إذا كنت قد اخترت بالفعل قالب WordPress المُناسب لمُحتوى موقعك على الويب وقُمتَ تثبيته ، فستكون الخطوة التالية هي تخصيصه وإعطائه مظهرًا فريدًا.
يتضمن تخصيص قالب WordPress عدة خطوات وتعديلات بما في ذلك استخدام أداة التخصيص لتغيير الخطوط أو الألوان.
إذا لم تكن على دراية بعملية التخصيص ، يُمكنك تعيين شخص ما للقيام بذلك نيابة عنك. ولكن مع القليل من الإرشادات ، من السهل أن تقوم بتخصيص قالب WordPress بنفسك.

هل يجب عليك تخصيص قالب WordPress؟
قالب WordPress الذي تختاره هو المسؤول الأول عن شكل وأسلوب موقع الويب ، بما في ذلك كيفية عرض المُحتوى.
إذا كان القالب يتطابق مع كل ما تُريده لموقعك على الويب ، فلا يتعين عليك تخصيصه بالشكل الكبير حقًا. ومع ذلك ، هناك بعض الأشياء مثل الشعار ورأس الصفحة وتذييلها والألوان ، التي يُمكنك تغييرها بسرعة قبل بدء تشغيل موقعك على الويب.

بالنسبة للتغييرات التي تُركز بشكل أكبر على كيفية عمل موقعك على الويب بدلاً من تصميمه ، يُمكنك تثبيت بعض الإضافات للإستفادة من بعض الميزات الإضافية. ومع ذلك ، عليك التفكير فيما إذا كنت تُريد الحفاظ على نفس الوظيفة في حالة التبديل بين القوالب في المستقبل.
كيفية تخصيص قالب WordPress
يُمكنك تخصيص قالب WordPress عبر أداة “تخصيص القالب” ، أو مُحرّر القوالب ، أو باستخدام إضافات مُنشئ الصفحات أو أطر القالب ، أو باستخدام القالب الفرعي ، أو عن طريق تحرير الكود البرمجي لقالب WordPress الخاص بك.
كيفية تخصيص سمة WordPress باستخدام أداة تخصيص القالب
تُعد أداة “تخصيص القالب” إحدى ميزات WordPress التي تُتيح لك إجراء تغييرات بسيطة تُركز على التصميم على موقع الويب. حيث تُوفر خيارات التغيير والتبديل مثل تعديل الخطوط وألوان الروابط أو الأزرار والمزيد.
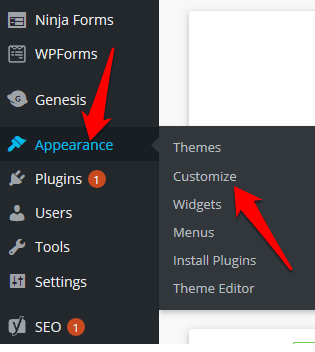
يُمكنك الوصول إلى أداة “تخصيص القالب” من خلال الانتقال إلى إعدادات المظهر على لوحة التحكم واختيار “تخصيص”. بدلاً من ذلك ، انتقل إلى شريط المسؤول في الأعلى وانقر على زر تخصيص.

في أداة “تخصيص القالب” ، يُمكنك أيضًا إضافة الشعار أو أزرار الشبكات الاجتماعية أو تعديل أقسام الرأس والتذييل لتغيير تصميم موقع الويب وتخطيطه.
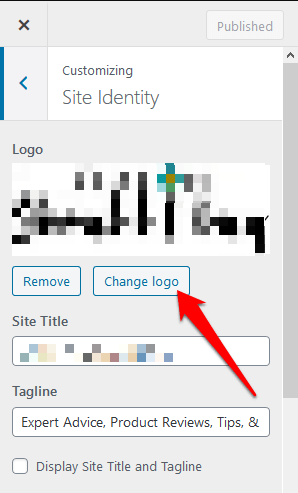
لإضافة شعار ، انتقل إلى المظهر -> تخصيص -> هوية الموقع ثم حدد تغيير الشعار لإدراج شعار مُخصص.

