¿Quiere agregar un efecto de sombra paralela a las imágenes de su sitio web u otro contenido? Se puede hacer con CSS, sin necesidad de utilizar software complicado. El beneficio de usar CSS para agregar un efecto de sombra es que puede seleccionar elementos con precisión y modificarlos según sea necesario. En el caso de las imágenes, agregar un efecto de sombra paralela a través de CSS elimina la necesidad de modificarlas permanentemente.

Puede agregar un efecto de sombra paralela usando una propiedad CSS simple llamada Box Shadow a casi cualquier elemento o imagen HTML. Box Shadow es una propiedad CSS simple que vincula una o más sombras a un elemento usando compensaciones, desenfoque, radio y color. Box Shadow se representa en CSS que es compatible con todos los navegadores modernos.
Lo mejor de Box Shadow es que puede agregar un efecto de sombra fuera o dentro del cuadro de contenido. Ahora, puede que se pregunte qué significa el cuadro de contenido. En términos simples, un cuadro de contenido no es más que un elemento HTML como P, DIV, etc.
Instalación de CSS Box Shadow
La sintaxis de la propiedad Box-Shadow sería algo como esto.
box-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <spread-radius> <color>؛
desplazamiento horizontal (valor requerido): este es un valor requerido y cuando establece valores positivos (por ejemplo, 10 px), la sombra se empujará hacia el lado izquierdo horizontalmente. Un valor negativo (como -10px) empujará la sombra hacia el lado derecho. Puede establecerlo en 0 si no desea el desplazamiento de la sombra.
desplazamiento vertical (valor requerido): este es un valor requerido y cuando establece valores positivos (por ejemplo, 10 px), la sombra se empujará hacia abajo verticalmente. Los valores negativos (como -10px) empujarán la sombra hacia arriba. Puede establecerlo en 0 si no desea el desplazamiento de la sombra.
radio de desenfoque (El valor es obligatorio): este valor borra la sombra para que no tenga bordes duros. Cuanto más alto establezca el valor, mayor será el efecto de desenfoque. Si no desea el efecto de desenfoque, puede establecerlo en "0".
radio de extensión (Valor opcional): este es un valor opcional que propaga la sombra según el valor que establezca. Cuanto mayor sea el valor, mayor será la diferencia. Si no desea el efecto de propagación, puede eliminar el valor o establecerlo en "0".
Color (valor requerido): puede establecer cualquier color que desee usando hexadecimal, RGB (rojo, azul, verde, alfa), HLSA (tono, saturación, luminosidad, alfa) y colores HTML con nombre. Si no establece ningún color, el navegador establecerá un color predeterminado. El color predeterminado depende completamente del navegador que esté utilizando. Por lo tanto, siempre es recomendable establecer el color.
Agregue CSS Box Shadow a una imagen o cuadro de contenido
Usando la sintaxis anterior, puede agregar un efecto de sombra paralela a cualquier elemento con facilidad. Por ejemplo, si desea agregar un efecto de sombra con desenfoque y extensión a un elemento div, todo lo que tiene que hacer es apuntar a ese elemento con la etiqueta del elemento, la clase CSS o el ID y completar los valores de propiedad del cuadro de sombra. Se verá algo como esto.
.shadow-effect {
box-shadow: 3px 3px 10px 2px # a9a1a1؛
} Resultado:

Si no desea que la sombra se oscurezca pero desea difuminarla, su código se verá así.
.shadow-effect {
box-shadow: 5px 5px 0px 2px # a9a1a1؛
} Como puede ver, configuré el radio de desenfoque en 0 píxeles. El efecto de sombra resultante tiene bordes definidos y se parece a esto.

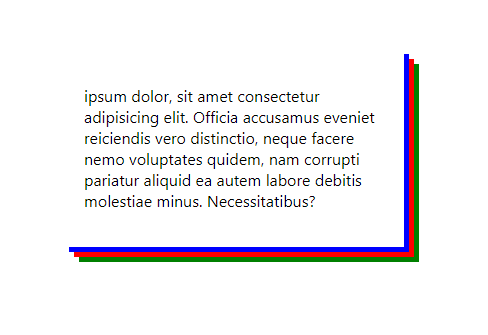
Una de las cosas más locas de la función Box-Shadow es que te permite agregar muchos tonos. Para hacer esto, todo lo que tiene que hacer es especificar valores separados por comas. La oración quedaría así.
.shadow-effect {
box-shadow: 10px 10px 0 blue، 15px 15px 0 red، 20px 20px 0 green؛
} 
Al agregar "recuadro" a la propiedad box-shadow, puede mostrar el efecto de sombra dentro del cuadro de contenido.
.shadow-effect {
box-shadow: inset 3px 3px 10px 2px # a9a1a1؛
} Resultado:

Estos son solo algunos ejemplos de cómo puede agregar un efecto de sombra a cualquier cuadro de contenido o imagen. Simplemente ajustando diferentes valores, puede obtener el efecto de sombra que desea. Simplemente juegue para ver qué se ajusta a sus necesidades.
Generador de sombras de texto CSS
Si desea agregar una sombra paralela al texto, debe usar la propiedad Text-Shadow. La sintaxis es muy similar a la propiedad Box-Shadow, pero no hay un radio de extensión en la propiedad Text-Shadow. Aquí está la fórmula.
text-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <color>؛
Cuando reemplace la sintaxis anterior con los valores reales, se verá así.
p {
text-shadow: 1px 1px 2px #333333;
} El efecto resultante sería algo como esto.

