Chrome es fácilmente el navegador web más popular del planeta. De acuerdo con las estadísticas de statuscenter para la cuota de mercado de los navegadores, el navegador Chrome toma Enorme 65% del mercado de navegadores de escritorio a finales de 2017.
Con este tipo de poder que define el mercado, se ha vuelto Diseña Chrome y crea una extensión en el navegador Chrome tiene prioridad. Lo mismo ocurre con las extensiones: Chrome ofrece la mayor base de extensiones a los usuarios con diferencia, con decenas de miles de extensiones, temas y aplicaciones en Chrome Web Store.

Si desea obtener asistencia en esta dirección, puede crear su propia extensión de Chrome. Solo necesitará algunas habilidades básicas de desarrollo web (HTML, CSS y JavaScript), así como una cucharadita de JSON para unirlo todo.
Revisaremos la infraestructura requerida para crear una extensión básica en Chrome en esta publicación. Para ver en profundidad las posibilidades, consulte Guía para desarrolladores de extensiones de Chrome.
Escribiendo una extensión básica para Chrome
Para este tutorial, crearemos una extensión básica de Chrome que muestra una ventana emergente simple cuando se hace clic. Necesitaremos dos archivos importantes: un icono (“icon.png”), un archivo HTML (“popup.html”) y un manifiesto importante (“manifest.json”). Todos estos archivos estarán disponibles dentro del directorio con el nombre de su extensión. En este caso se llama "Hola mundo".

Una extensión de Chrome se define por su declaración. Este fragmento de json Chrome muestra cómo interpretar la extensión, qué archivos cargar y cómo interactuar con el usuario.
El archivo de manifiesto para nuestra extensión base se ve así:
{
"manifest_version": 2,
"name": "Hello World!",
"description": "My first Chrome extension.",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
]
} Este manifiesto colocará un icono en la barra de herramientas del usuario que, cuando se cargue, cargará el contenido del archivo denominado “.ventana emergente.html. Aquí están los contenidos raros en el resto:
versión_manifest Chrome informa la versión de codificación del manifiesto con el que está trabajando. Para las extensiones recientes, deberá establecer esta configuración en 2.
nombre Muestra el nombre que la extensión mostrará en Chrome Store y "chrome://extensions".
descripción Muestra el texto descriptivo que se muestra en "chrome://extensions".
acción del navegador Carga el icono en la barra de herramientas. También permite que la guía responda a la entrada del usuario al mostrar una sugerencia, una ventana emergente o una insignia. Verificar Una lista completa de todo. "browser_action" que se puede realizar.
icono_predeterminado Muestra la ruta al icono desde el directorio de la extensión.
ventana emergente_predeterminada Muestra la ruta al archivo que se cargará cuando se haga clic en el icono de la extensión.
permisos Definir el área funcional de la extensión. activeTab es el más común, ya que permite agregar acceso a la pestaña en la parte delantera. Google proporciona una lista Con todos los permisos que podrías pedir Uno de los añadidos.
Si quieres sumergirte profundamente en todo lo que pueden proclamar Declaración de adición de Chrome, consulte Documentos de Google en Datos de extensión.
Escribir una extensión básica de Chrome: ventanas emergentes
Ahora que hemos escrito nuestra declaración, podemos ver lo que se nos mostrará a partir de la adición. Esto se debe al archivo "popup.html" que se mostrará cuando se cargue la extensión. Esto es lo que usaremos para este proyecto:
<!doctype html>
<html>
<head>
<title>Hello World</title>
</head>
<style type="text/css">
body {
margin: 5px;
}
h1 {
font-size: 15px;
text-align: center;
}
</style>
<body>
<h1>Hello World!</h1>
</body>
</html> Como puede ver, esto generará un texto de estilo CSS. Si desea agregar JavaScript o CSS externo a su extensión, esto requiere escribir los scripts en el manifiesto, bajo la clave content_scripts. Una vez que tenga esa opción indicada en el manifiesto, puede cargar esos scripts como lo haría normalmente.
Escribir una extensión básica de Chrome: Subir a Chrome
Después de escribir el código básico para nuestra extensión y encontrar el código apropiado, podemos cargarlo en Chrome.
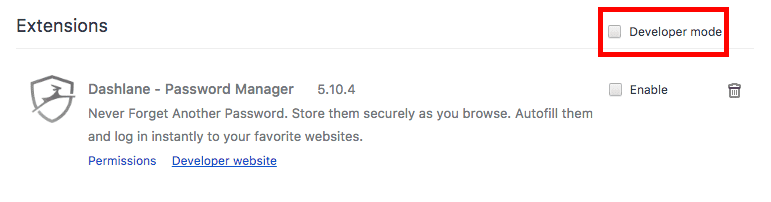
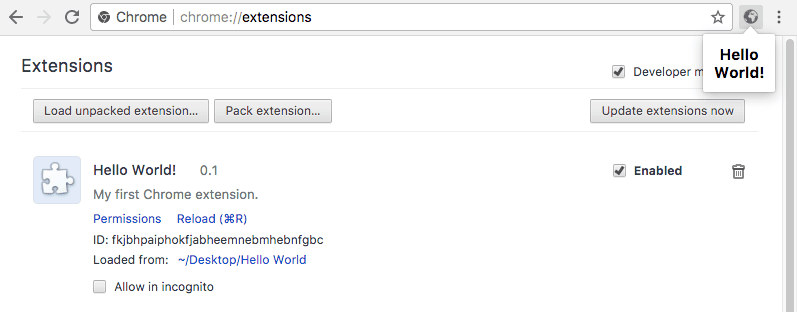
1. Vaya a "chrome://extensions" y active el "Modo desarrollador" marcando la casilla de verificación en la parte superior derecha.