يُمكنك أيضًا تغيير رمز أيقونة موقع الويب (الأيقونة التي تراها على تبويبات مُتصفحك) على نفس الشاشة بالانتقال إلى قسم أيقونة الموقع أسفل حقل عنوان موقع الويب مباشرةً. انقر فوق تغيير الصورة لإدراج أيقونة الموقع المُخصصة.

كيفية تخصيص قالب WordPress عبر مُحرّر القوالب
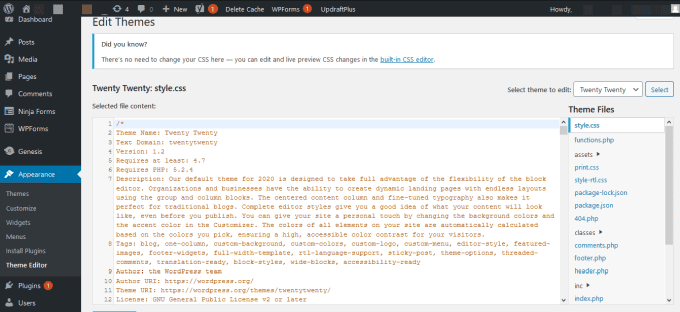
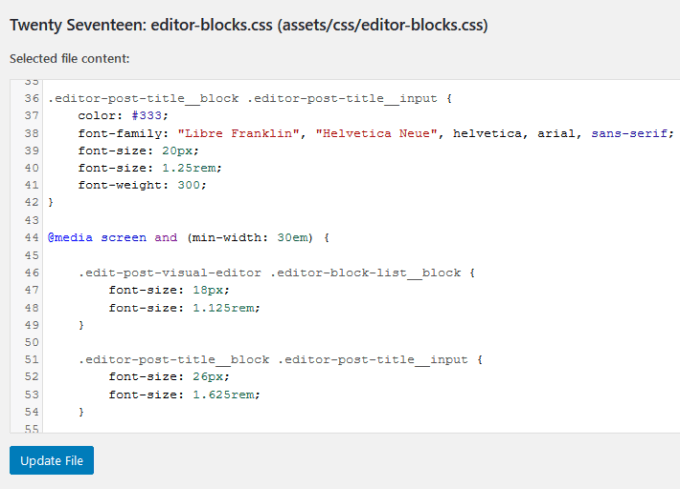
يُتيح لك مُحرّر قوالب WordPress الوصول إلى ملفات القالب وتعديلها مباشرةً.
لا يوصى بتعديل الملفات المُتواجدة في القالب الخاص بك حتى إذا كنت تعرف كيفية البرمجة بـ CSS أو PHP. في الواقع ، عندما تُحاول الوصول إلى المُحرّر ، سيحذرك WordPress من الإجراء بسبب عواقب تحرير الصفحات مباشرةً ، والتي قد يكون بعضها غير قابل للإلغاء.

لا يُمكن تتبع أي تغييرات في “مُحرّر القوالب” تُؤدي إلى تعطل موقعك على الويب ، كما أنه لا يغير الإصدار السابق من ملف القالب. بالإضافة إلى ذلك ، عند تحديث القالب ، قد تفقد أي تغييرات أجريتها.
من الأفضل لك استخدام موقع ويب مرحلي من أجل اختبار التغييرات التي تُريد القيام بها قبل تفيذها على موقع الويب الرئيسي ، ومُحرّر كود لتعديل الملفات في موقع الويب قيد التشغيل.
كيفية تخصيص قالب WordPress باستخدام إضافة مُنشئ الصفحات
باستخدام الإضافة المُخصصة لإنشاء الصفحات ، يُمكنك تخصيص تصميم موقعك على الويب باستخدام واجهة ما تراه هو ما تحصل عليه (WYSIWYG). تُوفر إضافات إنشاء الصفحات أيضًا المرونة التي تحتاجها عند تصميم صفحاتك وتخطيطها بسرعة.

