Es posible que hayas oído hablar de esta poderosa función en Navegador Chrome Herramientas para desarrolladores de Chrome. Si bien es cierto que la mayoría de ellos son útiles para los desarrolladores web, hay veces que son útiles para el internauta medio. En este artículo, nos centraremos en cosas útiles que puede hacer con Herramientas para desarrolladores de Chrome. Por ejemplo, cómo Omitir restricciones determinado por el sitio web, conociendo las fuentes, colores, imágenes ocultas en la superficie o incluso si olvidó contraseñas.

¿Cómo abrir las herramientas de desarrollo en el navegador Chrome?
Para abrir las herramientas para desarrolladores de Chrome en Google Chrome, haga clic en Personalizar Chrome (⋮) > Más herramientas -> Herramientas para desarrolladores. También puede hacer clic con el botón derecho en la página que desea editar y elegir Inspector. Me encanta usar atajos de teclado Ctrl + Shift + I (Cmd + Opción + I para Mac).

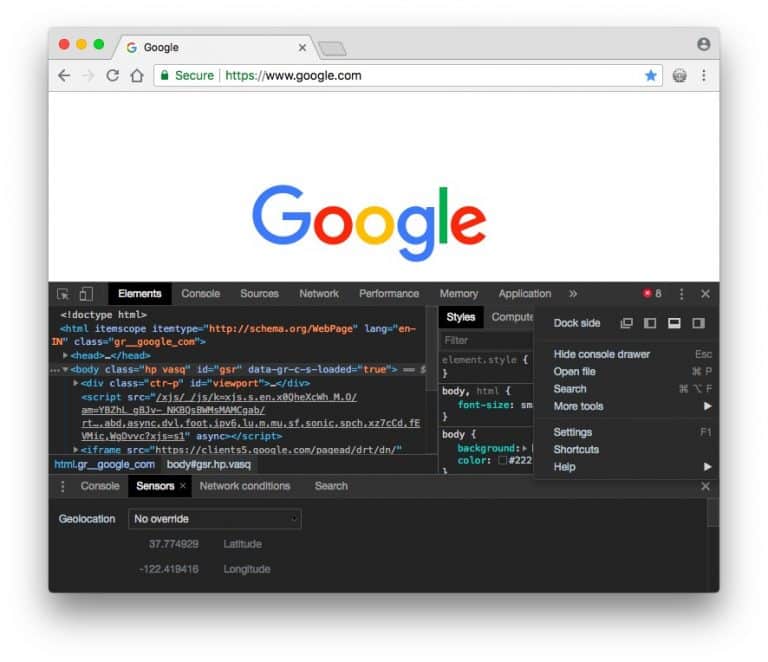
De manera predeterminada, se abre una nueva ventana a la derecha, pero prefiero mantenerla en la parte inferior, ya que me da más espacio para expandirla. Para mover la ventana a la parte inferior, haga clic en el botón de 3 puntos verticales en la parte superior derecha (⋮) y luego elija la opción de acoplamiento inferior. También puede activar el modo oscuro desde Configuración, lo que facilita que los ojos lean y rastreen el código. Ahora, la próxima vez que abra inspeccionar elemento, Él recordará mis cambios.
