ربما تكون قد سمعت بهذه الميزة القوية في متصفح Chrome – أدوات المطور Chrome. على الرغم من أنه صحيح بأن معظمها مفيدة لمطوري الويب ، إلا أن هناك أوقاتًا مفيدة لمستخدم الإنترنت العادي. في هذه المقالة ، سنركز على الأشياء المفيدة التي يمكنك إجراؤها باستخدام أدوات مطوّر برامج Chrome. على سبيل المثال ، كيفية تجاوز القيود التي يحددها موقع الويب ، ومعرفة الخطوط والألوان والصور المخفية على السطح أو حتى إذا نسيت كلمات المرور.

كيفية فتح أدوات المطور في متصفح Chrome؟
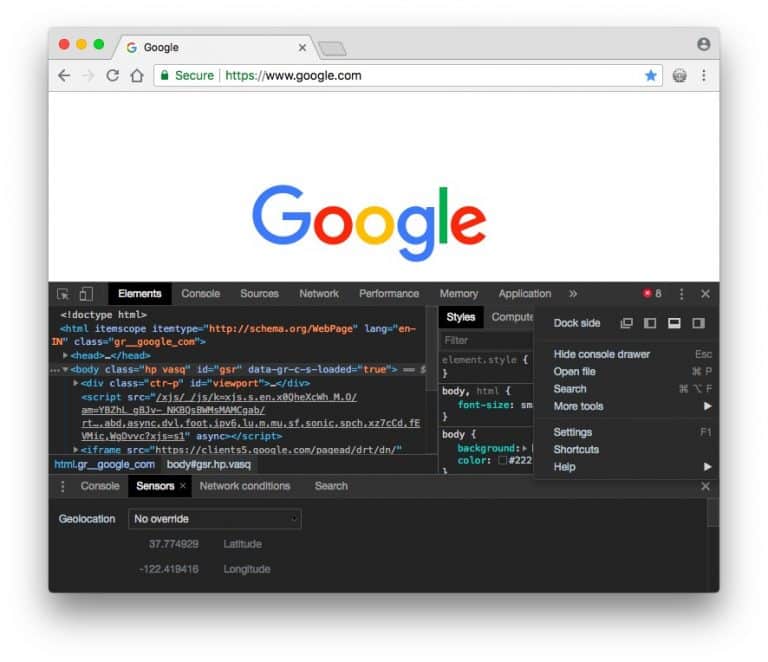
لفتح أدوات مطوّر برامج Chrome في Google Chrome ، انقر فوق تخصيص chrome (⋮)> المزيد من الأدوات -> أدوات المطور. يمكنك أيضًا النقر بزر الماوس الأيمن على الصفحة التي تريد تحريرها واختيار Inspecter. أحب استخدام إختصار لوحة المفاتيح Ctrl + Shift + I (Cmd + Option + I لنظام التشغيل Mac).

بشكل افتراضي ، تفتح نافذة جديدة إلى اليمين ، لكنني أفضل أن أبقيها في الأسفل ، لأنها تتيح لي مساحة أكبر لتوسيعها. لتحريك النافذة إلى أسفلها ، انقر فوق الزر 3 نقاط رأسية في أعلى اليمين (⋮) ثم اختر خيار الالتحام السفلي. يمكنك أيضًا تشغيل الوضع المظلم من “الإعدادات” ، مما يسهل على العيون قراءة وتتبع الأكواد. الآن في المرة التالية التي يتم فيها فتح inspect element، سوف يتذكر تغييراتي.