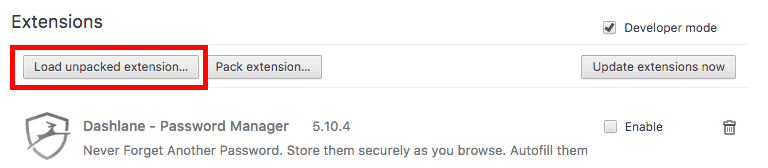
2. Haga clic en el botón "Cargar extensión desempaquetada..." y seleccione el destino de la extensión.

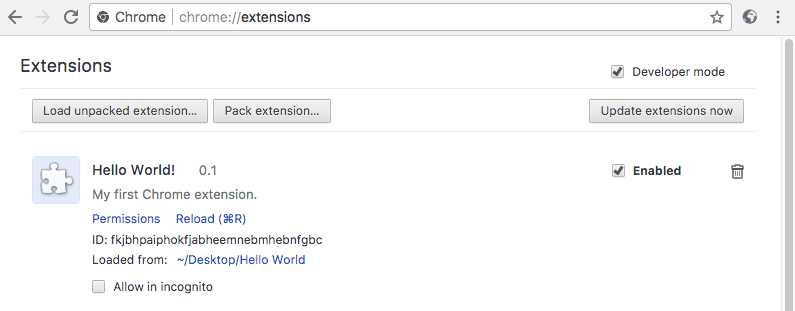
3. Después de descargar la extensión, verá su icono en la barra de menú.

4. Pulsa sobre la extensión para ver su efecto (muy sencillo).

Conclusión: expandir la extensión de Chrome
Una vez que su extensión esté lista y lista para publicarse, deberá crear una cuenta de desarrollador de extensión de Chrome. Este no es un proceso completamente sencillo, pero Google proporciona instrucciones completas. Para publicar una extensión de Chrome aquí.
Obviamente, hay muchas cosas que puedes hacer con la extensión de Chrome, pero eso va un poco más allá del alcance de esta publicación. Si desea obtener más información sobre todo lo que pueden hacer las extensiones de Chrome, consulte nuestra guía Extensiones para desarrolladores de Google Chrome.