10 consejos para dominar las herramientas de desarrollo para Chrome
1. Edita la página web
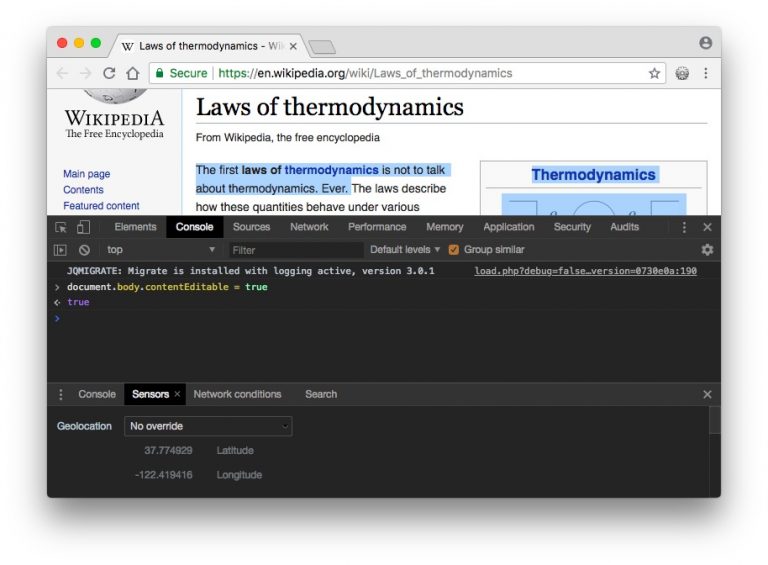
Ahora, este es el uso principal de las herramientas de desarrollo, pero debe incluirse. Puede editar temporalmente cualquier página web (por ejemplo, Wikipedia) en su navegador. Para hacer esto, abra cualquier página web que desee modificar en Chrome, haga clic derecho y elija Inspeccionar elemento. Vaya a la pestaña de la consola (debe ser la segunda opción desde arriba), luego pegue la siguiente línea de código y presione enter.
document.body.contentEditable = true

Esto hará que toda la página web sea tan editable como cualquier documento de Word. Simplemente haga clic en cualquier lugar y comience a escribir. Sin embargo, debe recordarse que todos los efectos desaparecerán una vez que se actualice la página. Por lo tanto, asegúrese de tomar una captura de pantalla de la página antes de cerrar o actualizar su navegador.
2. Revelar la contraseña guardada
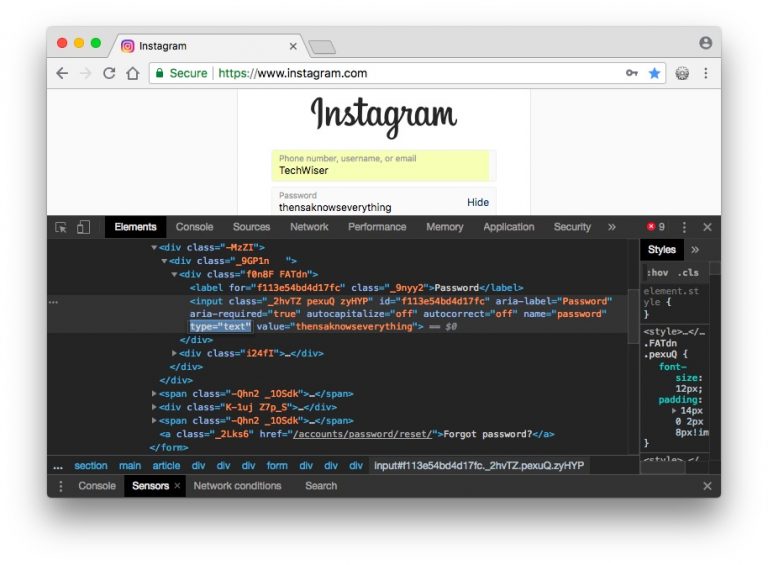
Digamos que desea iniciar sesión en Instagram en su teléfono móvil, pero no recuerda كلمة المرور. Afortunadamente, lo tienes guardado en tu navegador. Ahora, en lugar de pasar por el laborioso proceso de restablecer la contraseña, puede usar las herramientas de desarrollo para revelar la contraseña oculta.

Haga clic con el botón derecho en el campo de contraseña y seleccione Inspeccionar elemento. Esto abrirá la ventana de inspección de documentos y todo lo que tiene que hacer es reemplazar la palabra "contraseña" con la palabra "texto" en el campo de entrada de tipo de contraseña. Esto debería revelar la contraseña oculta con asteriscos.