10 نصائح لاحتراف استخدام أدوات المطور لمتصفح Chrome
1. تحرير صفحة الويب
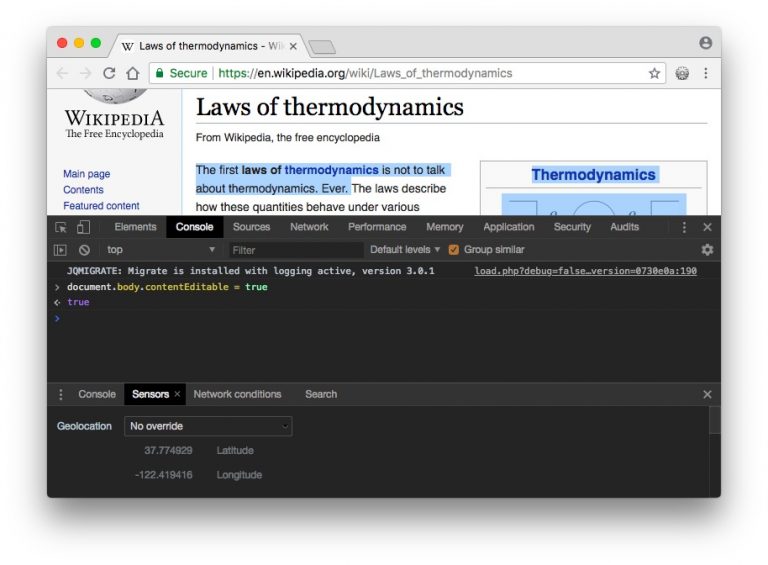
الآن ، هذا هو الاستخدام الأساسي لأدوات Developer ولكن يجب إدراجه. يمكنك تحرير أي صفحة ويب بشكل مؤقت (مثل ويكيبيديا) في متصفحك. للقيام بذلك ، افتح أي صفحة ويب ترغب في تعديلها على Chrome وانقر بزر الماوس الأيمن واختر “فحص العنصر”. انتقل إلى علامة تبويب وحدة التحكم (يجب أن يكون الخيار الثاني من الأعلى) ، ثم الصق سطر التعليمات البرمجية التالي واضغط مفتاح الإدخال.
document.body.contentEditable = true

هذا سيجعل صفحة الويب بالكامل قابلة للتحرير مثل أي مستند Word. فقط انقر في أي مكان وقم بعملية بدء الكتابة. على الرغم من ذلك يجب التذكر بأن كل التأثيرات ستزول بمجرد تحديث الصفحة. لذلك ، تأكد من أخذ لقطة لشاشة الصفحة قبل إغلاق أو تحديث المتصفح.
2. كشف كلمة المرور المحفوظة
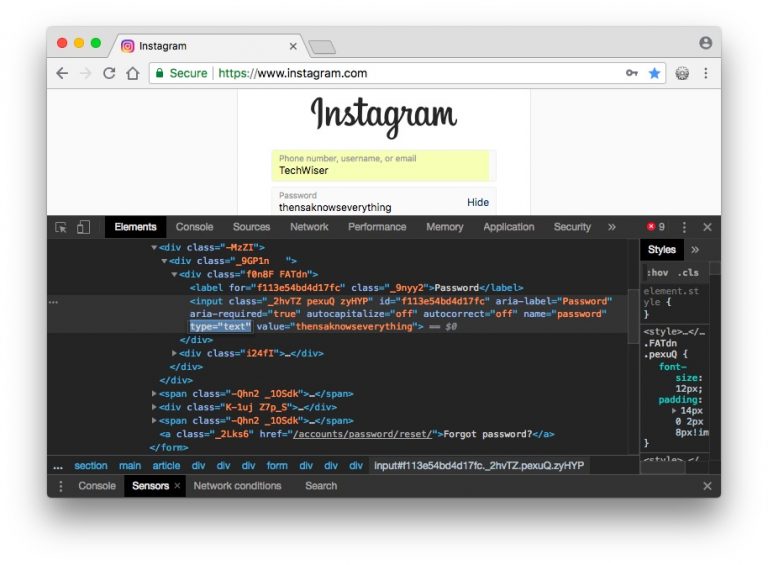
لنقل أنك تريد تسجيل الدخول إلى Instagram على هاتفك المحمول ، لكنك لا تتذكر كلمة المرور. لحسن الحظ ، لقد قمت بحفظه في متصفحك. الآن ، بدلاً من الدخول في العملية المضنية لإعادة تعيين كلمة المرور ، يمكنك استخدام أدوات المطور للكشف عن كلمة المرور المخفية.

