كروم هو بسهولة متصفح الويب الأكثر شعبية على هذا الكوكب. وفقا ل احصائيات ستاتسونتر لحصة المتصفح في السوق، متصفح كروم يأخذ نسبة ضخمة 65٪ من السوق من متصفحات سطح المكتب اعتبارا من أواخر عام 2017.
مع هذا النوع من قوة تحديد السوق، أصبح تصميم كروم و إنشاء اضافة على متصفح كروم يحتل أولوية. وينطبق الشيء نفسه على الإضافات: يقدم كروم أكبر قاعدة للإضافات للمستخدمين إلى حد بعيد، مع وجود عشرات الآلاف من الإضافات والمظاهر والتطبيقات في سوق كروم الإلكتروني.

إذا كنت ترغب في الحصول على الدعم في هذا الاتجاه، يمكنك بناء ملحق كروم الخاص بك. ستحتاج فقط الى بعض المهارات الأساسية لتطوير الشبكة (HTML، CSS وجافا سكريبت)، فضلا عن ملعقة صغيرة من JSON لربط كل ذلك معا.
سنراجع البنية الأساسية المطلوبة لإنشاء إضافة أساسية في كروم في هذه المشاركة. للحصول على نظرة متعمقة للإمكانيات المتاحة، راجع دليل إضافات مطوري برامج كروم.
كتابة ملحق أساسي لكروم
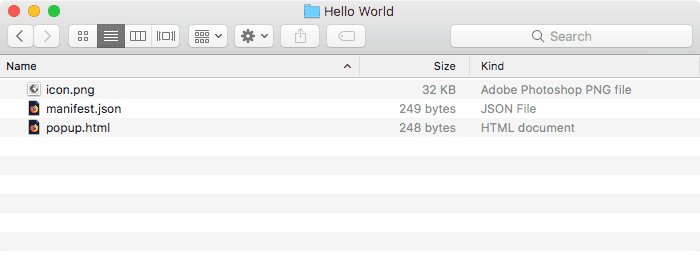
بالنسبة إلى هذا البرنامج التعليمي، سنعمل على إنشاء إضافة كروم أساسية تعرض رسالة منبثقة بسيطة عند النقر عليها. سنحتاج إلى ملفين مهمين: رمز (“icon.png”)، وملف هتمل (“popup.html”) والبيان الهام (“manifest.json”). كل هذه الملفات سوف تتوفر داخل الدليل مع اسم إضافتك. في هذه الحالة تسمى “مرحبا العالم”.

