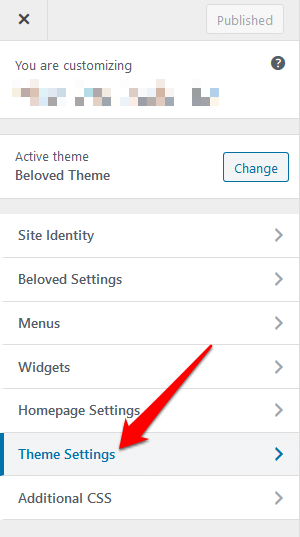
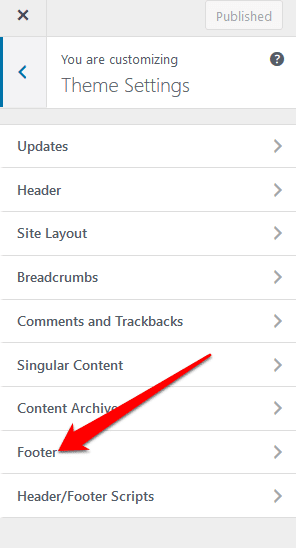
Ir Configuraciones de plantilla.

A continuación, seleccione apéndice.

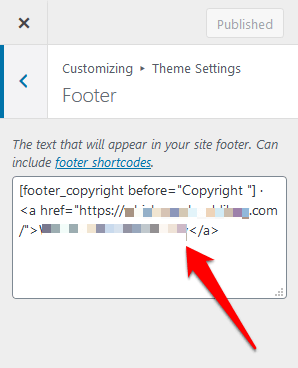
Reemplace el texto predeterminado con su propia copia de marca.

Cómo editar un pie de página en WordPress usando widgets en la sección de pie de página
Si su tema de WordPress tiene un área de widgets en la sección de pie de página, puede usar el widget para agregar enlaces, texto, imágenes y avisos legales.
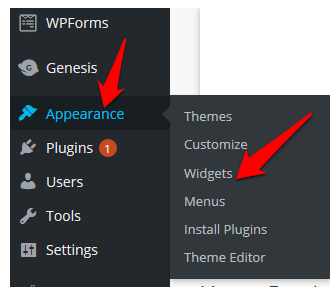
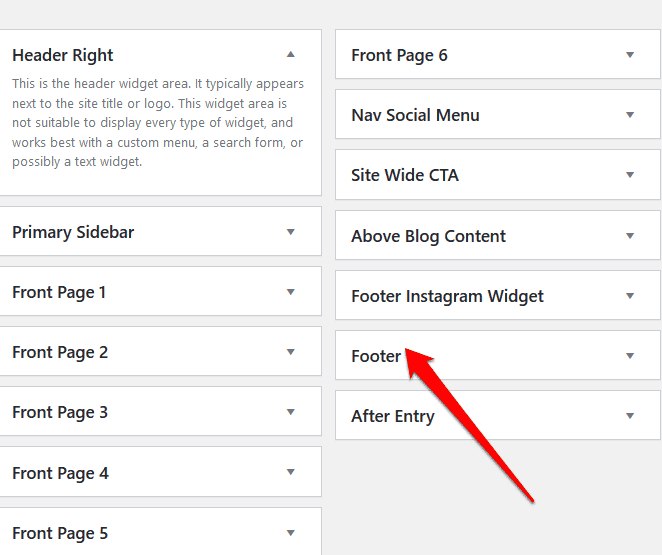
Para editar el pie de página usando el widget de pie de página, vaya a apariencia y seleccione Widgets.

En el widget de pie de página, puede agregar la versión de pie de página que refleje su marca.