انقر بزر الماوس الأيمن فوق حقل كلمة المرور ثم اختر “فحص العنصر”. سيفتح هذا نافذة Inspect المستند وكل ما عليك فعله هو استبدال كلمة “password” بكلمة “text” في حقل إدخال نوع كلمة المرور. وهذا يجب أن يكشف كلمة المرور المخفية من خلال العلامات النجمية.
3. أخذ لقطة من صفحة الويب
هل تعلم أنه يمكنك التقاط لقطة شاشة لصفحة الويب باستخدام Chome Dev Tools دون استخدام أي مكون إضافي؟ هذه الميزة بسيطة جدًا وتوفر إعدادين فقط ، الجزء المرئي من صفحة الويب ، صفحة الويب بالكامل. يمكنه التقاط لقطات شاشة لإصدار الهاتف المحمول لصفحة الويب ويمكنك اختيار بعض تخطيطات الهاتف المحمول من القائمة المنسدلة في الأعلى.

لالتقاط لقطة الشاشة ، افتح أدوات مطور Chrome. انتقل إلى علامة التبويب وحدة التحكم ، واضغط على ctrl + shift + M (windows) أو cmd + opt + M (Mac). بعد ذلك ، انقر فوق قائمة 3 نقاط في الجزء العلوي الأيسر من صفحة الويب وحدد أخذ لقطة للشاشة أو لقطة شاشة بالحجم الكامل. وهذا كل شيء ، سيتم حفظ لقطة الشاشة في مجلد التنزيلات.
هناك طرق أخرى لالتقاط لقطات شاشة ويمكنك دائمًا تثبيت ملحق لقطة شاشة أو استخدام اختصار لقطة الشاشة الأصلي للكمبيوتر ، و prtsc (windows) و cmd + shift + 4 (MacOS) ولكن هذه الطريقة تعمل بشكل جيد.
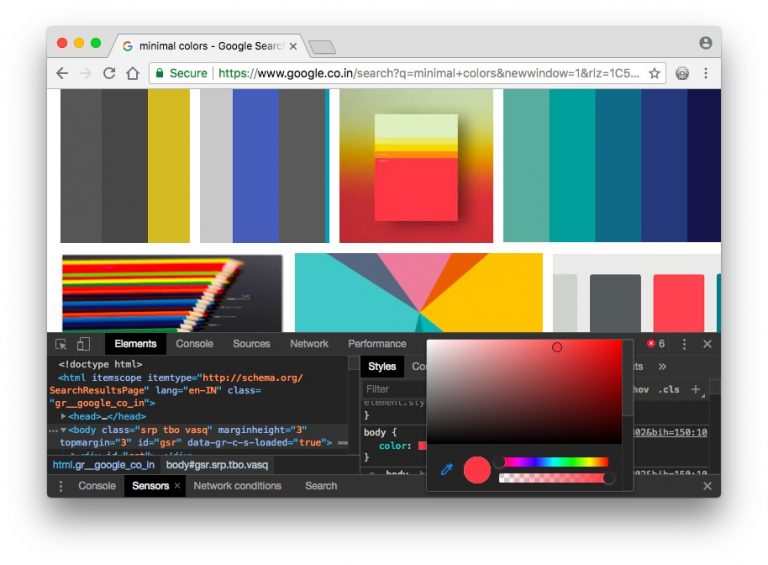
4. استخدام منتقي الألوان
أنا محب لأدنى الألوان وأغلب الأحيان ، أقوم بالتمرير لأدنى الصور على Google للحصول على إلهام لصور الميزات والصور المصغرة. أو قل ، إذا كان نظام ألوان موقع ويب معين يلفت انتباهك وتريد معرفة اللون الذي يستخدمه ، فيمكنك دائمًا تثبيت امتداد منتقي الألوان. ولكن هناك طريقة أسرع للقيام بذلك.