3. Tome una captura de pantalla de la página web
¿Sabía que puede tomar una captura de pantalla de una página web con Chome Dev Tools sin usar ningún complemento? Esta característica es muy simple y solo proporciona dos configuraciones, la parte visible de la página web, la página web completa. Puede tomar capturas de pantalla de la versión móvil de la página web y puede elegir algún diseño móvil en el menú desplegable en la parte superior.

Para tomar la captura de pantalla, abra Herramientas para desarrolladores de Chrome. Vaya a la pestaña Consola y presione ctrl + shift + M (ventanas) o cmd + optar + M (Mac). A continuación, haga clic en el menú de 3 puntos en la parte superior izquierda de la página web y seleccione Tomar captura de pantalla o captura de pantalla de tamaño completo. Y listo, la captura de pantalla se guardará en la carpeta Descargas.
Hay otras formas de tomar capturas de pantalla y siempre puede instalar una extensión de captura de pantalla o usar el atajo de captura de pantalla nativo de la computadora, prtsc (Windows) y cmd + shift + 4 (MacOS), pero este método funciona bien.
4. Usa el selector de color
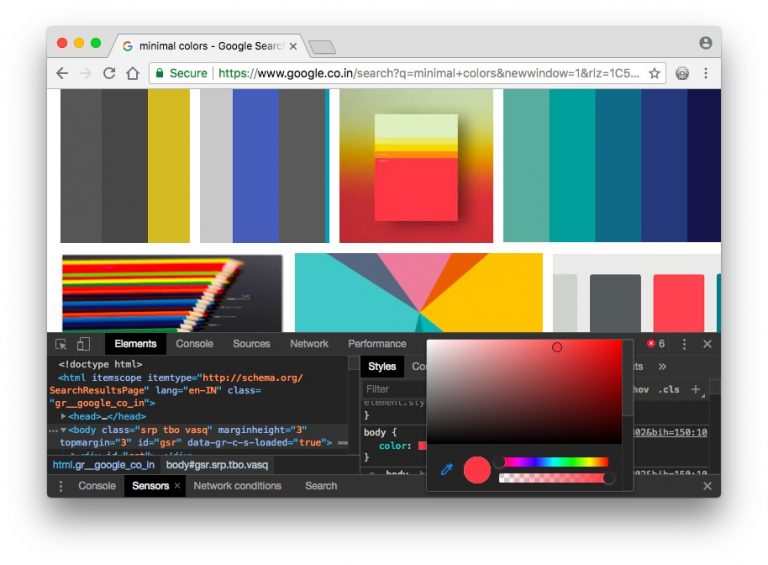
Soy fanático de los colores mínimos y, la mayoría de las veces, me desplazo por las imágenes mínimas en Google para inspirarme para las imágenes destacadas y las miniaturas. O digamos, si el esquema de color de un sitio web en particular le llama la atención y quiere saber qué color está usando, siempre puede instalar una extensión de selector de color. Pero hay una forma más rápida de hacerlo.

Solo tiene que abrir las Herramientas de desarrollo de Chrome, en el lado izquierdo, haga clic en la pestaña Estilo y haga clic en el pequeño cuadro al lado del color. Esto abrirá la herramienta Selector de color, ahora, haga clic en cualquier parte de la página web, cuyo color desea saber y el selector de color le dará un código hexadecimal. Simplemente copie el código hexadecimal y péguelo Photoshop.
5. Cambia la ubicación al diseño móvil
Cada vez que abre un sitio web, muchos de sus datos se envían bajo el capó, como su dirección IP, fecha y hora exactas, URL, de dónde vino con el agente de usuario.