A diferencia de la propiedad box-shadow, el valor de desenfoque en Text-Shadow es opcional. Es decir, si no desea que la sombra del texto se vea borrosa, puede eliminar el valor o establecerlo en "0".
Agregue CSS Box Shadow en imágenes específicas en WordPress
Ahora que hemos descubierto cómo agregar un efecto de sombra a las imágenes usando CSS, ahora necesitamos una forma de agregarlo a imágenes específicas sin afectar otras imágenes en el sitio web.
Para hacer esto, simplemente puede crear una nueva clase CSS y agregarla a la imagen cuando sea necesario. De esta manera, las imágenes con una clase CSS específica solo tendrán un efecto de sombra.
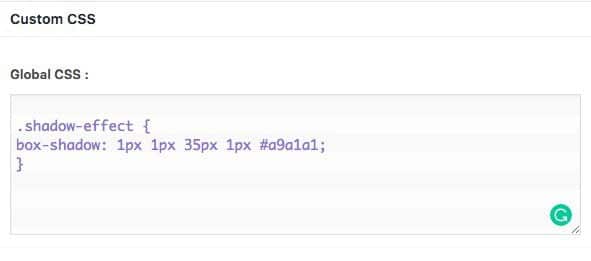
Para crear una nueva clase CSS, puede usar la extensión . CSS personalizado simple para Wordpress O también a través del archivo custom.css para la mayoría de las plantillas de WP. También puede agregar código CSS en este archivo.

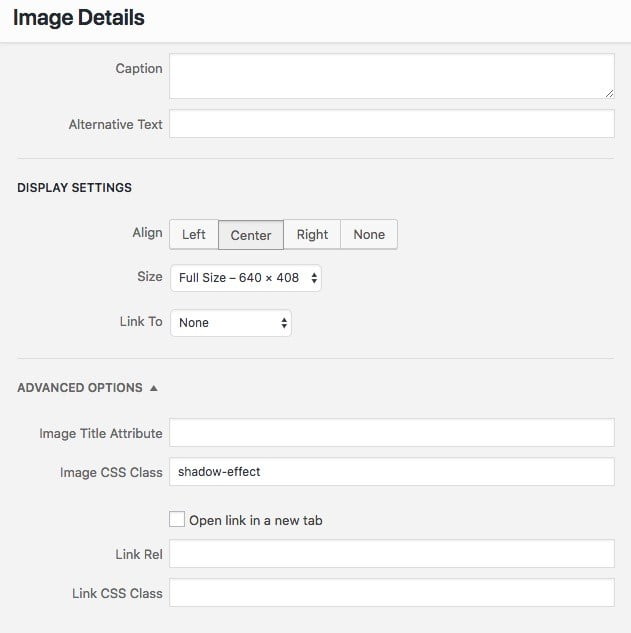
A continuación, haga doble clic en el icono Editar de esa foto (que parece un lápiz). En la opción Image CSS Class Advanced y escriba el nombre de la clase, que definió en nuestra hoja de estilo. Para este caso, el nombre de la clase es shadow-effect, una vez que haya terminado, guarde los cambios.

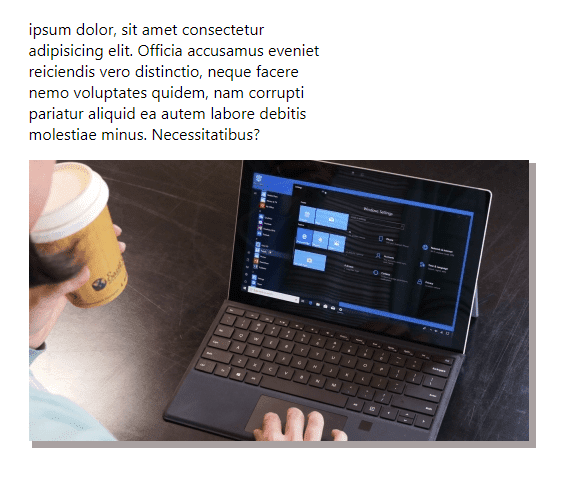
Luego haga clic en Guardar borrador o Actualizar para actualizar la página de WordPress. Cuando se actualiza la página, el resultado se ve así:
Solo las imágenes con una clase de sombra CSS tendrán una sombra de cuadro a su alrededor. Si su publicación de blog tiene 20 imágenes, tendrá que hacerlo manualmente para obtener 20 imágenes, lo cual es un poco tedioso. Sin embargo, le ahorrará mucho tiempo al editarlos en Photoshop.

Como puede ver, agregar un efecto de sombra paralela usando CSS no es difícil. Los ejemplos que he mostrado aquí son solo los conceptos básicos. Simplemente juegue con diferentes valores y verá cuán efectivas son realmente las propiedades Box Shadow y Text Shadow. Para facilitar su uso, puede utilizar Generador de sombra de caja También.
Espero que esto ayude. Comente a continuación, comparta sus pensamientos y experiencias sobre el uso del método anterior para agregar un efecto de sombra paralela a las imágenes o cuadros de contenido usando CSS.








Me parece que tenemos aquí una evidente violación de la lógica, gastos en nombre del egoísmo.
Cepillarlo solo provocará puntas abiertas y daños en el cabello.