عليك فقط إظهار أدوات Chrome Development ، في الجانب الأيسر ، انقر فوق علامة التبويب Style ، وانقر فوق المربع الصغير الموجود بجانب اللون. سيؤدي ذلك إلى عرض أداة Color Picker ، الآن ، انقر فوق أي مكان على صفحة الويب ، والذي تريد معرفة لونه وسوف يمنحك منتقي الألوان رمزًا سداسيًا عشريًا. ما عليك سوى نسخ الرمز السداسي ولصقه في Photoshop.
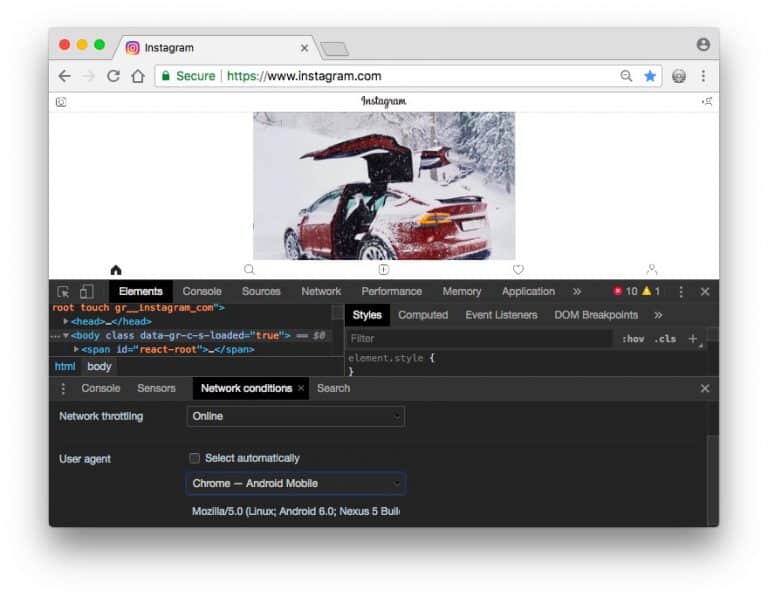
5. تغيير الموقع إلى تخطيط المحمول
كلما قمت بفتح موقع على شبكة الإنترنت ، يتم إرسال الكثير من البيانات الخاصة بك تحت غطاء الصندوق ، مثل عنوان IP الخاص بك ، التاريخ والوقت بالضبط ، وعنوان URL ، من أين أتيت مع وكيل المستخدم.

يساعد وكيل المستخدم موقع الويب على تحديد متصفحك. وفي بعض الحالات ، يساعد تغيير وكيل المستخدم. على سبيل المثال ، إذا كنت تريد التحقق مما إذا كان موقعك الإلكتروني يستجيب أم لا. لكن المفضل لدي هو الوصول إلى إصدار مختلف من الموقع. على سبيل المثال ، بعض مواقع الويب الحكومية تفتح في Internet Explorer فقط ، أو على سبيل المثال ، لنأخذ Instagram. كما تعلمون ، لا يمكنك تحميل الصور على Instagram من خلال الكمبيوتر ، ولكن يمكنك القيام بذلك من موقعه على الويب الخاص بالجوال. فلماذا لا تنكر متصفح سطح المكتب على أنه متصفح الجوال؟
للقيام بذلك ، قم بتشغيل أدوات تطوير Chrome ، وانقر على 3 نقاط رأسية ، وتحت مزيد من الأدوات ، حدد شروط الشبكة. هناك عليك إلغاء تحديد المربع الذي يقول ، وكيل المستخدم ، حدد تلقائيا ومن المربع المنبثق حدد متصفح الجوال. إذا كنت تحاول الوصول إلى موقع حكومي ، فحدد متصفحًا متوافقًا مختلفًا. الآن أغلق النافذة وقم بتحديث الصفحة. كما ترون ، هناك زر تحميل يعمل بكامل طاقته ، والذي يمكنك استخدامه لتحميل الصور إلى Instagram من الكمبيوتر.