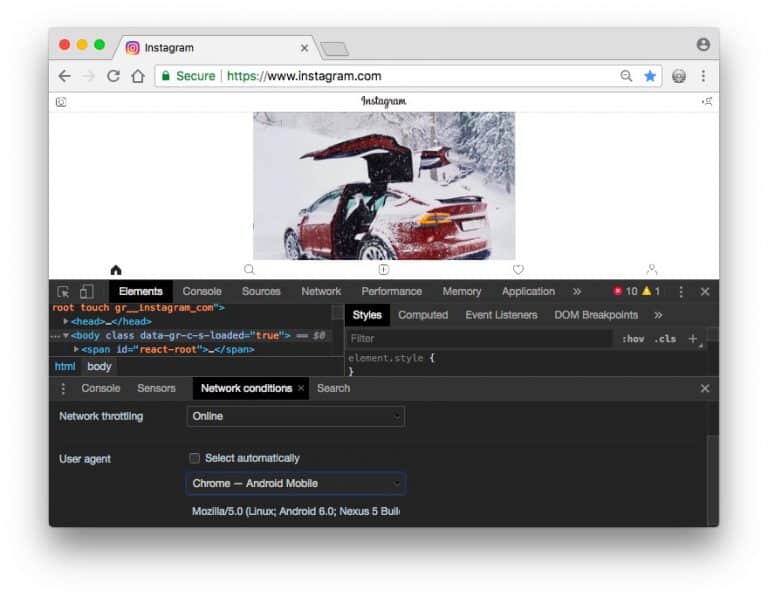
Un agente de usuario ayuda a un sitio web a identificar su navegador. Y en algunos casos, ayuda Cambiar el agente de usuario. Por ejemplo, si desea verificar si su sitio web responde o no. Pero mi favorito es acceder a una versión diferente del sitio. Por ejemplo, algunos sitios web del gobierno se abren solo en Internet Explorer o, por ejemplo, tomemos Instagram. sabes que no puedes Subir fotos a Instagram a través de la computadora , pero puedes hacerlo desde su sitio web móvil. Entonces, ¿por qué no enmascarar el navegador de escritorio como el navegador móvil?
Para hacer esto, inicie las herramientas de desarrollo de Chrome, haga clic en los 3 puntos verticales y, en Más herramientas, seleccione Condiciones de red. Allí tienes que desmarcar la casilla que dice Agente de usuario, seleccionar automáticamente y en la casilla que aparece seleccionar Navegador móvil. Si está tratando de acceder a un sitio del gobierno, seleccione un navegador compatible diferente. Ahora cierre la ventana y actualice la página. Como puede ver, hay un botón de carga completamente funcional, que puede usar para cargar fotos a Instagram desde la computadora.
6. Busca cualquier cosa
Otra característica útil que es difícil de detectar es la búsqueda. La pestaña Buscar le permite buscar en una página web contenido específico o un elemento HTML.
Por ejemplo, si desea saber qué fuente está usando un sitio web, debe hacer clic en los tres puntos, luego hacer clic en buscar, luego escribir fuente o usar exactamente la familia de fuentes, puede encontrar la información en las líneas. del código.

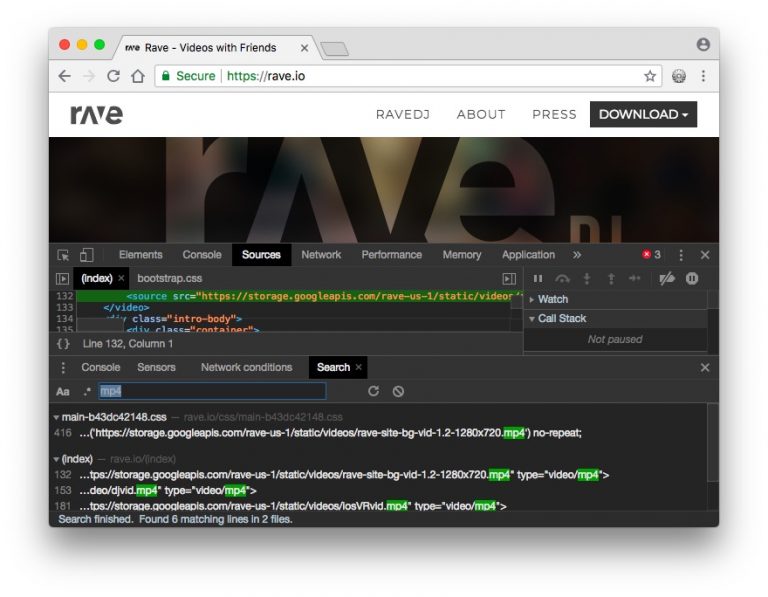
O para tomar otro ejemplo, estoy encontrando un sitio web que está usando un video en segundo plano y tengo curiosidad por saber exactamente qué video es, y ahora, guardar la página no lo hará. Alternativamente, use la herramienta de desarrollo de Chrome, busque "video" desplazándose por los resultados y vea si obtiene alguna URL. En este caso, use el sentido común, si es un archivo de video, a menudo es la extensión MP4, pruébelo. Y listo, ahora tiene dos resultados con mp4, uno de ellos debería ser el archivo de video, haga clic en él para mostrar la URL. Copie y pegue esta URL en su navegador y desactívelo.