بمجرد تثبيت الإضافة على قالبك ، يُمكنك استخدام الخيارات المتاحة لتخصيص موقعك على الويب حسب رغبتك.
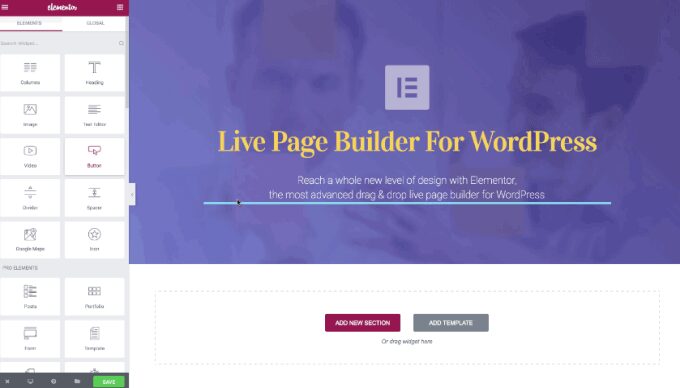
يُمكنك استخدام Elementor ، وهي إضافة مُنشئ صفحات شائعة تُوفر واجهة السحب والإفلات حتى تتمكن من تحرير صفحاتك ومنشوراتك أثناء مشاهدة معاينات تعديلاتك في الوقت الفعلي.
كيفية استخدام إطار عمل القوالب لتخصيص قالب WordPress
تتكون أطر عمل القوالب من القالب الأصلي (إطار عمل) وقوالب فرعية مُتنوعة ، والتي تُساعدك على تخصيص القالب الخاص بك حسب تفضيلاتك.

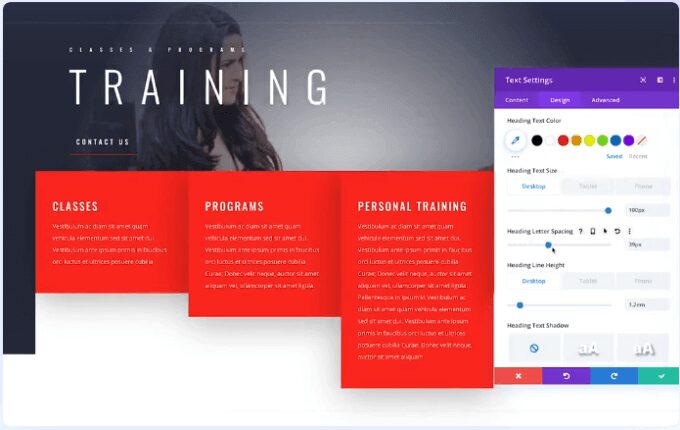
مثال شائع لإطار عمل القالب هو Divi. يُوفر إطار العمل هذا خيارات تخصيص وواجهة السحب والإفلات لمساعدتك على تعديل تصميم القالب الفرعي بشكل أكبر.
كيفية تخصيص قالب WordPress عن طريق تعديل كود القالب
إذا كان لديك بعض المعرفة والخبرة في مجال البرمجة ، أو كنت معتادًا على تعديل CSS أو PHP ، يُمكنك تخصيص القالب عن طريق تحرير الكود البرمجي للقالب.
قبل القيام بذلك ، تأكد من تعديل الشفرة البرمجية بما يتماشى مع معايير البرمجة في WordPress لتجنب الكود غير المرغوب فيه على موقعك على الويب ، ولضمان الجودة والاتساق في الشفرة البرمجية.
إذا كتبت أي كود جديد أو أجريت أي تغييرات على القالب ، فاترك بعض التعليقات لمساعدتك على تذكر ما فعلته إذا قررت العمل على الكود مرة أخرى في وقت ما في المستقبل. تتضمن هذه الملفات:

- ورقة الأنماط أو style.css ، والتي تحتوي على جميع الأكواد المُستخدمة لتصميم موقعك على الويب بما في ذلك الألوان والخطوط والتخطيط والمزيد.
- ملف function.php ، الذي يحتوي على تعليمات برمجية تُسجل ميزات مثل عناصر واجهة المستخدم والصور المميزة وعناصر القالب الأخرى التي تجعل الأشياء تعمل بشكل مُتناسق. إذا كنت لا تعرف كيفية تعديل CSS أو إضافة الكود إلى ملف function.php ، فاستخدم إضافة مُخصصة بدلاً من ذلك. بهذه الطريقة لن تضيف بشكل أعمى شفرة سيئة أو فوضوية إلى موقعك على الويب والتي قد تُؤدي إلى تعطله.
- تُعد ملفات القوالب أيضًا جزءًا من تخصيص مظهر WordPress الخاص بك وهي تُحدد نوع المحتوى الذي سيعرضه WordPress على الصفحة أو نوع المنشور أو الأرشيف.
مرة أخرى ، يجب أن تكون حذرًا وعلى معرفة بكيفية تحرير ملفات القوالب لأن إجراء تغييرات عليها قد يؤدي إلى تعطيل موقعك.
اختبر التغييرات على موقع التدريج أو من خلال التثبيت المحلي قبل التحرير على موقع الويب المُباشر. يعد الاختبار على موقع التدريج أكثر أمانًا حتى تكون متأكدًا من أن كل شيء يعمل قبل دفع التغييرات إلى موقع الويب الرئيسي.

كيفية تخصيص قالب WordPress باستخدام القالب الإبن
إذا كنت تُعدِّل قالبًا مُخصصًا خاصًا بموقعك على الويب ، فيُمكنك إجراء تعديلات على القالب مباشرةً. بالنسبة إلى القوالب من الجهات الخارجية ، سيضمن إنشاء قالب فرعي عدم فقدان التغييرات التي أجريتها عندما تُريد تحديث القالب الرئيسي.
يرث القالب الإبن نفس الوظائف التي يُوفرها القالب الأصلي ، مما يجعله مثالي لاختبار التغييرات دون التأثير بشكل سلبي على القالب الأصلي.
- لإنشاء القالب الإبن ، انتقل إلى
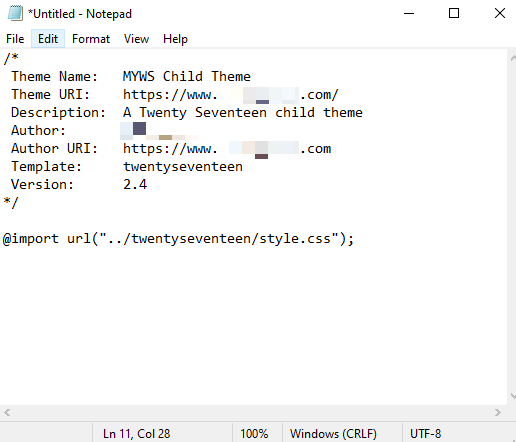
wp-content/themeفي مجلد تثبيت WordPress الخاص بك ، وأنشئ مجلدًا جديدًا. - افتح Notepad أو أي مُحرّر نصوص آخر والصق الكود كما هو موضح أدناه لإنشاء ملف أنماط ، ثم احفظ الملف في مجلد النسق الفرعي الذي أنشأته. القالب: twentyseventeen يُخبر WordPress أنه قالب فرعي لقالبك الحالي ، بينما يستورد السطر الأخير في الكود ملف أنماط القالب الرئيسي إلى القالب الفرعي.

إذا عدت إلى لوحة إدارة WordPress ضمن المظهر -> القوالب ، فسترى القالب الفرعي الذي أنشأته للتو. حدد الزر “تفعيل” لبدء استخدام القالب الإبن لتخصيص موقعك على الويب.
قم بإنشاء قالب WordPress فريد من نوعه
ليس من الصعب جدًا تخصيص قالب WordPress إذا كنت معتادًا على نظام WordPress. ومع ذلك ، فإن بعض الجوانب الفنية مثل تعديل الشفرة البرمجية يُمكن أن تؤدي إلى إفساد مظهر موقعك على الويب أو تعطيله ، خاصة إذا كنت لا تعرف كيفية القيام بذلك.
أثناء تخصيص المظهر الخاص بك ، تذكر استخدام التحكم في الإصدار لتتبع التغييرات ، وجعل المظهر مُستجيبًا ، والتأكد من أنَّ التغييرات لا تؤثر على إمكانية الوصول للأشخاص المُعاقين.
هل هناك طرق أخرى تستخدمها لتخصيص قالب WordPress الخاص بك؟ يُمكنك مشاركة أفكارك معنا في التعليقات.