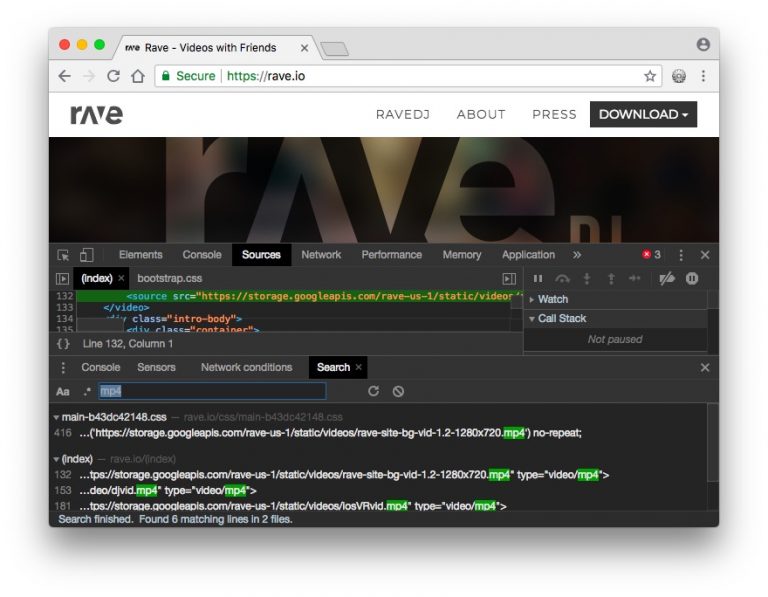
6. البحث عن أي شيء
ميزة أخرى مفيدة يصعب تحديدها هي البحث. تتيح لك علامة التبويب “بحث” البحث في صفحة ويب عن محتوى محدد أو عنصر HTML.
على سبيل المثال ، إذا كنت تريد معرفة الخط الذي يستخدمه موقع الويب ، فستحتاج إلى النقر فوق النقاط الثلاث ، ثم انقر فوق “بحث” ، ثم اكتب “font” أو “استخدام عائلة الخطوط” بدقة ، ويمكنك العثور على المعلومات في السطور. من التعليمات البرمجية.

أو لنأخذ مثالًا آخر ، فأنا أعثر على موقع ويب يستخدم مقطع فيديو في الخلفية ولدي فضول لمعرفة أي مقطع فيديو هو بالضبط ، والآن ، لن ينقذ حفظ الصفحة. بدلاً من ذلك ، استخدم أداة تطوير Chrome ، وابحث عن “فيديو” من خلال التمرير خلال النتائج ومعرفة ما إذا كنت تحصل على أي عنوان URL. في هذه الحالة ، استخدم الحس السليم ، إذا كان ملف فيديو ، فغالبًا ما يكون امتداد MP4 ، جرب ذلك. وهناك تذهب ، الآن لديك نتيجتان مع mp4 ، أحدهما يجب أن يكون ملف الفيديو ، انقر فوقه لإظهار عنوان URL. انسخ عنوان URL هذا والصقه في المستعرض ، وقم بإيقاف تشغيله.