7. Eliminar ventanas emergentes
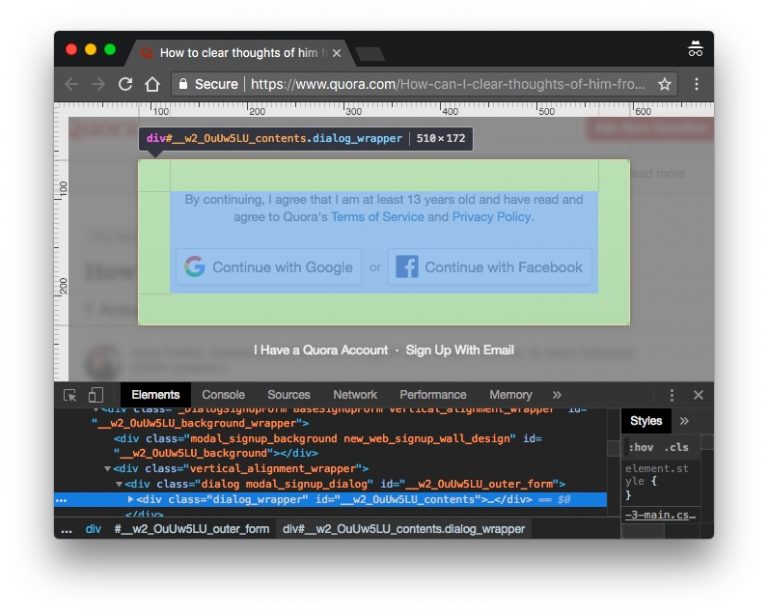
Otra característica útil de Inspector es la eliminación de ventanas emergentes del sitio web. Por ejemplo, tomemos Quora, un sitio web de respuesta a preguntas frecuentes que ofrece contenido solo a sus miembros. Si llega a este sitio desde Google e intenta leer más de una página, aparecerá surgir Te pide que te suscribas. Aquí se explica cómo eliminarlo, haga clic derecho en la página y abra los elementos de escaneo. Mueva el cursor a la línea de código hasta que se resalte la ventana emergente (que cubre el contenido). Una vez que haya terminado, elimine esa línea de código. A veces hay otra capa transparente en el texto de la página, lo que hace que los enlaces no respondan. Borra eso también.

8. Cambia la ubicación GPS de tu navegador
Ahora, hay dos formas en que cualquier sitio web puede detectar desde dónde está navegando: su dirección IP y la ubicación del navegador. Si bien puede cambiar fácilmente la dirección IP mediante una VPN privada y Smart DNS, no es fácil cambiar la ubicación del navegador.