Cómo editar un pie de página en WordPress con el plugin
Hay miles de complementos de WordPress para mejorar su tema recién instalado que puede usar para ampliar la funcionalidad de su sitio web.
Entre estos complementos, agregar el pie de página facilita la realización de cambios menores o importantes en su sitio de WordPress sin necesidad de codificación u otra experiencia técnica.
Si su tema de WordPress no tiene un complemento de pie de página incorporado, puede usar un complemento de pie de página de WordPress de terceros como Eliminar crédito de pie de página.
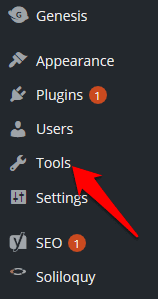
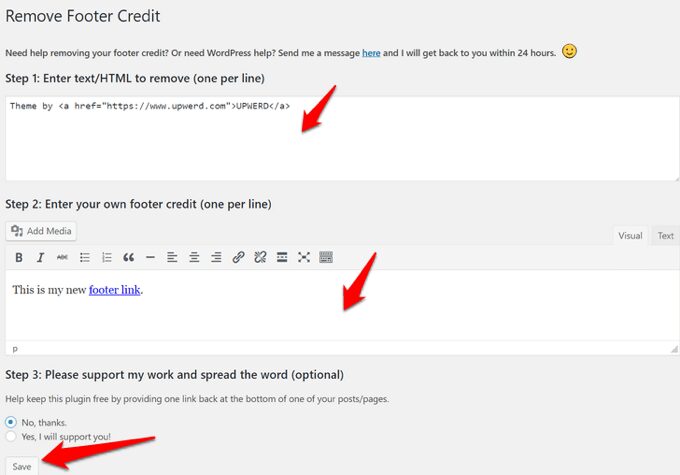
Para editar el pie de página con la extensión Eliminar crédito de pie de página, instale y active la extensión. Ir a opción Herramientas En el panel de administración de WordPress y seleccione Eliminar crédito de pie de página.

En el primer campo de texto, ingrese el texto que desea eliminar, luego agregue la copia del pie de página en el segundo campo de texto. Hacer clic Guardar Una vez terminado.

Cómo editar un pie de página en WordPress usando el archivo Footer.php .
Footer.php es un archivo de plantilla de WordPress que muestra el área de pie de página de su tema. La edición del código incluido en footer.php le permite reemplazar el texto del pie de página de la plantilla de WordPress predeterminada con su copia de pie de página personalizada.
No se recomienda modificar el código footer.php directamente, especialmente si no está familiarizado con la codificación. Alternativamente, puede usar algunas de las mejores prácticas, como crear plantilla de hijo , cree una copia de seguridad de sus archivos de plantilla y agregue comentarios al código que agregó en el archivo footer.php.
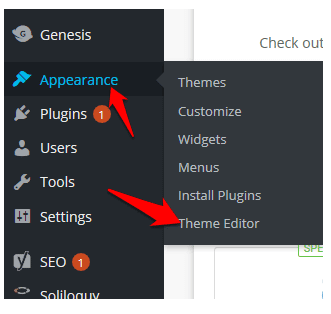
Para editar el pie de página en WordPress usando el archivo footer.php, inicie sesión en su panel de administración de WordPress y vaya a Apariencia -> Editor de plantillas.

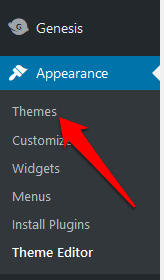
A continuación, elija plantillas de la parte derecha.

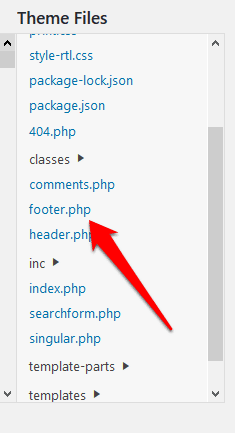
Vaya a Archivos de plantilla y localice el archivo de pie de página de la plantilla (footer.php). Si tiene problemas para encontrarlo, use el atajo de teclado CTRL + F.

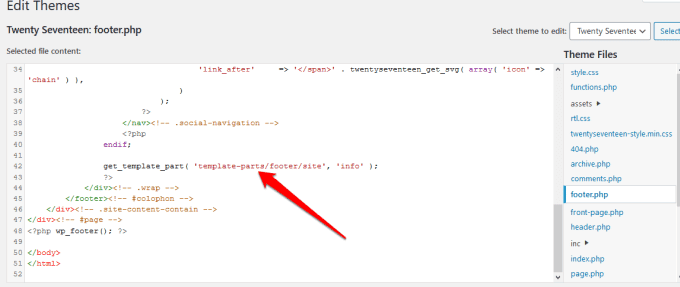
Localice el siguiente código PHP:
get_template_part( ‘template-parts/footer/site’, ‘info’ )