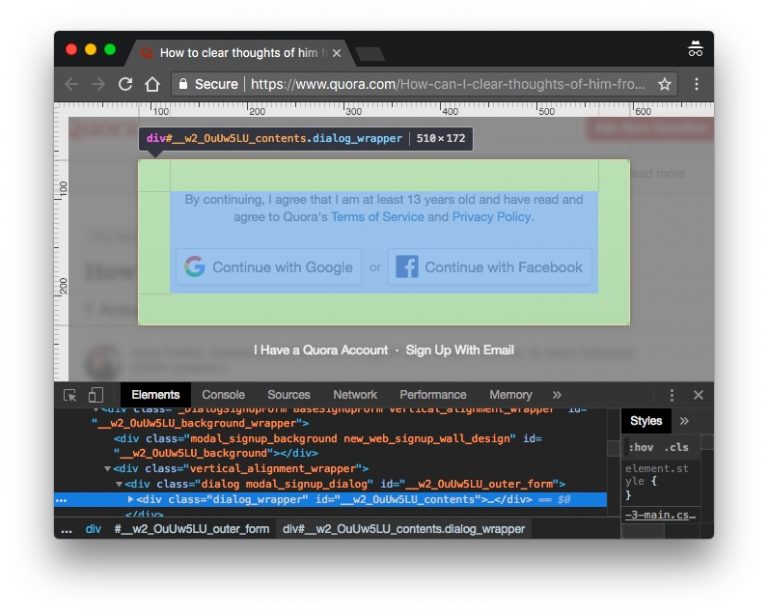
7. إزالة النوافذ المنبثقة
ميزة أخرى مفيدة في Inspecter هي إزالة النوافذ المنبثقة من موقع الويب. على سبيل المثال ، لنأخذ موقع Quora- وهو موقع إلكتروني للإجابة عن الأسئلة الشائعة يقدم محتوى لأعضائه فقط. إذا أتيت إلى هذا الموقع من Google وحاولت قراءة أكثر من صفحة واحدة ، فستظهر نافذة منبثقة تطلب منك الاشتراك. فيما يلي كيفية إزالتها ، وانقر بزر الماوس الأيمن على الصفحة وعليك إظهار عناصر الفحص. انقل المؤشر إلى سطر الشفرة حتى يتم تمييز النافذة المنبثقة (التي تغطي المحتوى). بمجرد الانتهاء من ذلك ، احذف سطر التعليمات البرمجية هذا. في بعض الأحيان ، توجد طبقة شفافة أخرى على نص الصفحة ، مما يجعل الروابط غير مستجيبة. احذف ذلك أيضًا.

8. تغيير موقع GPS للمتصفح الخاص بك
الآن ، هناك طريقتان ، يمكن لأي موقع ويب اكتشاف المكان الذي تتصفح منه – عنوان IP الخاص بك وموقع المتصفح. بينما يمكنك بسهولة تغيير عنوان IP ، باستخدام VPN و Smart DNS الخاصين، ليس من السهل تغيير موقع المتصفح.
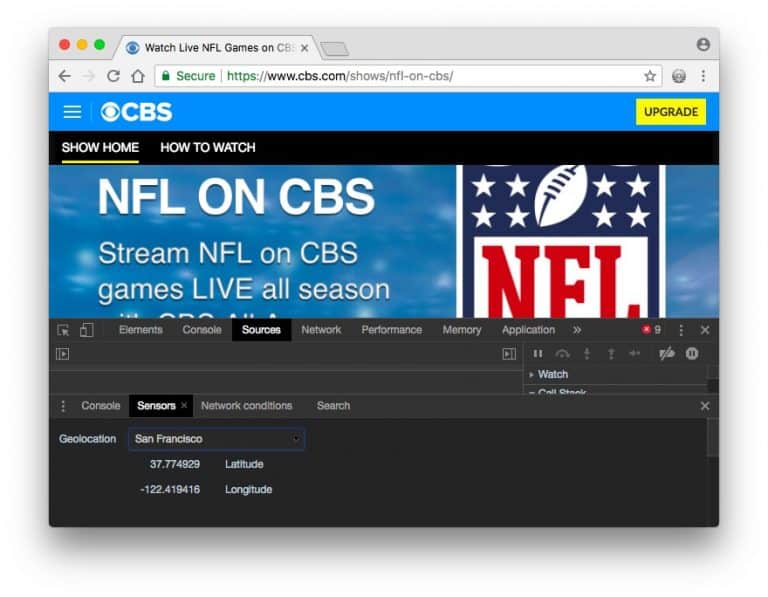
على سبيل المثال ، في اليوم الآخر ، كنت أتصفح CBS مع VPN ، وكل شيء سار على ما يرام. ولكن ، عندما قررت مشاهدة القنوات المحلية على شبكة CBS أظهر لي الموقع نافذة منبثقة تسأل عن موقع المتصفح الخاص بي. ثم يجب عليك النقر فوق “السماح” من أجل المتابعة ، بالتالي أظهرت النافذة بأن المحتوى غير متوفر في موقعي.