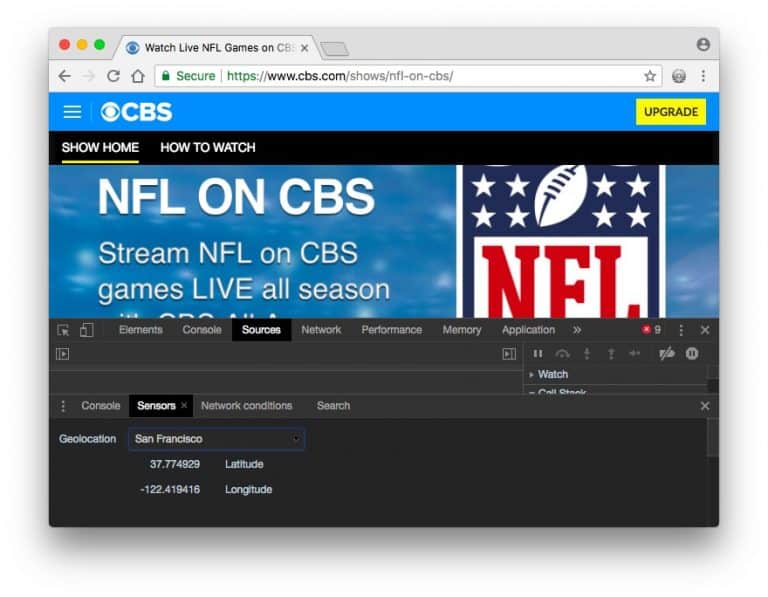
Por ejemplo, el otro día estaba navegando por CBS con una VPN y todo funcionó bien. Pero, cuando decidí ver canales locales en CBS, el sitio me mostró una ventana emergente que me pedía la ubicación de mi navegador. Luego, debe hacer clic en "Permitir" para continuar, por lo que la ventana mostró que el contenido no está disponible en mi sitio.

Para solucionar esto, abra Developer Console, haciendo clic derecho en la pantalla. En la parte inferior del panel, toque el botón de tres puntos en la parte superior derecha, luego toque la opción "Sensores" de Más. Se abrirá una nueva ventana en la mitad inferior de la ventana Herramientas para desarrolladores, bajo Geolocalización , seleccione "Sitio personalizado". Ahora pon tu ubicación en base a la latitud y longitud, si no conoces estos valores siempre puedes usar Google Maps. O simplemente seleccione el nombre de una ciudad como California. Ahora, vuelva a cargar la página, permita los datos del sitio en la ventana emergente. Y ahora, si actualizo la página y hago clic en Permitir ubicación, como puede ver, ahora puedo transmitir estaciones locales.
9. Usando la regla
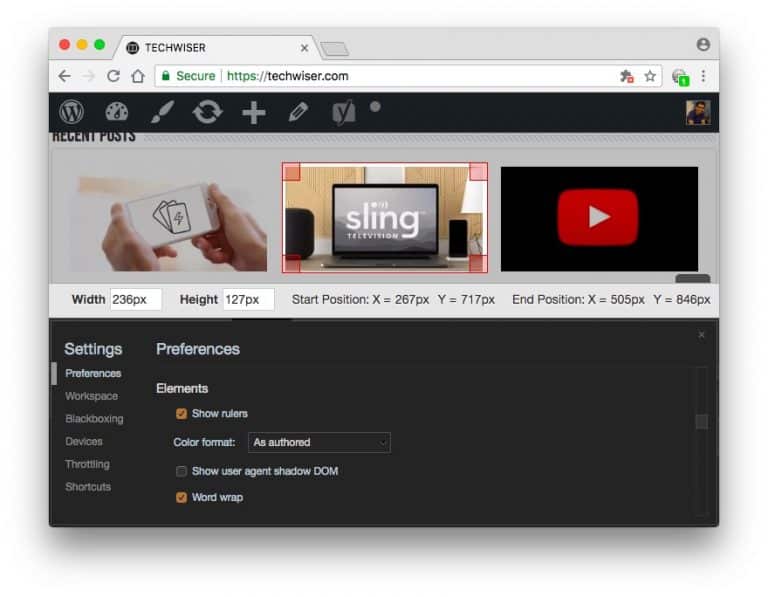
Al igual que la herramienta Color Picker, las herramientas para desarrolladores de Google Chrome también incluyen Ruler. Esto es útil cuando desea medir píxeles a lo largo de la altura y el ancho de la página.