يتم تعريف إضافة كروم حسب بيانها. يعرض هذا المقتطف من json كروم كيفية تفسير الإضافة، وما هي الملفات التي سيتم تحميلها، وكيفية التفاعل مع المستخدم.
يبدو ملف البيان لإضافتنا الأساسية كما يلي:
{
"manifest_version": 2,
"name": "Hello World!",
"description": "My first Chrome extension.",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
]
} سيقوم ملف البيان هذا بوضع رمز في شريط أدوات المستخدم الذي يقوم عند تحميله بتحميل محتويات الملف المسمى “popup.html“. فيما يلي المحتويات النادرة على بقية المحتويات:
manifest_version يُطلع كروم على إصدار ترميز البيان الذي تعمل معه. بالنسبة إلى الإضافات الحديثة، ستحتاج إلى تعيين هذا الإعداد على 2.
name يعرض الاسم الذي ستظهره الإضافة في متجر كروم و “chrome://extensions”.
description يعرض النص الوصفي المعروض على “chrome://extensions”.
browser action يقوم بتحميل الرمز في شريط الأدوات. كما أنه يسمح بالإرشاد للرد على إدخال المستخدم عن طريق عرض تلميح أو نافذة منبثقة أو شارة. تحقق من قائمة كاملة من كل شيء “browser_action” التي يمكن القيام بها.
default_icon يعرض المسار إلى الرمز من دليل الإضافة.
default_popup يعرض المسار إلى الملف الذي سيتم تحميله عند النقر على رمز الإضافة.
permissions تحدد المنطقة الوظيفية للإرشاد. activeTab هو الأكثر شيوعا، مما يتيح للاضافة الوصول إلى علامة التبويب في الجبهة الأكثر. توفر غوغل قائمة بجميع الأذونات التي يمكن أن تطلبها إحدى الإضافات.
إذا كنت تريد الغوص العميق في كل ما يمكن أن يعلنه بيان إضافة كروم، فراجع مستندات غوغل في بيانات الإضافة.
كتابة إضافة كروم الأساسية: بالنوافذ المنبثقة
الآن بعد أن كتبنا بياننا، يمكننا معرفة ما سيتم عرضه لدينا من الاضافة. هذا الأمر يرجع إلى ملف “popup.html” الذي سيتم عرضه عند تحميل الإضافة. إليك ما سنستخدمه لهذا المشروع:
<!doctype html>
<html>
<head>
<title>Hello World</title>
</head>
<style type="text/css">
body {
margin: 5px;
}
h1 {
font-size: 15px;
text-align: center;
}
</style>
<body>
<h1>Hello World!</h1>
</body>
</html> كما ترى، سيؤدي هذا إلى انشاء بعض النص على غرار CSS. إذا كنت تريد إضافة جافا سكريبت أو CSS خارجي إلى إضافتك، يتطلب ذلك كتابة النصوص البرمجية في البيان، ضمن المفتاح content_scripts. وبمجرد الانتهاء من ذلك الخيار المشار إليه في البيان، يمكنك تحميل تلك البرامج النصية كما تفعل عادة.
كتابة إضافة كروم الأساسية: التحميل إلى كروم
بعد أن نكتب الشفرة الأساسية لإضافتنا ونجد الرمز مناسب، يمكننا تحميلها في كروم.
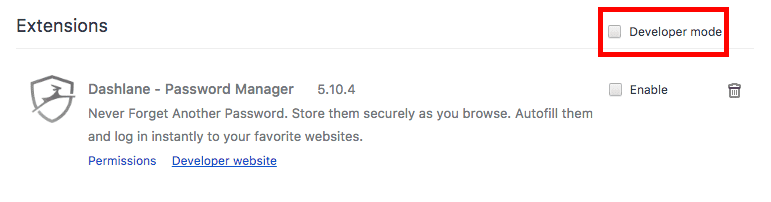
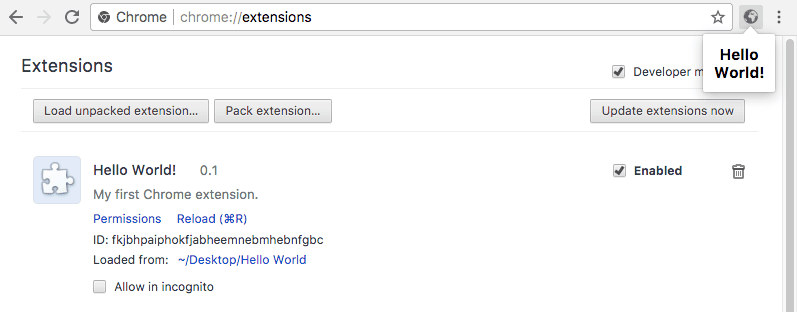
1. انتقل إلى “chrome://extensions” وتشغيل “Developer Mode” عن طريق وضع علامة في مربع الاختيار في أعلى يمين.

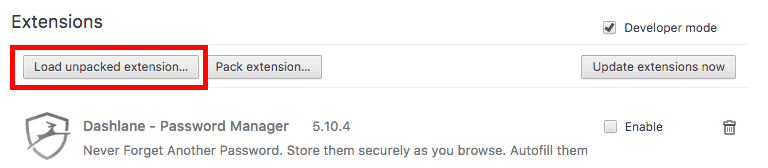
2. انقر على الزر “Load unpacked extension …” وحدد وجهة الإضافة.

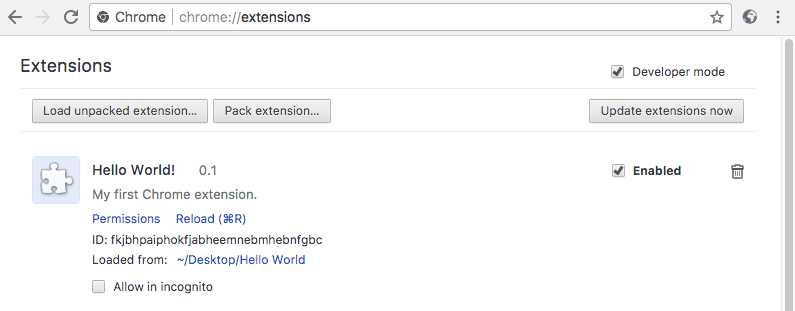
3. بعد تحميل الإضافة، سترى رمزها في شريط القوائم.

4. انقر على الاضافة لمعرفة تأثيرها (بسيط جدا).

الاستنتاج: توسيع إضافة كروم
بعد الانتهاء من إضافتك وتكون جاهزة للنشر، ستحتاج إلى إنشاء حساب مطور اضافات كروم. هذه ليست عملية واضحة تماما، ولكن توفر غوغل إرشادات كاملة لنشر إضافة كروم هنا.
ومن الواضح أن هناك الكثير الذي يمكنك فعله مع إضافة كروم، ولكن هذا يتجاوز إلى حد ما نطاق هذه المشاركة. إذا كنت تريد معرفة المزيد حول كل ما يمكن لإضافات كروم فعله، فاطلع على دليل إضافات مطوري برامج كروم من غوغل.