لإصلاح ذلك ، افتح Developer Console ، عن طريق النقر بزر الماوس الأيمن على الشاشة. في الجزء السفلي من اللوحة ، اضغط على الزر ثلاثي النقاط في أعلى اليمين ، ثم انقر فوق خيار “Sensors” من المزيد. سيتم فتح نافذة جديدة في النصف السفلي من نافذة أدوات المطور ، تحت تحديد الموقع الجغرافي ، حدد “موقع مخصص”. الآن ضع موقعك على أساس خطوط الطول والعرض ، إذا كنت لا تعرف هذه القيم ، يمكنك دائمًا استخدام خرائط Google . أو ما عليك سوى اختيار اسم المدينة مثل كاليفورنيا. الآن ، أعد تحميل الصفحة ، اسمح ببيانات الموقع في النافذة المنبثقة. والآن إذا قمت بتحديث الصفحة ، والنقر على “السماح للموقع” ، كما ترون ، أصبح بمقدوري الآن بث المحطات المحلية.
9. استخدام المسطرة
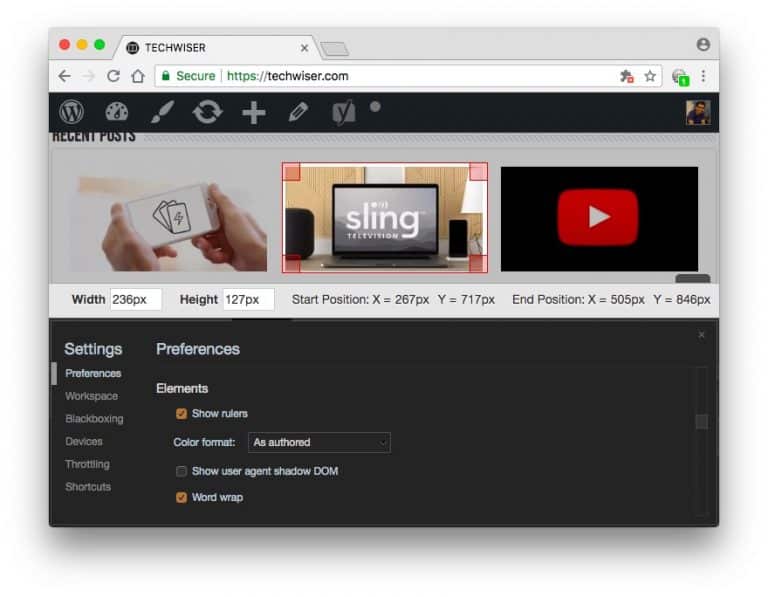
تمامًا مثل أداة Color Picker ، تشتمل أدوات مطوّري برامج Google Chrome أيضًا على Ruler. يأتي هذا في متناول اليد عندما تريد قياس وحدات البكسل عبر ارتفاع الصفحة وعرضها.

لإظهار المسطرة ، انقر بزر الماوس الأيمن على الصفحة التي ترغب في استخدام المسطرة وانقر فوق “فحص العنصر”. بعد ذلك ، تحتاج إلى تمكين الميزة لأول مرة ، وانقر على النقاط الرأسية 3 في الجزء العلوي الأيمن والإعدادات. سيتم فتح نافذة جديدة ، ضمن قسم “العناصر” ، حدد خيار “Show Ruler”.