Para mostrar la regla, haga clic derecho en la página en la que desea usar la regla y haga clic en "Inspeccionar elemento". A continuación, debe habilitar la función por primera vez, toque los 3 puntos verticales en la parte superior derecha y Configuración. Se abrirá una nueva ventana, en la sección Elementos, seleccione la opción Mostrar regla.
10. Usar Inspect Element en Android (algo así)
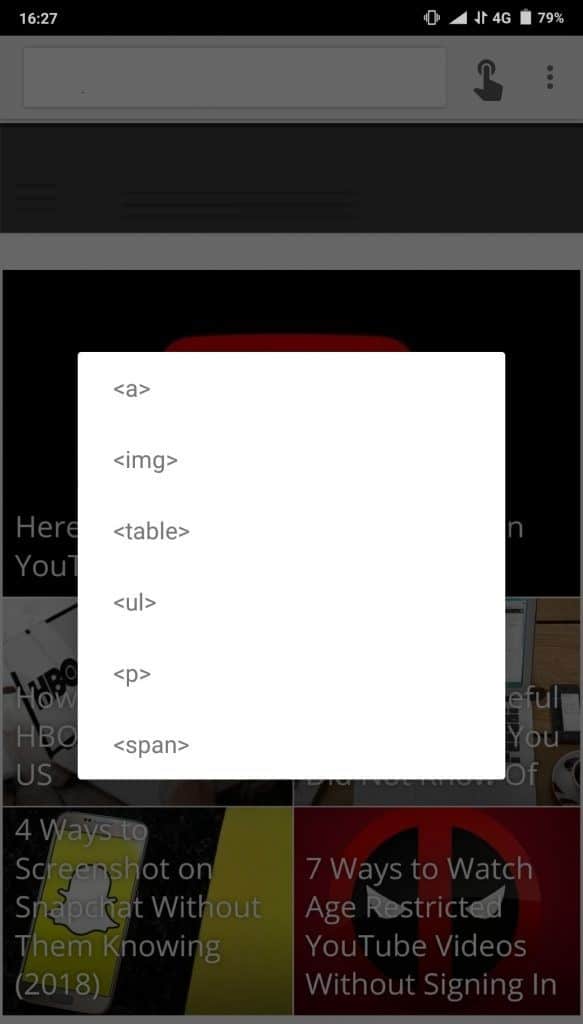
Si bien no hay forma de obtener una herramienta para desarrolladores de Chrome completamente funcional en Android, puede usar Inspeccionar y editar HTML en vivo para conseguir algo parecido. Para comenzar, instale la aplicación desde Play Store y ejecútela. Escriba el nombre de dominio del sitio web en la barra de direcciones, luego haga clic en el ícono del dedo meñique negro al lado de la barra de URL. Este es el selector de elementos, y ahora donde hagas clic, te mostrará el código fuente, que puedes modificar y ver los cambios en vivo. En general, hay dos características principales de la aplicación: ver/editar el código fuente del sitio web e ingresar javascript en la página web dada.

La aplicación es de uso gratuito, pero muestra pequeños anuncios publicitarios en la parte inferior de la página, que se pueden eliminar con una compra única de la versión profesional por $3.
¿Cómo se utiliza la herramienta para desarrolladores de Chrome?
En general, las herramientas para desarrolladores tienen más casos de uso que jugar con sus sitios web favoritos. En resumen, cualquier cosa que un sitio web no haga se puede cambiar del lado del servidor usando las herramientas de desarrollo de Chrome. Alternativamente, puede usar una extensión Desarrolladora web Para obtener acceso con un solo clic a todas las funciones y más.







