Hablaremos sobre la instalación del último código teletipo animado de noticias en los blogs de Blogger y, por supuesto, como sabemos, los sitios de noticias o los sitios con mucha publicación no prescinden de dicha cinta.

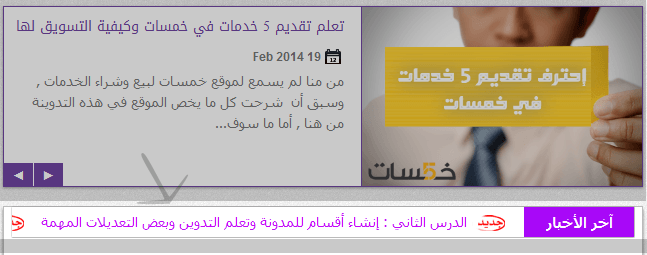
La cinta muestra los títulos de los temas más recientes de forma animada y llamativa, lo que hace que el visitante acepte hacer clic y visitar el tema antes de pasar a los métodos de instalación y coordinación. imagen de mi blog:

Cómo instalar Agregue el siguiente código dentro del widget HTML/JavaScript
<style>
#cnmunewasbar {
background: #fff;
box-shadow: 0 0 1px #777;
height: 30px;
width: 100%;
}
.cnmunbtile {
background:#008EFA;
color: #fff;
display: inline-block;
float: right;
font: bold 14px/30px tahoma;
height: 100%;
margin-left: -112px;
text-align: center;
width: 110px;
}
.cnmu-newsb-srp {
float: right;
font: 14px/28px tahoma !important;
margin-right: 112px;
}
</style>
<script type="text/javascript">
var cnmuWidth= 100;
var cnmuScrollAmount=0;
var cnmuScrollDelay=80;
var cnmuDirection="right";
var cnmutargetlink="yes";
var cnmunumPosts=10;
var cnmuBulletchar =">>>";
var cnmuimagebullet="yes";
var cnmuimgurl="https://lh6.googleusercontent.com/-YHYwSfOe3XY/VEIv0ZeiOZI/AAAAAAAAE40/3ZHADkTW5Io/s35/jaded.gif";
var cnmufontsize=16;
var cnmubgcolor="transparent";
var cnmulinkcolor="008EFA";
var cnmulinkhovercolor="CD0317";
</script>
<div id="cnmunewasbar">
<span class="cnmunbtile">آخر الأخبار</span>
<script src='https://cnmu.googlecode.com/svn/trunk/2014/newsbar.js' type='text/javascript'></script>
<script type="text/javascript" src="http://techno-alg.blogspot.com/feeds/posts/default?alt=json-in-script&callback=cnmuAdvRecentPostsScrollerv3&max-results=50" ></script>
<div style='clear: both;'></div>
</div> Los formatos y configuraciones más importantes para el código:
Reemplace http://techno-alg.blogspot.com/ con el enlace de su blog
El número 80 es la velocidad de la cinta, cuanto más lenta es, más rápido aumenta, más lenta se vuelve
- Si desea abrir enlaces en la misma página, reemplace esta palabra sí con este no
- Eso es 10 el número de sujetos
- Este es #fff el color de fondo de la franja blanca
– Este es #008EFA, el color de fondo de la palabra “Noticias”, que también puede cambiar
– Este #fff es el color de fuente de la palabra Ebook
El enlace rosa es una nueva imagen que puede reemplazar con otro enlace de imagen
– Este 008EFA es el color de los enlaces Tenga en cuenta que no agregamos el color aquí # símbolo
– Este CD0317 es el color de los enlaces cuando se pasa el mouse y tampoco le agregamos el símbolo #
– Este tahoma es el tipo de fuente que puede reemplazar con otra fuente personalizada
El número 14 es el tamaño de la primera fuente para la palabra “últimas noticias” y la segunda para enlaces
- Esto es 30 después de la línea desde arriba para el complemento y esto es 28 para los enlaces
Estas son las configuraciones y formatos más importantes y una experiencia exitosa, si Dios quiere, no olvides compartir tu experiencia en la sección de comentarios para ver qué tan efectivo es el código y cualquier problema que plantees y lo responderemos, si Dios quiere.