10. استخدام Inspect Element على Android (نوع من هذا القبيل)
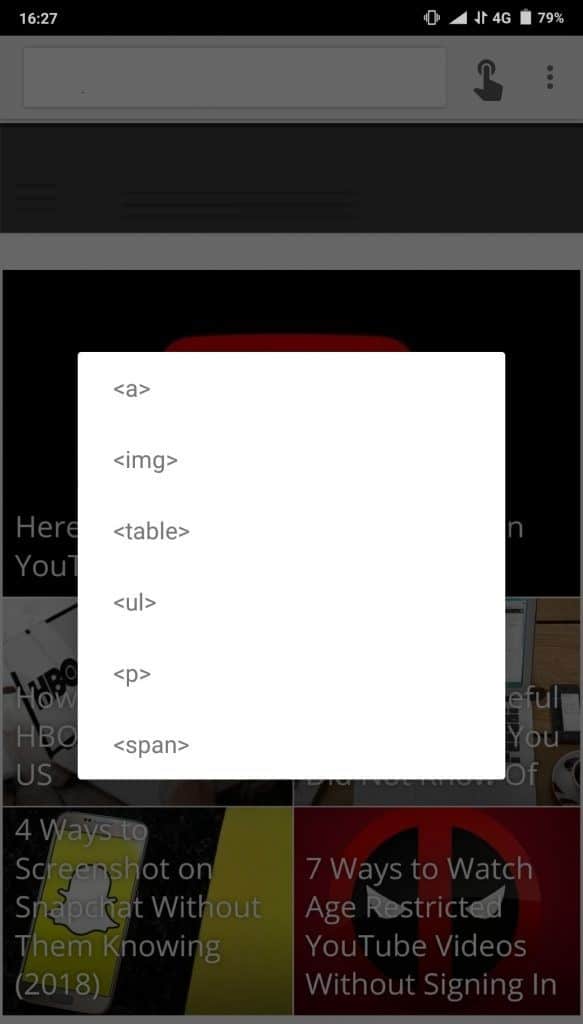
بينما لا توجد وسيلة للحصول على أداة مطور Chrome تعمل بكامل طاقتها على Android ، يمكنك استخدام Inspect & Edit HTML Live للحصول على شيء مشابه. للبدء ، قم بتثبيت التطبيق من متجر Play وابدأ تشغيله. اكتب اسم نطاق موقع الويب في شريط العناوين ، ثم انقر فوق أيقونة الإصبع الأسود الصغيرة بجانب شريط URL. هذا هو محدد العناصر ، والآن أينما تنقر ، فسوف يعرض لك شفرة المصدر ، والتي يمكنك تعديلها ومشاهدة التغييرات المباشرة. بشكل عام ، هناك ميزتان رئيسيتان للتطبيق – مشاهدة / تحرير شفرة مصدر موقع الويب ، وإدخال جافا سكريبت في صفحة الويب المحددة.

التطبيق مجاني للاستخدام ولكنه يعرض إعلانات بانر صغيرة في أسفل الصفحة ، والتي يمكن إزالتها عن طريق شراء نسخة احترافية لمرة واحدة مقابل 3 دولارات.
كيف تستخدم أداة Chrome Developer؟
بشكل عام ، تتمتع أدوات المطورين بحالات استخدام أكثر من العبث بمواقع الويب المفضلة لديك. باختصار ، يمكن تغيير أي شيء لا يقوم به موقع الويب من جانب الخادم باستخدام أدوات مطور Chrome. بدلاً من ذلك ، يمكنك استخدام ملحق Web Developer للحصول على وصول بنقرة واحدة إلى جميع الميزات والمزيد.