A continuación, reemplace el código PHP anterior con el siguiente código y reemplace “añadir texto aquíen el texto de tu pie de página.
//get_template_part( ‘template-parts/footer/site’, ‘info’ ); echo “add text here”; ?>
Por ejemplo, si mi versión de pie de página es "Copyright 2020 dz-techs.com | todos los derechos son salvos ', el código será así:
//get_template_part( ‘template-parts/footer/site’, ‘info’ ); echo “Copyright 2020 dz-techs.com | جميع الحقوق محفوظة”; ?>
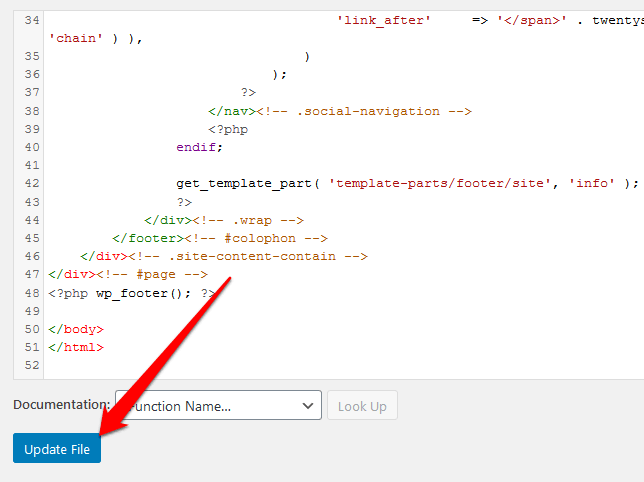
Cambie agregar texto aquí con el contenido que desea en su pie de página y seleccione Actualización de archivo para completar el proceso.

Cómo agregar elementos a un pie de página de WordPress
Si desea conectar su sitio web a un servicio de terceros, puede agregar fragmentos de código al pie de página de WordPress.
Por ejemplo, puede agregar botones de redes sociales como Facebook, Instagram, Pinterest o YouTube a la sección de pie de página de su sitio. Simplemente tome el script de la red social que desea agregar y péguelo en la sección de pie de página.
Alternativamente, instale y active una extensión que le permita agregar el script a la sección de pie de página. Una buena adición que ayuda con esto es Insertar encabezados y pies.

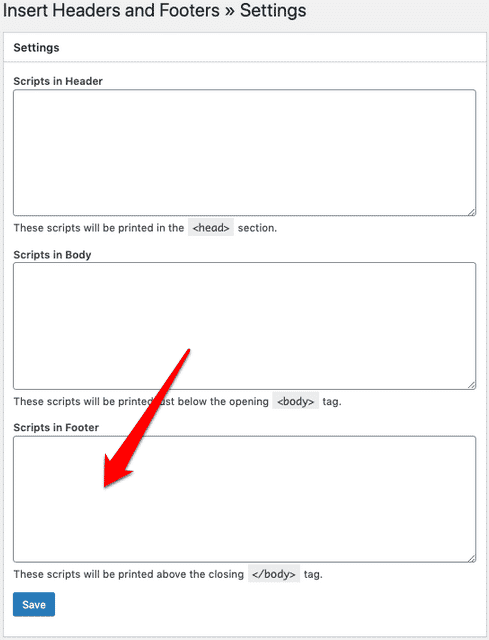
Para hacer esto, instale y active la extensión Insertar encabezados y pies de página. Copie y pegue el código del pie de página en la sección Scripts del pie de página.

Guarde los cambios antes de continuar.
También puede agregar una imagen al pie de página a través del Personalizador o arrastrando y soltando el widget de imagen en la sección de pie de página.
Edite el pie de página del sitio web rápidamente
Editar la sección de pie de página de su sitio de WordPress es una de las diversas mejoras que puede realizar. Puede ser una tarea que consume mucho tiempo si tiene muchos sitios web, pero hace una gran diferencia en el diseño, la navegación y la experiencia de usuario de su sitio para sus visitantes.
¿Pudo editar el pie de página en WordPress en su sitio web siguiendo alguno de estos pasos? Compártelo con nosotros en un comentario.







